Value Filter
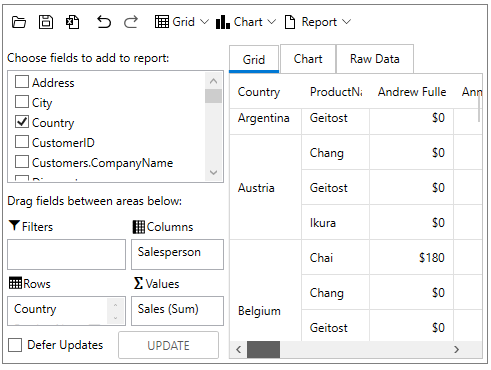
FlexPivot allows you to filter and display a specified set of data as per the applied filter. When you apply the value filter, it allows you to check specific values in a list. For example, let's say a user wants to view the extended prices of four products, Chai, Chang, Geitost, and Ikura offered by the salespersons in all the countries listed under the Invoices view of the C1NWind database. For this, the user needs to slice the Product Name field in the database using value filters as shown in the image below.

Apply Value Filter at Runtime
FlexPivot allows you to filter the data in a field from the Drag fields between areas below section of the panel at runtime. Follow the steps given below to apply value filtering in the FlexPivot control for the scenario discussed above. This implementation uses the sample created in Quick Start topic.
- Add ProductName field in the Rows list.
- Right-click the ProductName field from the Rows list and click Field Settings option once to open the Field Settings dialog.
- Select the following products from the given list:
- Chai
- Chang
- Geitost
- Ikura
- Click OK to close the Field Settings dialog.
Apply Value Filter Programmatically
To apply the value filter programmatically for the above discussed scenario using the C1FlexPivotFilter class, use the following code:
//Apply value filter to show only a few products
C1.FlexPivot.C1FlexPivotFilter valuefilter = fpEngine.Fields["ProductName"].Filter;
valuefilter.Clear();
valuefilter.ShowValues = "Chai,Chang,Geitost,Ikura".Split(',');


