Besides the three pre-defined types of Bing Maps, you can use a custom source for your map. In order to use a custom source, you should set the Source property to CustomSource and define a javascript function to retrieve the tile sources. This topic demonstrates how to use Google maps as a custom source for your map.
Define the getUrl function in Source View, as shown below.
Following will be the final markup for the C1Maps control, after changing the source of the map and setting the custom source properties.
| Source View |
Copy Code
|
|---|---|
<c1:C1Maps ID="C1Maps1" runat="server" Height="500px" Width="600px" Source="CustomSource"> <CustomSource GetUrl="getUrl" MinZoom="1" MaxZoom="22" TileHeight="256" TileWidth="256"/> </c1:C1Maps> |
|
Add the following script for the getUrl function, between the <head></head> tags, to retrieve Google maps tiles.
| Source View |
Copy Code
|
|---|---|
<script type="text/javascript"> function getUrl(zoom, x, y) { var uriFormat = "http://mt{subdomain}.google.cn/vt/lyrs=r&hl=en-us&gl=cn&x={x}&y={y}&z={zoom}"; var subdomains = ["0", "1", "2", "3"]; var subdomain = subdomains[(y * Math.pow(2, zoom) + x) % subdomains.length]; return uriFormat.replace("{subdomain}", subdomain).replace("{x}", x). replace("{y}", y).replace("{zoom}", zoom); } </script> |
|
| C# |
Copy Code
|
|---|---|
C1Maps1.Source = C1.Web.Wijmo.Controls.
C1Maps.MapSource.CustomSource;
C1Maps1.CustomSource.MaxZoom = 22;
C1Maps1.CustomSource.MinZoom = 1;
C1Maps1.CustomSource.TileWidth = 256;
C1Maps1.CustomSource.TileHeight = 256;
C1Maps1.CustomSource.GetUrl = "getUrl";
|
|
| VB |
Copy Code
|
|---|---|
C1Maps1.Source = C1.Web.Wijmo.Controls.
C1Maps.MapSource.CustomSource
C1Maps1.CustomSource.MaxZoom = 22
C1Maps1.CustomSource.MinZoom = 1
C1Maps1.CustomSource.TileWidth = 256
C1Maps1.CustomSource.TileHeight = 256
C1Maps1.CustomSource.GetUrl = "getUrl"
|
|
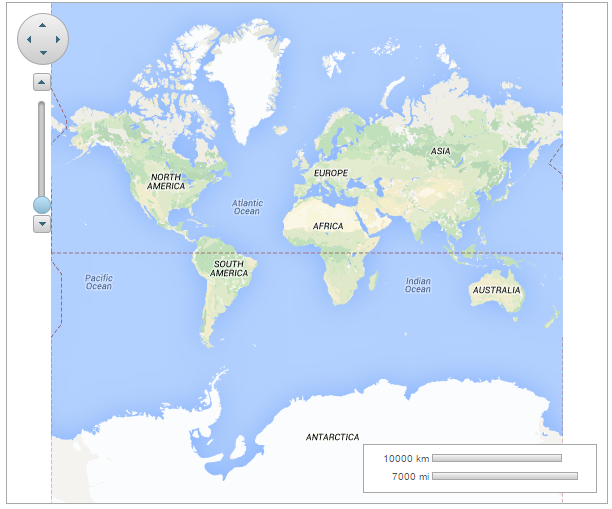
The following image depicts a C1Maps control displaying Google map tiles.