- Getting Started
- Developer Guides
- Report Author Guides
Radar Scatter and Bubble plots
Radar Scatter and Bubble plots are useful to display ordinal measurements of one or two variables across a range of categories. Radar Scatter and Bubble plots arrange categories on a circle and connect the corresponding points with straight lines. Data values are represented by data points called Symbols and laid out along the radial lines. The size of a symbol in a Radar Bubble plot can represent additional information about the data point.
Simple Radar Scatter and Bubble plots
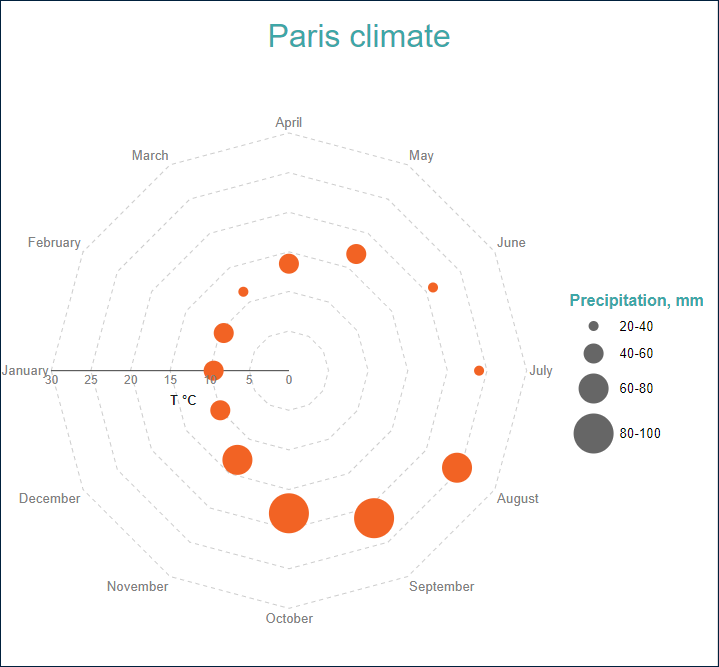
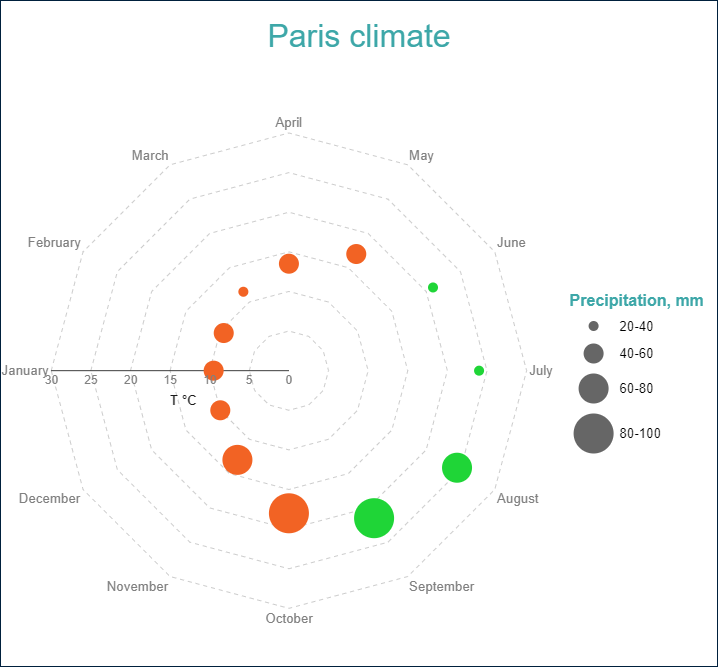
In its simplest form, a Radar Scatter plot visualizes measurements of one variable. A radar bubble plot encodes additional information using the size of data points. For instance, the simple radar bubble demo displays the average monthly temperature and precipitation in Paris, France. The former variable is represented by the position of the data points on radial lines, while the data points' size represents the latter.

