Setting Alternate Row Styles
In This Topic
This topic demonstrates how to change the color of alternating rows of a C1GridView.
In the Designer
Complete the following steps:
- Drag and drop a C1GridView control onto your Web Form.
- Add data to the C1GridView. For more information, see Binding the Grid to a Data Source.
- Click OK.
In Source View
To change the color of alternating rows, add the following code between the <head> </head> tags as shown below:
<style type = "text/css">
// Set the color of alternating rows
.wijmo-wijgrid-alternatingrow
{
background-color:pink!important;
}
</style>
In CSS
By default, the “aristo” theme supports alternate row coloring in C1GridView. In order to modify any existing theme to get alternate row styles follow the steps below:
- Open the CSS file of the theme to be modified from the following link:
http://wijmo.com/theming/
- Create a new file in a text editor and copy the contents of the theme’s CSS file. Modify the code to set the color of the alternating rows as defined above under In Source View heading.
- Save the file with “.css” extension.
- Add the CSS file into your project.
- Link the CSS file by adding the following code within the <head></head> tags in the source view as shown below:
<link rel=”stylesheet” type=”text/css” href=”name.css”>
Note: The stylesheet is the CSS file inside the “custom-theme” folder.
What You've Accomplished
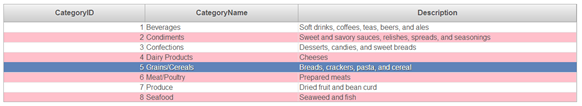
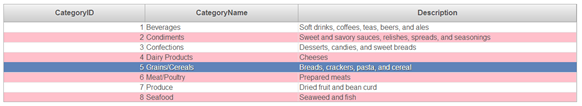
When you run the project, the color of alternating rows is changed.

See Also