- Extended Library for WPF and Silverlight Overview
- Accordion
- Book
- ColorPicker
- CoverFlow (Silverlight Only)
- Expander
- HtmlHost (Silverlight Only)
- PropertyGrid
- Rating (WPF Only)
- Reflector (Silverlight Only)
Navigating the Book with Code
You can set the displayed page using the C1Book.CurrentPage property, but you can also use the C1Book.TurnPage method to change the current page at run time. For more information, see Book Navigation. In this topic you'll add two buttons to your application, one that will turn to the previous page and one that will turn to the next page of the book.
To add additional navigation to your book, complete the following steps:
Navigate to the Toolbox and double-click the Button item twice to add two Button controls to your application.
Select Button1, navigate to the Properties window and set the Content property to "<".
Select Button2, navigate to the Properties window and set the Content property to ">".
Resize and reposition the buttons in the Window. Place the Button1 button to the left of the book, and the Button2 button to the right of the book.
Double-click Button1 to create the Button_Click event handler and switch to Code view.
Return to Design view and repeat the previous step with Button2 so each button has a Click event specified.
The XAML markup will appear similar to the following:
<Button HorizontalAlignment="Right" Margin="0,43,12,0" Name="Button1" Width="28" Height="23" VerticalAlignment="Top">></Button> <Button Height="23" HorizontalAlignment="Left" Margin="12,43,0,0" Name="Button2" VerticalAlignment="Top" Width="28"><</Button>Switch to Code view and add the following import statements to the top of the page:
Imports C1.WPF Imports C1.WPF.Extendedusing C1.WPF; using C1.WPF.Extended;Add code to the Click event handlers so they look like the following:
Private Sub Button1_Click(ByVal sender as Object, ByVal e as System.Windows.RoutedEventArgs) Me.C1Book1.TurnPage(True) End Sub Private Sub Button2_Click(ByVal sender as Object, ByVal e as System.Windows.RoutedEventArgs) Me.C1Book1.TurnPage(False) End Subpublic MainPage() { private void button1_Click(object sender, System.Windows.RoutedEventArgs e) { this.c1Book1.TurnPage(true); } private void button2_Click(object sender, System.Windows.RoutedEventArgs e) { this.c1Book1.TurnPage(false); }}
This code will turn the book a page forward or back depending on the button clicked.
What You've Accomplished
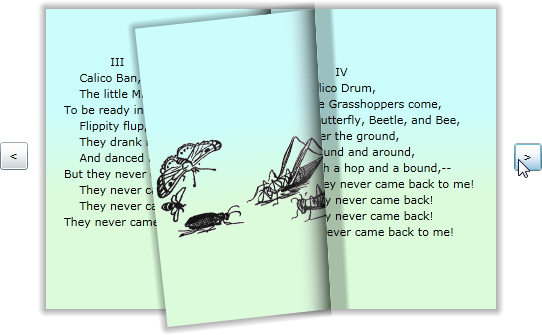
You've customized navigation in the book. To view the book's navigation, run the application and click the right button. Notice that the page turns to the next page with a page turning animation:

Click the left button and observe that the book returns to the previous page.


