Adding Input for ASP.NET Web Forms Controls
In This Topic
GridView for ASP.NET Web Forms is fully compatible with Input for ASP.NET Web Forms controls. Using the Input for ASP.NET Web Forms controls, you can easily add in data validation to your grid, including masked, date, numeric, percent, and currency editing.
In the following steps you'll create template columns in the C1GridView control and add the C1InputNumeric and C1InputCurrency controls to those columns. Note that in the follow steps it is assumed that you have created a C1GridView control and bound it to the Products table of the NorthWind database.
Complete the following steps:
- Right-click C1GridView and select Show Smart Tag from the context menu. From the C1GridView Tasks menu, select Property builder. The C1GridView Properties dialog box appears.
- Click the Columns tab in the left pane.
- If the Create columns automatically at run time check box is selected, deselect it.
- In the Selected columns list, remove the following columns by selecting the column and clicking the Delete button: ProductID, SupplierID, CategoryID, UnitPrice, UnitsInStock, UnitsOnOrder, and ReorderLevel.
Note that you'll add template columns to replace most of these columns.
- In the Available columns list, select Template Field from the list of column types.
- Click the arrow button between the column lists to copy the Template Field to the list of Selected columns. Repeat this step two more times, so that you've added a total of three template columns.
- Set the HeaderText property for each template column to "Price", "Stock", and "Ordered", respectively.
- Using the Down arrow button, move the Discontinued column to the bottom of the Selected columns list.
- Click OK to return to close the C1GridView Properties dialog box and return to the form.
- Click the C1GridView smart tag and select Edit Templates from the C1GridView Tasks menu.
- Add the C1InputCurrency control to the Price column:
- In the C1GridView Tasks menu, click the Display drop-down arrow and under Column[2] – Price, choose Item Template. The Item Template editor appears.
- Click in the body area of the template, navigate to the Visual Studio Toolbox, and double-click the C1InputCurrency control to add it to the C1TemplateField.ItemTemplate.
- Click the C1InputCurrency control's smart tag, and select Edit DataBindings from the C1InputCurrency Tasks menu. This will open the C1InputCurrency DataBindings dialog box.
- In the C1InputCurrency DataBindings dialog box, select the Show all properties check box if it is not already selected.
- Select Value in the list of Bindable properties, choose the Field binding radio button, and in the Bound to drop-down list, select UnitPrice.
- Click OK to save your settings and close the C1InputCurrency DataBindings dialog box.
- Click once on the C1InputCurrency control to select it and in the Properties window set the Width property to "60px".
- Add the C1InputNumeric control to the Stock column:
- Click the C1GridView smart tag, click the Display drop-down arrow, and under Column[3] – Stock, choose Item Template.
- Click in the body area of the template, navigate to the Visual Studio Toolbox, and double-click the C1InputNumeric control to add it to the C1TemplateField.ItemTemplate.
- Click the C1InputNumeric control's smart tag, and select Edit DataBindings from the C1InputNumeric Tasks menu. This will open the C1InputNumeric DataBindings dialog box.
- In the C1InputCurrency DataBindings dialog box, select the Show all properties check box if it is not already selected.
- Select Value in the list of Bindable properties, choose the Field binding radio button, and in the Bound to drop-down list, select UnitsInStock.
- Click OK to save your settings and close the C1InputNumeric DataBindings dialog box.
- Click once on the C1InputNumeric control to select it and in the Properties window set the Width property to "60px".
- Click the C1InputNumeric control's smart tag and, in the C1InputNumeric Tasks menu, enter "0" in the DecimalPlaces text box.
- Add the C1InputNumeric control to the Ordered column:
- Click the C1GridView smart tag, click the Display drop-down arrow, and under Column[4] – Ordered, choose Item Template.
- Click in the body area of the template, navigate to the Visual Studio Toolbox, and double-click the C1InputNumeric control to add it to the C1TemplateField.ItemTemplate.
- Click the C1InputNumeric control's smart tag, and select Edit DataBindings from the C1InputNumeric Tasks menu. This will open the C1InputNumeric DataBindings dialog box.
- In the C1InputCurrency DataBindings dialog box, select the Show all properties check box if it is not already selected.
- Select Value in the list of Bindable properties, choose the Field binding radio button, and in the Bound to drop-down list, select UnitsOnOrder.
- Click OK to save your settings and close the C1InputNumeric DataBindings dialog box.
- Click once on the C1InputNumeric control to select it and in the Properties window set the Width property to "60px".
- Click the C1InputNumeric control's smart tag and, in the C1InputNumeric Tasks menu, enter "200" in the MaxValue text box.
- Click the C1GridView smart tag and select End Template Editing from the C1GridView Tasks menu.
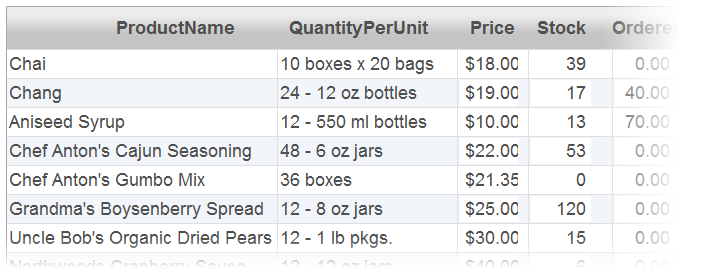
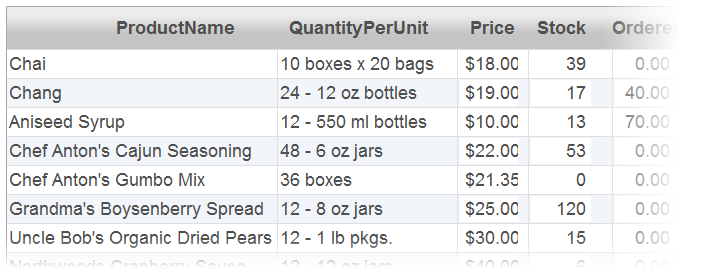
What You've Accomplished
Run your application and observe that the grid now uses Input for ASP.NET Web Forms controls in the Price, Stock, and Ordered columns: