You can connect geographic coordinates with a polyline by adding a C1VectorPolyline to the C1VectorLayer (see Vector Layer for more information). In this topic, you create a 3-point polyline.
| Point | X | Y |
| 0 | -80.15 | 42.12 |
| 1 | -123.08 | 39.09 |
| 2 | -3.90 | 30.85 |
To know how to manipulate element visibility according to the scaling of the map, please see the Element Visibility section in the topic Vector Layer.
Add the following markup between the <c1:C1Maps> </c1:C1Maps> tags:
| Source View |
Copy Code
|
|---|---|
<Layers> <c1:C1VectorLayer> <DataWijJson> <Vectors> <c1:C1VectorPolyline FillOpacity="0" Stroke="Yellow" StrokeWidth="2"> <Points> <c1:PointD X="-80.15" Y="42.12" /> <c1:PointD X="-123.08" Y="39.09" /> <c1:PointD X="-3.9" Y="30.85" /> </Points> </c1:C1VectorPolyline> </Vectors> </DataWijJson> </c1:C1VectorLayer> </Layers> |
|
| C# |
Copy Code
|
|---|---|
// Create a layer and add it to the map C1VectorLayer vl = new C1VectorLayer(); C1Maps1.Layers.Add(vl); // Set the datasource Type vl.DataType = DataType.WijJson; //Create a vector polyline and add it to the layer C1VectorPolyline vpl = new C1VectorPolyline(); vl.DataWijJson.Vectors.Add(vpl); // Add points to the vector polyline vpl.Points.Add(new PointD(-80.15, 42.12 )); vpl.Points.Add(new PointD(-123.08, 39.09)); vpl.Points.Add(new PointD(-3.90, 30.85)); // set the stroke color and width vpl.Stroke = System.Drawing.Color.Yellow; vpl.StrokeWidth = 2; |
|
| VB |
Copy Code
|
|---|---|
' Create a layer and add it to the map Dim vl As New C1VectorLayer() C1Maps1.Layers.Add(vl) ' Set the datasource Type vl.DataType = DataType.WijJson 'Create a vector polyline and add it to the layer Dim vpl As New C1VectorPolyline() vl.DataWijJson.Vectors.Add(vpl) ' Add points to the vector polyline vpl.Points.Add(New PointD(-80.15, 42.12)) vpl.Points.Add(New PointD(-123.08, 39.09)) vpl.Points.Add(New PointD(-3.9, 30.85)) ' set the stroke color and width vpl.Stroke = System.Drawing.Color.Yellow vpl.StrokeWidth = 2 |
|
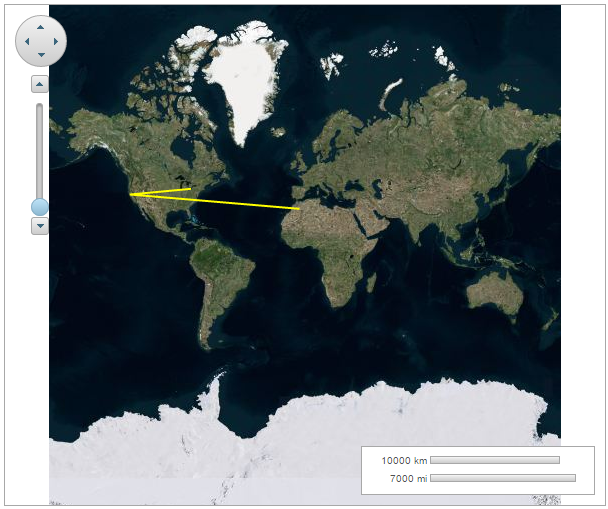
The following image depicts a C1Maps control with three geographical coordinates connected by a polyline.