- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
- CoverFlow (Silverlight Only)
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Creating a Custom Palette
ColorPicker for WPF and Silverlight includes over 20 predefined color palettes that match the themes used in Microsoft Office, but if you choose you can create your own custom color palette rather than using a predefined one. In the following steps you'll create a custom palette, and when a button is pressed, apply that palette to the C1ColorPicker control.
To create a custom palette, complete the following steps:
Navigate to the Toolbox and double-click the Button icon to add the control to the project.
Resize and reposition the Button on the form.
Navigate to the Properties window and set the button’s Content property to "Change Palette".
Double-click the button to switch to Code view and create the Button_Click event handler.
Add code for the Button_Click event handler, so it appears like the following:
Private Sub Button1_Click(ByVal sender as Object, ByVal e as System.Windows.RoutedEventArgs) ' Set the color palette. Dim cp1 as New ColorPalette("Pittsburgh") cp1.Clear() cp1.Add(Color.FromArgb(255, 0, 0, 0)) cp1.Add(Color.FromArgb(255, 99, 107, 112)) cp1.Add(Color.FromArgb(255, 255, 255, 255)) cp1.Add(Color.FromArgb(255, 247, 181, 18)) cp1.Add(Color.FromArgb(255, 253, 200, 47)) cp1.Add(Color.FromArgb(255, 43, 41, 38)) cp1.Add(Color.FromArgb(255, 149, 123, 77)) cp1.Add(Color.FromArgb(255, 209, 201, 157)) cp1.Add(Color.FromArgb(255, 0, 33, 71)) cp1.Add(Color.FromArgb(255, 99, 177, 229)) c1ColorPicker1.Palette = cp1 End Subprivate void button1_Click(object sender, System.Windows.RoutedEventArgs e) { // Set the color palette. ColorPalette cp1 = new ColorPalette("Pittsburgh"); cp1.Clear(); cp1.Add(Color.FromArgb(255, 0, 0, 0)); cp1.Add(Color.FromArgb(255, 99, 107, 112)); cp1.Add(Color.FromArgb(255, 255, 255, 255)); cp1.Add(Color.FromArgb(255, 247, 181, 18)); cp1.Add(Color.FromArgb(255, 253, 200, 47)); cp1.Add(Color.FromArgb(255, 43, 41, 38)); cp1.Add(Color.FromArgb(255, 149, 123, 77)); cp1.Add(Color.FromArgb(255, 209, 201, 157)); cp1.Add(Color.FromArgb(255, 0, 33, 71)); cp1.Add(Color.FromArgb(255, 99, 177, 229)); c1ColorPicker1.Palette = cp1; }The ColorPicker's color palette will now change to a custom palette when the button is clicked.
Run the application and observe the following:
- Click the C1ColorPicker control's drop-down arrow, and notice that the default palette appears.
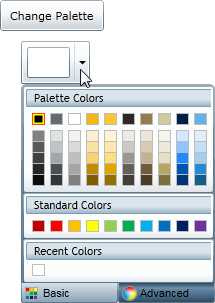
- Click the Change Palette button and click the C1ColorPicker control's drop-down arrow once again. Notice that the custom palette appears: