The C1GridView control provides built-in data filtering functionality without requiring any coding. To be able to filter data at run time, the ShowFilter property must be set to True (by default this is False). When ShowFilter is True a filter bar appears at the top of the grid just under the grid's column headings.
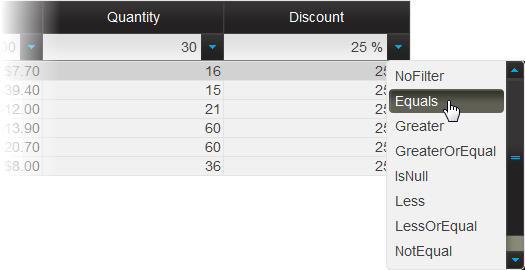
To filter data in the grid at run time, simply type text in the filter bar, click the drop-down arrow in the filter row in the column you are filtering, and select a filter type from the menu. To remove the filter, click the drop-down arrow in the filter row in the column you are filtering and select NoFilter. In the following image, the Discount column has been filtered so entries equal to "25%" appear:

You can choose what the filter condition should be by setting the FilterOperator property (note that you can set this property in the Columns tab of the Property builder). By default FilterOperator is set to Contains, but you can set the FilterOperator to the following options:
| Option | Description |
|---|---|
| NoFilter | No filter is applied. |
| Contains (default) | The filter term is contained in the column. |
| NotContain | The filter term is not contained in the column. |
| BeginsWith | Items in the column begin with the filter term. |
| EndsWith | Items in the column end with the filter term. |
| Equals | Items in the column equal the filter term exactly. |
| NotEqual | Items in the column do not equal the filter term exactly. |
| Greater | Items in the column are less than the (numeric) filter term. |
| Less | Items in the column are greater than the (numeric) filter term. |
| GreaterOrEqual | Items in the column are greater than or equal to the (numeric) filter term. |
| LessOrEqual | Items in the column are less than or equal to the (numeric) filter term. |
| IsEmpty | Items in the column are empty. |
| NotIsEmpty | Items in the column are not empty. |
| IsNull | Items in the column are null. |
| NotIsNull | Items in the column are not null. |
| Custom | Custom filter is applied. |
You can customize the appearance of the filter bar by setting the FilterStyle property. To show a filter button, you should either set AutoGenerateFilterButton to True or manually create a C1CommandField and set its ShowFilterButton property to True. If no filter button is visible, the user can trigger the filter by pressing the ENTER key.
You can use AJAX to update the grid when the user filters columns at run time by setting the Action property. For more information, see Filtering Columns.