Multi-category Radar Scatter and Bubble plots
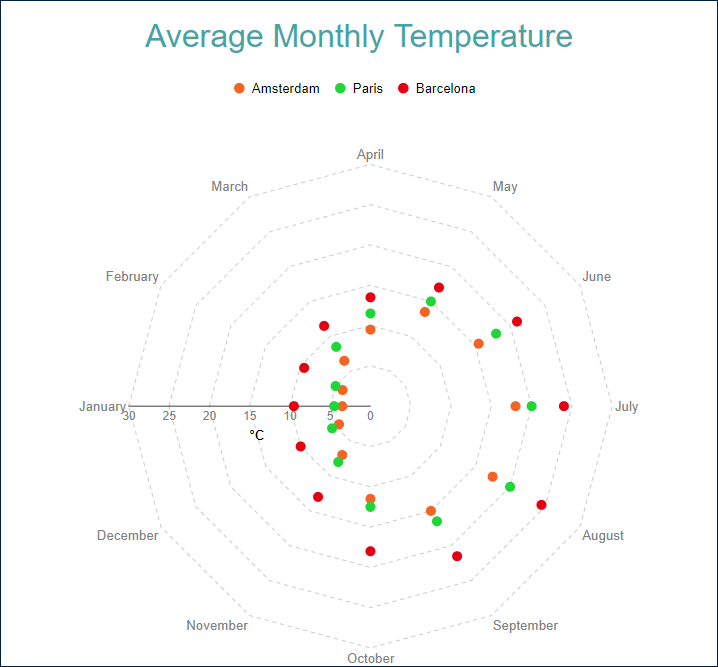
You can configure Radar Scatter and Bubble plots to split data values into subcategories and visualize them using symbols' colors, shapes, or both. For instance, the multi-category radar scatter demo displays the average monthly temperature in three European cities that are distinguihed by data points' colors.

You can configure all these types using the Radar Scatter and Radar Bubble plot templates and their properties described in the following sections.
You can use the following demos to explore plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
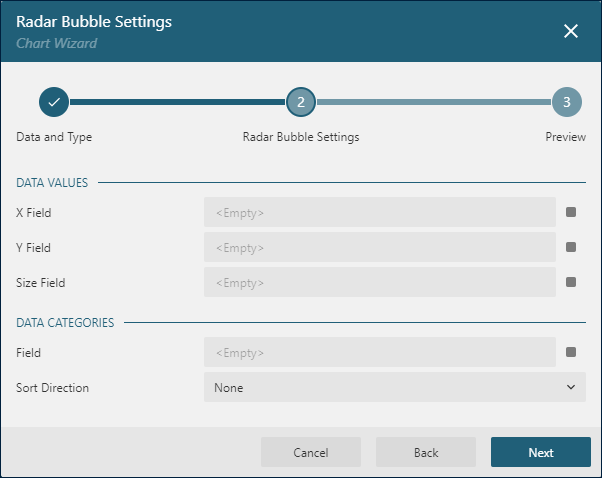
If you add a chart into a report, set the plot type to Radar Scatter or Radar Bubble on the first page of the Chart Wizard, and click the Next button, the wizard shows the Radar Scatter Settings or Radar Bubble Settings page that looks like the following:

The Data Values section allows you to confugure Data Values.
The Data Categories section allows you to set the Category Encoding.
Data Values
The Radar Scatter and Bubble plot's Values collection determines data values displayed by data points arranged across the radial lines. The collection items consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butRadar ScatterandRadar Bubbleplots take the first item only. The Chart Wizard displaysValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one.
For instance, both demos mentioned above have the Value={AvgT}, Aggregate=None Data Value. AvgT stands for the average temperature from the data set, so applying an aggregate function is not required.
Note: Radar Scatter and Radar Bubble plots can have only one data value.
Category Encoding
The Category Encoding of Radar Scatter and Bubble plots is a set of properties that determine categories for which the plot generates the data points representing those above Data Values.
The
Categoryis usually a bound field reference. Bound DataSet Records with the same value of that field fall into the same category. For instance, the Simple Radar Bubble Plot Demo is bound to theClimateDataSet containing several fields, including theMonthfield, for each data record. The plot'sCategoryis set to{Month}expression. Therefore the plot goes through theRatingsDataSet finds the distinctMonthvalues and generates one category per month. If you preview the demo output, you can see all twelve months.The
Category Sortingconfiguration determines the order of the category values appearance.
The Chart Wizard offers the simplified editor of the Category Encoding in the Data Categories section:
A single
Category Expressiondisplayed asFieldis available.The
Sortingconfiguration of theCategory Encodingdisplays theSort directionproperty only.The Sort Expressionis automatically set to theFieldvalue.
Details Encoding
The Details Encoding allows you to break down those above Data Values into subcategories for more granular analysis of changes.
The Details property of Radar Scatter and Bubble plots is the collection of items that determine these subcategories. Each item includes several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same subcategory. For instance, in the Multi-category Radar Scatter Plot Demo theDetailsvalue is{City}. Consequently, theAverage Temperatureof each month splits into theAmsterdam,BarcelonaandParissubcategories that generate a data point.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Sortingconfiguration determines the order of categories' appearance.
Colors Encoding
The Colors Encoding enables the color legend of the Category Encoding or Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
Suppose the Details Encoding is empty. In that case, Radar Scatter and Radar Bubble plots calculate distinct Color Encoding results for the categories produced by the Category Encoding and convert them to the background color of the data points.
Otherwise, the plot calculates distinct Color Encoding results for the subcategories produced by the Details Encoding and converts them to the background color of the data points.
In both cases, the plot picks up colors from the Chart Palette and displays the match between colors and encoding results in the legend.
For instance, the colors encoding in the Multi-category Radar Scatter Plot Demo uses the {City} expression. Consequently, the report output shows the colors legend that matches Cities with corresponding data points colors.
Note: The Color property is the collection, but the Radar Scatter and Bubble plots take the first item only.
Shape Encoding
The Shape Encoding enables the shape legend of the Category Encoding or Details Encoding and includes the Shape expression and the optional Shape Aggregate function that reduces many Shape values into a single one.
Suppose the Details Encoding is empty. In that case, a Radar Scatter plot calculate distinct Shape Encoding results for the categories produced by the Category Encoding and convert them to the shape of symbols for the corresponding data points.
Otherwise, the plot calculates distinct Shape Encoding results for the subcategories produced by the Details Encoding and converts them to the shape of symbols for the corresponding data points.
Supported shapes are Dot, Box, Diamond, Triangle, Cross, Dash, Plus.
If the Color Encoding and the Shape Encoding use the same value, then the shape legend and the color legend are merged into the single one.
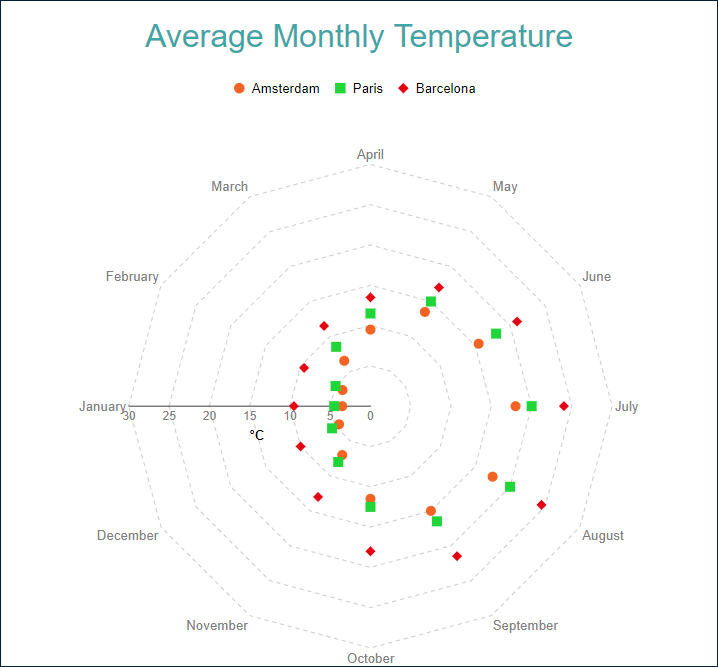
For instance, if you set the Shape Encoding to City for the plot in the Multi-category Radar Scatter Plot Demo, the plot uses symbols shapes in addition to colors to distinguish between cities.

