- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
- CoverFlow (Silverlight Only)
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Step 1 of 4: Setting up the Application
In this step you'll begin in Visual Studio to create a WPF application using ColorPicker for WPF. When you add a C1ColorPicker control to your application, you'll have a complete, functional color input selector.
To set up your project and add a C1ColorPicker control to your application, complete the following steps:
Create a new WPF project in Visual Studio.
Navigate to the Toolbox and double-click the Rectangle icon to add the standard control to the Grid.
Resize the window, and resize the rectangle to fill the window.
Switch to XAML view and add a Fill to the <Rectangle> tag so it appears similar to the following:
<Rectangle Name="Rectangle1" Stroke="Black">
<Rectangle.Fill>
<LinearGradientBrush x:Name="colors">
<GradientStop x:Name="col1" Color="Black" Offset="0" />
<GradientStop x:Name="col2" Color="White" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
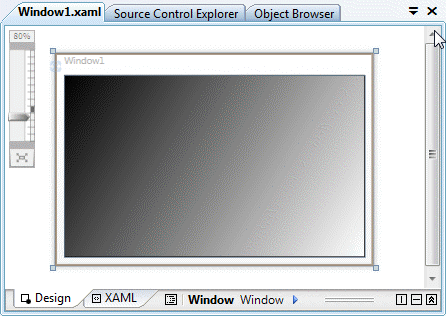
This will add a black and while linear gradient fill to the rectangle. The design view of the page should now look similar to the following image:

You've successfully created a WPF application and customized the Rectangle control. In the next step you'll add and customize C1ColorPicker controls.


