This topic demonstrates how to merge rows containing identical text in C1GridView.
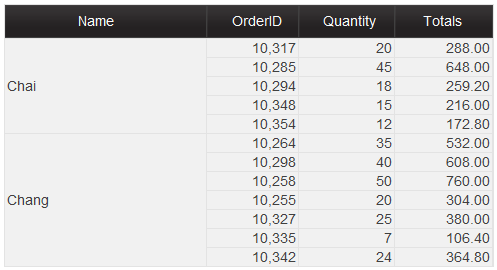
The RowMerge property allows the selected column to merge rows with the same text. For example in the following image, setting the RowMerge property to Free allows the Property column to merge the rows with the same text:

In Code
Use the RowMerge property of the C1GridView class to determine if and how rows are merged:
To write the code in Visual Basic:
| Visual Basic |
Copy Code
|
|---|---|
| CType(C1GridView1.Columns(0), C1.Web.Wijmo.Controls.C1GridView.C1Field).RowMerge = C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free | |
To write the code in C#:
| C# |
Copy Code
|
|---|---|
| ((C1.Web.Wijmo.Controls.C1GridView.C1Field)C1GridView1.Columns[0]).RowMerge = C1.Web.Wijmo.Controls.C1GridView.RowMerge.Free; | |
In Source View
Set the RowMerge property in the column's markup:
<cc1:C1GridView ID="C1GridView1" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="false">
<Columns>
<cc1:C1BoundField DataField="ProductName" SortExpression="ProductName" HeaderText="Name" RowMerge="Free" />
<cc1:C1BoundField DataField="OrderID" SortExpression="OrderID" HeaderText="OrderID" />
<cc1:C1BoundField DataField="Quantity" SortExpression="Quantity" HeaderText="Quantity" />
<cc1:C1BoundField DataField="Total" SortExpression="Total" HeaderText="Totals" />
</Columns>
</cc1:C1GridView>
In Design View
The RowMerge property can also be accessed in the Property Builder. Simply select a column from the list of Selected columns, click the drop-down arrow next to the RowMerge property and choose Free or Restricted. The default is None.
Sample Project Available
For the complete sample, see the Merging page located in the ControlExplorer sample. See GridView for ASP.NET Web Forms Samples for more information.