To create diamond markers instead of bubbles, use the SeriesList's Markers property to define the type of marker used. You can choose from Circle, Tri, InvertedTri, Box, Diamond or Cross.
This topic illustrates how to change marker type in Design view and in Source view.
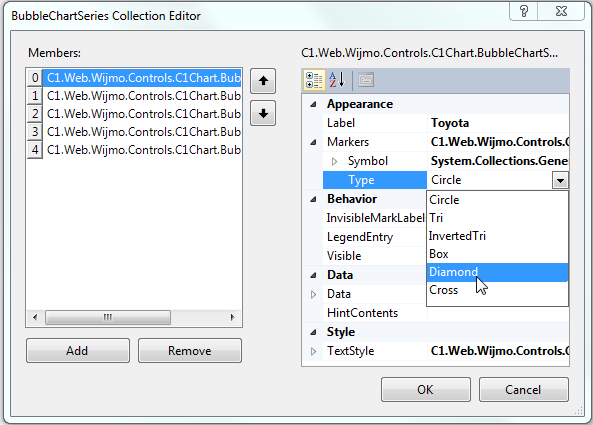
Changing the Marker Type in Design View:
To change the marker type of your C1BubbleChart, follow these steps:

The Diamond marker type is applied to the first bubble chart series.
Changing the Marker Type in Source View
To change the marker type for the first series in Source view, add <Markers Type="Diamond"></Markers> tag so that the tag resembles the following:
To write code in Source View
<SeriesList>
<cc1:BubbleChartSeries Label="Toyota" LegendEntry="True">
<Data>
<Y1 DoubleValues="4, 4.4, 5.1, 5.5, 5.7" />
<X>
<Values>
<cc1:ChartXData DoubleValue="2007" />
<cc1:ChartXData DoubleValue="2008" />
<cc1:ChartXData DoubleValue="2009" />
<cc1:ChartXData DoubleValue="2010" />
<cc1:ChartXData DoubleValue="2011" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="5" />
<cc1:ChartYData DoubleValue="6" />
<cc1:ChartYData DoubleValue="8" />
<cc1:ChartYData DoubleValue="7" />
<cc1:ChartYData DoubleValue="8.5" />
</Values>
</Y>
</Data>
<Markers Type="Diamond">
</Markers>
</cc1:BubbleChartSeries>
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
The following image shows a C1BubbleChart with the first BubbleChartSeries having a diamond marker type: