Rotating Text
You might want to display text in a cell at a particular angle for optimal display. You can rotate the text at different angles in C1FlexSheet to display text at a certain angle. To rotate text in a cell, use C1FlexSheet.SetCellAngle method.
To provide option to rotate cell data at a certain angle, follow the given steps:
Add the following code to your application to add a ComboBox and set its properties:
<ComboBox x:Name="cmbRotate" SelectedIndex="0" Margin="3" ToolTipService.ToolTip="Text Rotate" SelectionChanged="cmbRotate_SelectionChanged"> <ComboBox.Items> <ComboBoxItem Content="0 degree" /> <ComboBoxItem Content="45 degree" /> <ComboBoxItem Content="90 degree" /> <ComboBoxItem Content="135 degree" /> <ComboBoxItem Content="180 degree" /> </ComboBox.Items> </ComboBox>Add the following code to the SelectedChanged event of the ComboBox to rotate text of the selected cells using SetCellAngle method:
vbnetDim index = DirectCast(sender, ComboBox).SelectedIndex Dim angle As Double = 0 Select Case index Case 0 angle = 0 Exit Select Case 1 angle = 45 Exit Select Case 2 angle = 90 Exit Select Case 3 angle = 135 Exit Select Case 4 angle = 180 Exit Select Case Else angle = 0 Exit Select End Select If flex IsNot Nothing Then flex.SetCellAngle(flex.Selection.Cells, angle, 8) End Ifcsharp
var index = ((ComboBox)sender).SelectedIndex; double angle = 0; switch (index) { case 0: angle = 0; break; case 1: angle = 45; break; case 2: angle = 90; break; case 3: angle = 135; break; case 4: angle = 180; break; default: angle = 0; break; } if (flex != null) flex.SetCellAngle(flex.Selection.Cells, angle, 8);
The given code allows you to rotate the cell data at 45, 90, 135, and 180 degree angles. You can customize the code and add the angle at which you want your data to be displayed.
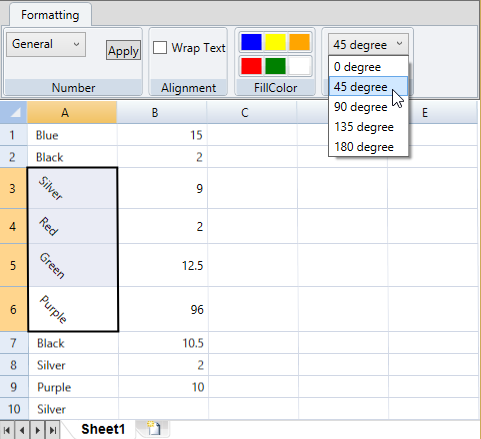
On selecting an angle to rotate text, say 45 degree angle, the output appears similar to the following: