The C1GridView control supports filtering in both C1BoundField and C1TemplateField columns through the following available properties:
It is used to specify the data field to which the filter setting is applied. Its type is string.
It is used to specify the filter operator. Its type is the enum of FilterOperator. It only works when DataField is set.
It is used to specify the filter value. Its type is string. It only works when DataField is set.
It is used as filter operator when the FilterOperator property is equal to FilterOperator.Custom. Its type is string. It only works when DataField is set.
It is used to provide a custom style for the filter item. Its type is TableItemStyle. It only works when DataField is set.
It is used to indicate whether filter text box should be shown in the filter row. It allows end-user filtering if the DataField property is set. Its type is bool. It only works when DataField is set.
It can contain the filter conditions that include the filter settings for multiple fields. The user can set the text of the filter conditions to this property to apply a complex filter. Its type is string. It works when DataField is not set.
| Source View |
Copy Code
|
|---|---|
<Columns>
<cc1:C1TemplateField DataField="ProductName" HeaderText="Product Name" FilterValue="Chai">
<ItemTemplate>
<asp:Label runat="server" Font-Italic="true" ShowFilter=true ID="lbl1" Text='<%# Bind("ProductName") %>'> </asp:Label>
</ItemTemplate>
</cc1:C1TemplateField>
<cc1:C1BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit" SortExpression="QuantityPerUnit">
</cc1:C1BoundField>
<cc1:C1BoundField DataField="UnitPrice" HeaderText="UnitPrice" SortExpression="UnitPrice">
</cc1:C1BoundField>
<cc1:C1BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="UnitsInStock">
</cc1:C1BoundField>
<cc1:C1CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued">
</cc1:C1CheckBoxField>
</Columns>
|
|
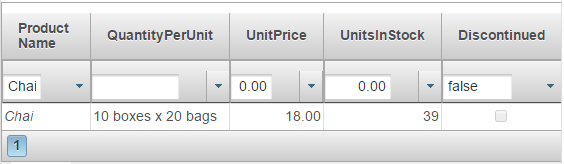
The output for the above code is as shown:

The following code illustrates filtering for C1TemplateField by setting FilterOperator and FilterValue properties.
| Source View |
Copy Code
|
|---|---|
<Columns>
<cc1:C1TemplateField DataField="ProductName" HeaderText="Product Name" FilterOperator="BeginsWith" FilterValue="a">
<ItemTemplate>
<asp:Label runat="server" Font-Italic="true" ID="lbl1" Text='<%# Bind("ProductName") %>'> </asp:Label>
</ItemTemplate>
</cc1:C1TemplateField>
</Columns>
|
|
The output for the above code is as shown:
