Grouping
Grouping allows you to summarize and analyze large chunks of data. It is a unique feature in the FlexPivotGrid control that enables you to organize data in groups based on a specific set of criteria. The FlexPivotGrid control allows you to group the data by any field value.
You can perform range grouping programmatically. For this, you can use Range property of the PivotField class, which defines the type of grouping values using the RangeType enumeration. The following sections discuss how to perform range grouping in FlexPivot by setting different range types, such as string, number, format and fiscal year.
String Grouping
You can perform range grouping by string fields programmatically using the RangeType property and setting the range type to AlphabeticalIgnoreCase to group the range alphabetically ignoring the case as shown in the following code.
//Nested groups: By Alphabet, then by Product
flexPivotPage.C1PivotEngine.RowFields.Add("ProductName");
flexPivotPage.C1PivotEngine.RowFields.Add("ProductName");
flexPivotPage.C1PivotEngine.ColumnFields.Add("OrderDate");
flexPivotPage.C1PivotEngine.ValueFields.Add("UnitPrice");
flexPivotPage.C1PivotEngine.RowFields[0].Caption = "Product: Group by first letter";
flexPivotPage.C1PivotEngine.RowFields[0].Range.RangeType = RangeType.AlphabeticalIgnoreCase;
flexPivotPage.C1PivotEngine.RowFields[1].Caption = "Product";
Numeric Grouping
You can perform range grouping by numeric fields at run-time as well as through code.
Range Grouping by Numbers at Run-Time
Complete the following steps to implement grouping by numeric fields in FlexPivotGrid control.
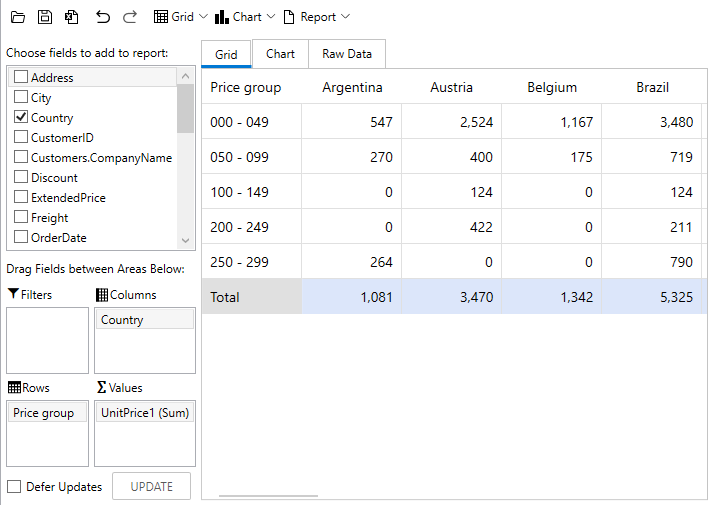
- Drag-and-drop two UnitPrice fields, one in the Rows list, and the other in the Values list. Drag and drop the Country field into the Columns list.
- Rename the UnitPrice field in Caption from the Display tab of Field Settings Dialog as 'Price Group' and click OK.
- Right-click the 'Price Group' field from the Rows list and select Field Settings option from the context menu.
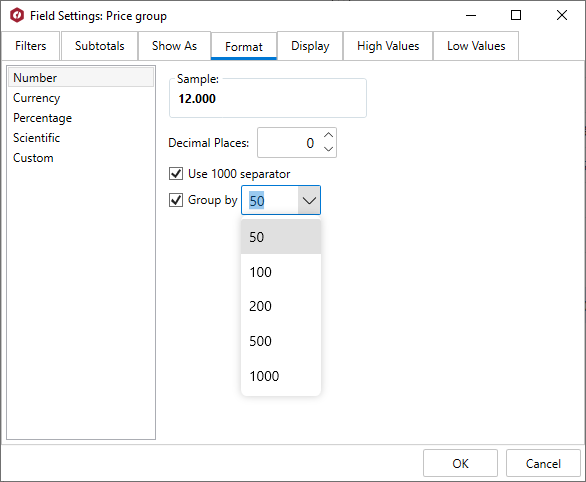
- Select Number option from the Format tab.
- Select the box against Group by and click the dropdown arrow to choose a specific range value.

The data after grouping by numeric range appears similar to the image given below.

Range Grouping by Numbers with Code
You can perform range grouping by numeric fields using the RangeType property and setting the range type to Numeric to group the range numerically. You can also specified ranges in small numbers using the NumericStep property as shown in the following code.
//Grouping by numeric range
flexPivotPage.C1PivotEngine.RowFields.Add("UnitPrice");
flexPivotPage.C1PivotEngine.ValueFields.Add("UnitPrice");
flexPivotPage.C1PivotEngine.RowFields[0].Caption = "Price group";
flexPivotPage.C1PivotEngine.RowFields[0].Range.RangeType = RangeType.Numeric;
flexPivotPage.C1PivotEngine.RowFields[0].Range.NumericStep = 50;
flexPivotPage.C1PivotEngine.ColumnFields.Add("Country");
Date Grouping
You can perform range grouping by date fields programmatically using the RangeType property and setting the range type to Format to group the dates in a specific format, such as "yyyy" format for displaying the year, as shown in the following code.
//By format: group by year, month or day
flexPivotPage.C1PivotEngine.RowFields.Add("OrderDate");
flexPivotPage.C1PivotEngine.RowFields[0].Caption = "Year";
flexPivotPage.C1PivotEngine.RowFields[0].Range.RangeType = RangeType.Format;
flexPivotPage.C1PivotEngine.RowFields[0].Format = "yyyy";
flexPivotPage.C1PivotEngine.ColumnFields.Add("Country");
flexPivotPage.C1PivotEngine.ValueFields.Add("ExtendedPrice");
Fiscal Year Grouping
You can perform range grouping by Fiscal Year programmatically using the RangeType property and setting the range type to FiscalYear to group the range according to the fiscal year as shown in the following code. In the following example, we set the number of first month in the fiscal year using the FiscalYearFirstMonth property.
//Range Grouping by Fiscal year
flexPivotPage.C1PivotEngine.RowFields.Add("OrderDate");
flexPivotPage.C1PivotEngine.ColumnFields.Add("Country");
flexPivotPage.C1PivotEngine.ValueFields.Add("ExtendedPrice");
flexPivotPage.C1PivotEngine.RowFields[0].Range.RangeType = RangeType.FiscalYear;
flexPivotPage.C1PivotEngine.RowFields[0].Range.FiscalYearFirstMonth = 4;
flexPivotPage.C1PivotEngine.RowFields[0].Format = "FY {yyyy}";
flexPivotPage.C1PivotEngine.RowFields[0].Caption = "Fiscal Year";


