This topic demonstrates how to create a Hierarchical GridView in C1GridView at runtime.
In this example, the C1GridView control is bound to the Customers table and Orders table of Nwind.mdb database. Fields from these tables are used to display a hierarchical GridView in C1GridView.
In Source View
To create a hierarchical grid in C1GridView, modify the <cc1:C1GridView ></cc1:C1GridView > tag as shown below:
| Source View |
Copy Code
|
|---|---|
<wijmo:c1gridview id="C1GridView1" runat="server" allowvirtualscrolling="False" autogeneratecolumns="False" culture="ja-JP" datakeynames="CustomerID" datasourceid="SqlDataSource1" freezingmode="None" rowheight="19" scrollmode="None" staticcolumnindex="-1" staticrowindex="-1">
<Columns>
<wijmo:C1BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID" ReadOnly="True" Width="200" />
<wijmo:C1BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" Width="200" />
<wijmo:C1BoundField DataField="Country" HeaderText="Country" SortExpression="Country" Width="200" />
<wijmo:C1BoundField DataField="City" HeaderText="City" SortExpression="City" Width="200" />
<wijmo:C1BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" Width="200" />
<wijmo:C1BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" Width="200" />
<wijmo:C1BoundField DataField="Address" HeaderText="Address" SortExpression="Address" Width="200" />
<wijmo:C1BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode" Width="200" />
<wijmo:C1BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone" Width="200" />
<wijmo:C1BoundField DataField="Fax" HeaderText="Fax" SortExpression="Fax" Width="200" />
</Columns>
<Detail runat="server">
<wijmo:C1DetailGridView ID="Orders" DataSourceID="SqlDataSource2" DataKeyNames="OrderID" AutogenerateColumns="false" AllowSorting="true" PageSize="5" AllowColMoving="true">
<Columns>
<wijmo:C1BoundField DataField="OrderID" HeaderText="OrderID" SortExpression="OrderID" Width="150" />
<wijmo:C1BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID" Width="150" />
<wijmo:C1BoundField DataField="ShippedDate" HeaderText="ShippedDate" SortExpression="ShippedDate" Width="150" />
<wijmo:C1BoundField DataField="Freight" HeaderText="Freight" SortExpression="Freight" Width="150" />
<wijmo:C1BoundField DataField="ShipVia" HeaderText="ShipVia" SortExpression="ShipVia" Width="150" />
</Columns>
<Relation>
<wijmo:MasterDetailRelation DetailDataKeyName="CustomerID" MasterDataKeyName="CustomerID" />
</Relation>
</wijmo:C1DetailGridView>
</Detail>
</wijmo:c1gridview>
<!--Provide Datasource-->
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [Customers]"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [Orders] Where CustomerID = @CustomerID">
<SelectParameters>
<asp:SessionParameter Name="CustomerID" SessionField="CustomerID" Type="string"></asp:SessionParameter>
</SelectParameters>
</asp:SqlDataSource>
|
|
In Code
Open the code behind and add the following code to create a hierarchical grid view before the Page_Load event:
| C# |
Copy Code
|
|---|---|
protected void Page_Init(object sender, EventArgs e) { C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView orders = new C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView(); orders.ID = "Orders"; orders.DataSourceID = "SqlDataSource2"; orders.DataKeyNames = new string[] { "OrderID" }; C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation ordersRelation = new C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation(); ordersRelation.DetailDataKeyName = "CustomerID"; ordersRelation.MasterDataKeyName = "CustomerID"; orders.Relation.Add(ordersRelation); C1GridView1.Detail.Add(orders); } |
|
| Visual Basic |
Copy Code
|
|---|---|
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init Dim orders As New C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView() orders.ID = "Orders" orders.DataSourceID = "SqlDataSource2" orders.DataKeyNames = New String() {"OrderID"} Dim ordersRelation As New C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation() ordersRelation.DetailDataKeyName = "CustomerID" ordersRelation.MasterDataKeyName = "CustomerID" orders.Relation.Add(ordersRelation) C1GridView1.Detail.Add(orders) End Sub |
|
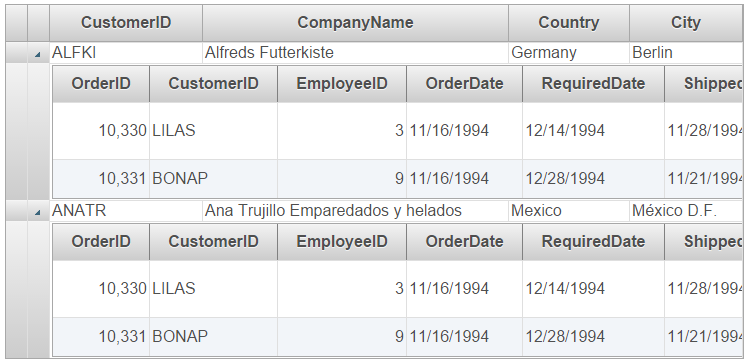
What You’ve Accomplished
Run the project and observe that you now have a fully-functional hierarchical grid application with Orders and Customers table of the database.