Chart Axes
Axes are integral parts of most chart types, and they carry several responsibilities:
Provide the coordinate system for one or more plots
Display units of measure for visualized data
Produce grid lines
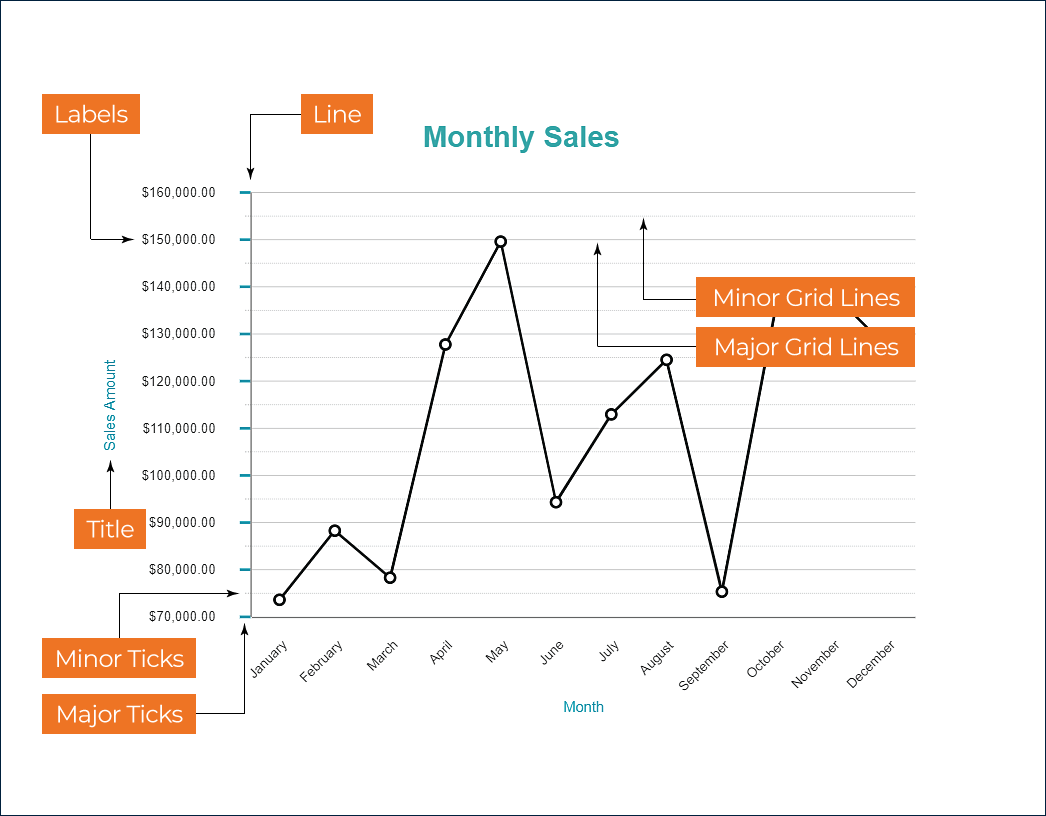
Consequently, an axis consists of multiple optional parts whose composition and configuration determine the axis appearance. The following diagram depicts the vertical axis's anatomy, but the same elements are applicable for horizontal axes.

You can experiment with axis configuration using the Chart Axes Demo - open the link, toggle the Report explorer, select the Y Axis - [Plot 1] node and use the Properties panel to modify the axis configuration that we described in details in the following sections. You could also download the report file and open it in the Standalone Report Designer.
General Axis Properties
Axis Type
Enum value that determines the axis type. Possible values are:
Xaxes handle categorical values, such as product category or month.Yaxes handle data values, such as sales amount or average temperature.
You can check the line plot, column and bar plots, or area plot documentation for more information on category and data values.
Plots
The Collection of plot names for which the axis provides the coordinate system. By default, every newly added plot for most chart types automatically gets its axes. However, you can bind an axis to multiple plots by using this property.
Position
An Enum value that determines the position of an axis relative to the containing plot area as per table below.
Position | Vertical Axes | Horizontal Axes |
|---|---|---|
Near | Left side | Bottom Side |
Far | Right side | Top Side |
None | Eliminates an axis | Eliminates an axis |
Origin
The numerical Expression determines an axis's location relative to the containing plot's orthogonal axis.
Note: Try setting the Origin of the Y Axis to 0,1,2,3,4, etc. and the origin of X Axis to 100000, 1500000, etc. in the Chart Axes Demo to see the effect of this property in action.
Size-related properties
The Width, Max Width for Y axes, and the Height and Max Height for X axes determine the size of an axis relative to the size of the plot area.
Reversed
If you set this Boolean property to True, the chart flips the default direction of a vertical axis to Top-to-Bottom, and the default direction of a horizontal axis to Right-To-Left. This setting changes the coordinate system of the attached plot, so its shape reverses as well.
Overlapping Labels
An Enum value that determines the appearance of overlapping axis labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
Note: Try setting the Label Angle to 0 for the X Axis in the Chart Axes Demo and compare the report output on the preview when the Overlapping Labels property is Auto and when it is Show.
Title
A string Expression determines the axis title that displays on the left, right, top, or bottom side of an axis depending on its position.
A subset of Text Properties available in the Title section of the Properties panel allows you to set up the text's appearance.
Line
The combination of Line Properties and the boolean Visible property determines the axis line's appearance.
Labels
A subset of Text Properties and the boolean Visible property determine the axis labels' appearance.
In addition, you can set the Label Angle to a numeric value from -90 to 90 that defines the labels' rotation in degrees relative to the axis line.
X axes expose the Label Field property that is an expression that determines the displayed text for each category.
Note: In the Chart Axes Demo, the Label Angle of X Axis is -45 to fit all the month names within the available axis length.
Major Grid and Minor Grid
The combination of Line Properties, the boolean Show Grid Lines property, and Major and Minor intervals determine the appearance of gridlines within the plot area. Minor gridlines split the space between major gridlines.
Note: Try setting the Minor Grid Interval to 2000 for the Y Axis in the Chart Axes Demo to observe the relationships between the major and minor gridlines.
Major Ticks and Minor Ticks
In addition to the gridlines, an axis could display major and minor ticks on various position relative to the axis line. Line Properties and a couple of additional settings determine the ticks appearance:
Tick Size- Length expression that sets the ticks length.Tick Marks- Enum value that determines the position of ticks relative to the axis line.
Note: Try setting the Major Tick Marks to different values for the Y Axis in the Chart Axes Demo to observe how this property affects the appearance of the ticks.
Range of scale
You can set the range of values that an axis can handle using the Min and Max numerical expressions in the Scale section.
Note: In the Chart Axes Demo the range of the Y Axis is [70000; 160000].
Scale type
An Enum value that determines the way the axis handles the range of available values:
Linearis the default scale type that evenly distributes the range of available values along the axis.Logarithmicscale uses the logarithm of values instead of the values themselves. This way is useful for displaying a vast range of values compactly. You could also set the logarithm base for this scale type.Ordinalscale applies to non-numerical values, such as product categories, which evenly distribute along the axis as per their order.Percentagescale used for Percentage Stacked Column and Bar and Percentage Stacked Area plots.
Note: In the Chart Axes Demo, the scale of the Y Axis is Linear, and the scale of the X Axis is Ordinal.


