To create negative X and Y values for the BubbleChartSeries, set the X and Y Origin to zero so that it displays the negative values on the left side of the axis and only the positive values on the right side of the axis.
This topic illustrates how to display negative X and Y BubbleChartSeries values on the C1BubbleChart in Design View and Source view.
Creating Negative X and Y values in Design View:
To create negative X and Y values for your C1BubbleChart, follow these steps:
| Member | Label | XData | YData | Y1Data |
|---|---|---|---|---|
| 0 | West | -5, 14, 20, 18, 22 | -5500, 12200, 60000, 24400, 32000 | 3, 12, 33, 10, 42 |
Creating Negative X and Y values in Source View:
To create negative X and Y values for your C1BubbleChart, follow these steps:
Click C1BubbleChart's smart tag to open the C1BubbleChart Tasks menu.
To write code in Source View
<cc1:C1BubbleChart runat="server" ID="BubbleChart1" MinimumSize="3" MaximumSize="15" Height="400" Width = "500">
<Axis>
<X Origin="0" Text=""></X>
<Y Origin="0" Text=""></Y>
</Axis>
<Header Text="Hardware Distribution"></Header>
<ChartLabel Position="Outside"></ChartLabel>
<SeriesList>
<cc1:BubbleChartSeries Label="West" LegendEntry="true">
<Data>
<X>
<Values>
<cc1:ChartXData DoubleValue="-5" />
<cc1:ChartXData DoubleValue="14" />
<cc1:ChartXData DoubleValue="20" />
<cc1:ChartXData DoubleValue="18" />
<cc1:ChartXData DoubleValue="22" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="-5500" />
<cc1:ChartYData DoubleValue="12200" />
<cc1:ChartYData DoubleValue="60000" />
<cc1:ChartYData DoubleValue="24400" />
<cc1:ChartYData DoubleValue="32000" />
</Values>
</Y>
<Y1 DoubleValues="3,12,33,10,42" />
</Data>
</cc1:BubbleChartSeries>
</SeriesList>
</cc1:C1BubbleChart>
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
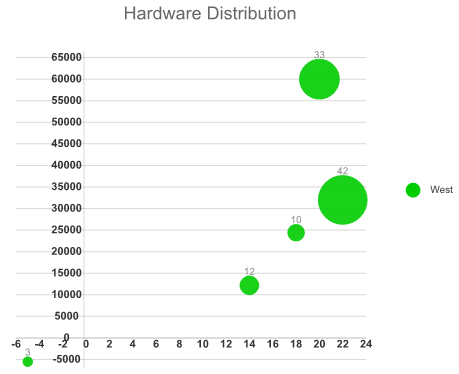
The following image shows a C1BubbleChart with negative X and Y values: