- Document Solutions Data Viewer Overview
- Key Features
- Getting Started
- User Interface
- Load File
- Resize Rows and Columns
- Cell Range Selection
- Tables
- Sorting and Filtering
- Grouping and Outlines
- Data Visualization
- Scroll Bars
- Notes
- Search Data
- Extract Data
- Hyperlinks
- Keyboard Shortcuts
- Samples
- Client-side API Reference
- Release Notes
Customize Sidebar
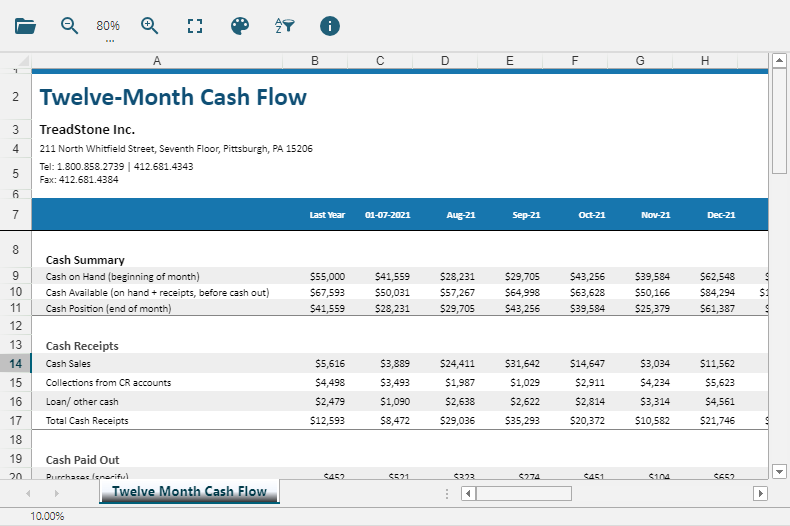
DsDataViewer allows you to modify, show, and hide the sidebar using sidebarLayout property and showSidebar method. sidebarLayout property enables customizing the sidebar layout, whereas showSidebar method shows or hides the sidebar.
Modify Sidebar Layout
Refer to the following example code to modify the sidebar layout to exclude the Search Panel:
// Initialize DsDataViewer. var viewer = new DsDataViewer(selector, {}); // Display an empty sidebar without the Search Panel. viewer.sidebarLayout = [''];
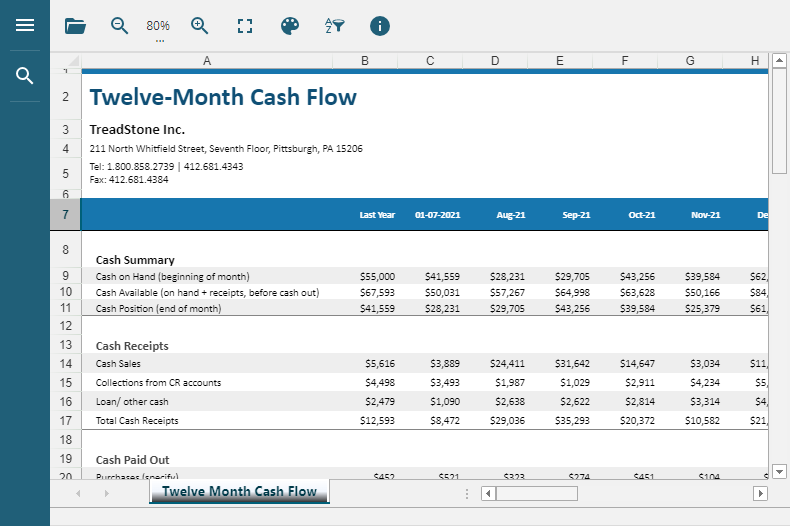
Refer to the following example code to modify the sidebar layout to include the Search Panel:
// Initialize DsDataViewer. var viewer = new DsDataViewer(selector, {}); // Display Search Panel. viewer.sidebarLayout = ['SearchPanel'];
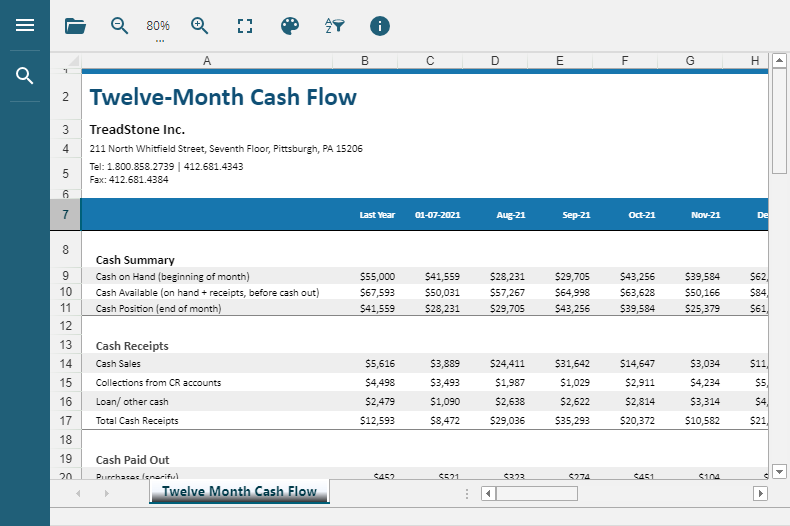
Refer to the following example code to display the default sidebar layout:
// Initialize DsDataViewer. var viewer = new DsDataViewer(selector, {}); // Display default sidebar layout. viewer.sidebarLayout = [];
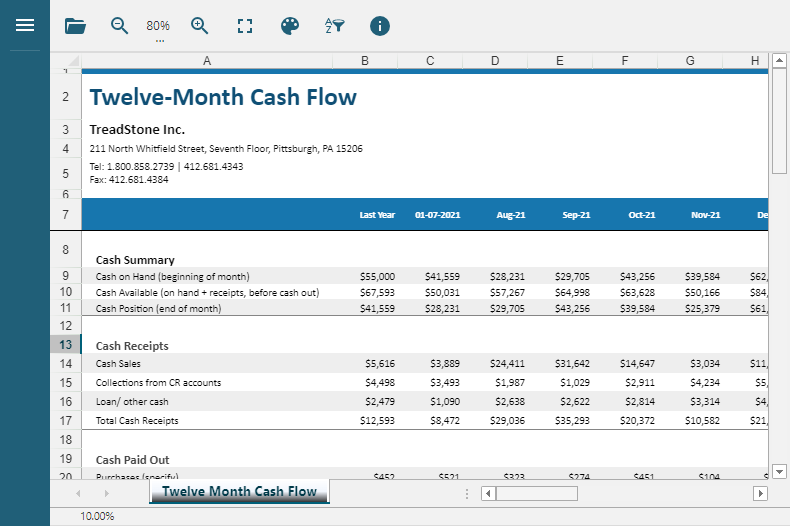
Show/Hide Sidebar
Refer to the following example code to show the sidebar:
// Initialize DsDataViewer. var viewer = new DsDataViewer(selector, {}); // Show sidebar. viewer.showSidebar(true);
Refer to the following example code to hide the sidebar:
// Initialize DsDataViewer. var viewer = new DsDataViewer(selector, {}); // Hide sidebar. viewer.showSidebar(false);