You can easily use themes to customize the grid's appearance. For more information about themes and available themes, see the Themes topic. In the following steps, you'll learn to customize the appearance of the Grid control other than using themes.
Complete the following steps:
<style type=”text/css”>
.wijgridth {
background-image: none !important;
background-color: Yellow !important;
height: 27px;
text-align: -moz-center;
border: solid 1px #4c535c;
vertical-align: middle;
border-right: none;
font-weight: normal;
color: #000;
border-top: none;
}
</style>
What You've Accomplished
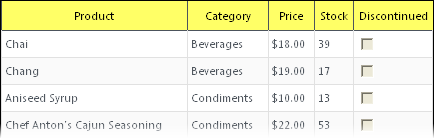
Run your application and observe that the column headers now appear yellow: