Customizing Tab Shape
FlexSheet for WPF allows you to set different geometric shapes of the sheet tabs appearing in the Tab Strip of a FlexSheet control. You can achieve this by setting the TabItemShape property of the C1FlexSheet control.
In Design View
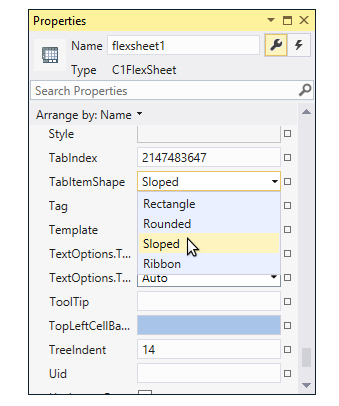
- Select the C1FlexSheet control.
- Navigate to the Properties window and locate the TabItemShape property in Miscellaneous drop-down section.
- Click the TabItemShape drop-down menu and select one of the geometric shapes to apply to the tabs. In our case, we have selected the Sloped option.

In XAML
You can customize the shape of tabs in XAML View using the following code:
<c1:C1FlexSheet x:Name="flexsheet3" BorderBrush="Gray" BorderThickness="1" Grid.Row="2" Width="1000" TabItemShape="Sloped" HorizontalAlignment="Left"/>
In Code
You can also customize the shape of tabs in Code view. To change the tab shape in tab strip, you can add a ComboBox control to your application and use the following code in SelectionChanged event of the ComboBox:
vbnet
Dim cb As ComboBox = TryCast(sender, ComboBox)
If cb IsNot Nothing Then
Dim selectedItem = TryCast(cb.SelectedItem, ComboBoxItem)
If selectedItem IsNot Nothing AndAlso flexsheet3 IsNot Nothing Then
Select Case selectedItem.Content.ToString()
Case "Sloped"
flexsheet3.TabItemShape = C1TabItemShape.Sloped
Exit Select
Case "Ribbon"
flexsheet3.TabItemShape = C1TabItemShape.Ribbon
Exit Select
Case "Rounded"
flexsheet3.TabItemShape = C1TabItemShape.Rounded
Exit Select
Case "Rectangle"
flexsheet3.TabItemShape = C1TabItemShape.Rectangle
Exit Select
Case Else
Exit Select
End Select
End If
End If
csharp
ComboBox cb = sender as ComboBox;
if (cb != null)
{
var selectedItem = cb.SelectedItem as ComboBoxItem;
if (selectedItem != null && flexsheet3 != null)
{
switch (selectedItem.Content.ToString())
{
case "Sloped":
flexsheet3.TabItemShape = C1TabItemShape.Sloped;
break;
case "Ribbon":
flexsheet3.TabItemShape = C1TabItemShape.Ribbon;
break;
case "Rounded":
flexsheet3.TabItemShape = C1TabItemShape.Rounded;
break;
case "Rectangle":
flexsheet3.TabItemShape = C1TabItemShape.Rectangle;
break;
default:
break;
}
}
}