Note: The Shape property is the collection, but a Radar Scatter plot take the first item only.
Size Encoding
The Size Encoding of a Radar Bubble plot enables the size legend and includes the Size expression and the optional Size Aggregate function that reduces many Size values into a single one. The Size Encoding works only with numeric values and breaks them down into ranges that determine the size of the data points. It allows you to encode additional information in a radar bubble plot.
For instance, the Simple Radar Bubble Plot Demo has the size encoding is set to {Precipitation} expression. Thus, the plot uses the range of symbol sizes derived from the Precipitation field values.
Note: The Size property is the collection, but a Radar Bubble plot take the first item only.
Plot look-and-feel
The following properties allow you to fine-tune the outfit of Scatter and Bubble plots. You can see their effect in action by modifying the configuration of any demos referenced above.
The Symbol Opacity is a number in percentage that determines the opacity of symbols. 100% means they are opaque, and 0% means that they are entirely transparent.
The line properties, the Background Color expression, and the Symbol Shape allow you to set up the appearance of symbols. If the Symbol Shape is Auto, then the plot either picks the default value or applies the Shape Encoding that we described earlier.
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plotClipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The Start Angle is a number in arcdegree that defines the rotation of the plot clockwise. Full rotation is 360 degrees.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure radar scatter and bubble plots to display customized labels and tooltips on the data point symbols. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{PercentageCategory}: Represents the percentage share of the current Data Value among all values within the same Category.{categoryField.name}: Represents the field name bound to the Category Encoding.{categoryField.value}: Represents the current Category Encoding value.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.{shapeField.name}Represents the field name bound to the Shape Encoding.{shapeField.value}Represents the current Shape Encoding value.{sizeField.name}Represents the field name bound to the Size Encoding.{sizeField.name}Represents the current Size Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the Simple Radar Bubble Plot Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=NoneValue={MaxT}Target=TooltipTemplateKey=MaxTemperature
The
Tooltip Templateis configured with the following expression:
Max Temperature: {MaxTemperature}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent data point symbol:
Inside- on the inner side of data points closer to the center of the plotOutside- on the outer side of data points closer to the edge of the plotCenter- on the data pointAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent data points. The Label Line Position determines the connection point of a label's bounding box and the line:
Auto- selected automaticallyCenter- on the center of the bounding box side
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of Radar Scatter and Radar Bubble plots can be applied when a condition is met:
The background color of a data point symbol
The border color of a data point symbol
The border width of a data point symbol
The border style of a data point symbol
The tooltip and label template
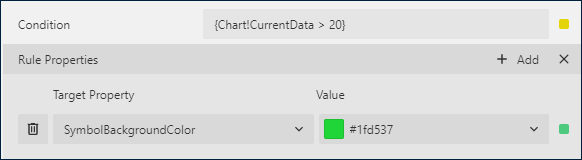
For instance, you can set the following rules for the plot in the Simple Radar Bubble Demo to apply a custom background color for data points that are above 20 degrees Celsius:

As a result, the output of the chart will be like this:

Action
This group of properties determine the Interactive Action when a report reader clicks a data point symbol. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail or category. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique applies to a radar scatter or radar bubble plot.


