Sparkline
Sparkline report control is a simple means of displaying the trend of data in a small graph. It displays the most recent value as the rightmost data point and compares it with earlier values on a scale, allowing you to view general changes in data over time. With the height similar to the surrounding text, you can display data either using line, columns, whiskers, area, or stacked bar sparkline types.

Some properties of the Sparkline control are described below. Note that you need to enable Advanced Properties Mode to view all properties.
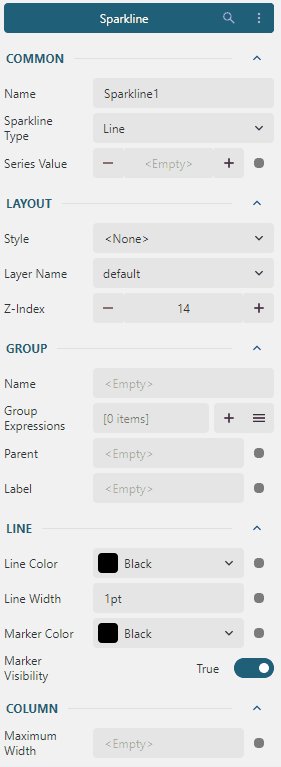
Common
Sparkline Type: Choose from the following options.
Line

The Line sparkline is widely used in financial and economic data analysis and is based on a continuous flow of data. The currency exchange rates, changes in price are the examples of application of this type of sparklines.
Columns

The Column sparkline is used for sports scores, cash register receipts, and other cases where previous values and the current value do not closely influence one another. In this case you are dealing with discrete data points, and not a continuous flow of data as in the Line sparkline.
Whiskers

The Whisker sparkline is typically used in win/loss/tie or true/false scenarios. This type is similar to the Column sparkline, but it renders a tie (0 value) in a different manner. The bars in a whisker sparkline render below the baseline for a negative value, above the baseline for a positive value, and on the baseline for a zero value.
Area

The Area sparkline is similar to the Line sparkline but visually you see the space under the line as shaded.
StackedBar

The Stacked Bar sparkline is presented as a horizontal bar with different segment lengths marked by distinct color hues. The Stacked bar illustrates how the various segments of a part-to-whole relationship correspond to one another - the largest segment represents the highest value and the change in brightness indicates a new value on a scale.
Group
Name: Enter a name for the group that is unique within the report. This property cannot be set until after a Group expression is supplied. You can only use underscore (_) as a special character in the Name field. Other special characters such as period (.), space ( ), forward slash (/), back slash (\), exclamation (!), and hyphen (-) are not supported.
Group Expressions: Enter an expression to use for grouping the data.
Parent: Enter an expression to use as the parent group. This is for use in case of recursive hierarchies.
Label: Enter an expression to use as a label to represent this item for the document map and search functions.
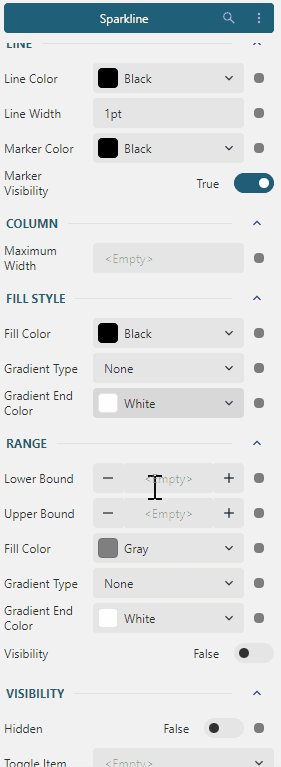
Line
Line Color: Select a color to use for the line from Color Picker, Standard Colors, or Web Colors.
Line Width: Enter a value in points to set the width of the line.
Marker Color: Select a color to use for the last point marker from Color Picker, Standard Colors, or Web Colors.
Marker Visibility: Select whether to display a marker at the last point on the sparkline of Line type.
Column
Maximum Width: Select the maximum width of columns in the sparkline. If blank, all columns are sized to fit.
Fill Style
Fill Color: Select a color to fill the sparkline.
Gradient Type: Choose the type of gradient for the sparkline from these options: None, LeftRight, TopBottom, Center, DiagonalLeft, DiagonalRight, HorizontalCenter or VerticalCenter.
Gradient End Color: Select a color to use for the end of the sparkline gradient.
Range
Lower Bound: Select a value or enter an expression that defines the lower bound of the range.
Upper Bound: Select a value or enter an expression that defines the upper bound of the range.
Fill Color: Select a color to use for the sparkline range. The range is a colored rectangle to determine the lowest and highest levels acceptable values.
Gradient Type: Choose the type of gradient for the range from these options: None, LeftRight, TopBottom, Center, DiagonalLeft, DiagonalRight, HorizontalCenter or VerticalCenter.
Gradient End Color: Select a color to use for the end of the range gradient.
Data
Data Set Name: Select a dataset to associate with the sparkline. The drop-down list is populated with all of the datasets in the report's dataset collection.
Sort Expressions: In the Expression box, enter an expression by which to sort the data, and under Direction, select Ascending or Descending for the selected sort expression.
Filters: You need to provide following values to add a new filter to the collection:
Filter Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right.
Equal - Only choose data for which the value on the left is equal to the value on the right.
Like - Only choose data for which the value on the left is similar to the value on the right. For more information on using the Like operator, see the MSDN Web site.
NotEqual - Only choose data for which the value on the left is not equal to the value on the right.
GreaterThan - Only choose data for which the value on the left is greater than the value on the right.
GreaterThanOrEqual - Only choose data for which the value on the left is greater than or equal to the value on the right.
LessThan - Only choose data for which the value on the left is less than the value on the right.
LessThanOrEqual - Only choose data for which the value on the left is less than or equal to the value on the right.
TopN - Only choose items from the value on the left which are the top number specified in the value on the right.
BottomN - Only choose items from the value on the left which are the bottom number specified in the value on the right.
TopPercent - Only choose items from the value on the left which are the top percent specified in the value on the right.
BottomPercent - Only choose items from the value on the left which are the bottom percent specified in the value on the right.
In - Only choose items from the value on the left which are in the array of values specified on the right. Selecting this operator enables the Values list at the bottom.
Between - Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Filter Values: When you choose the In operator, you can enter as many values as you need in this list.
Use Case
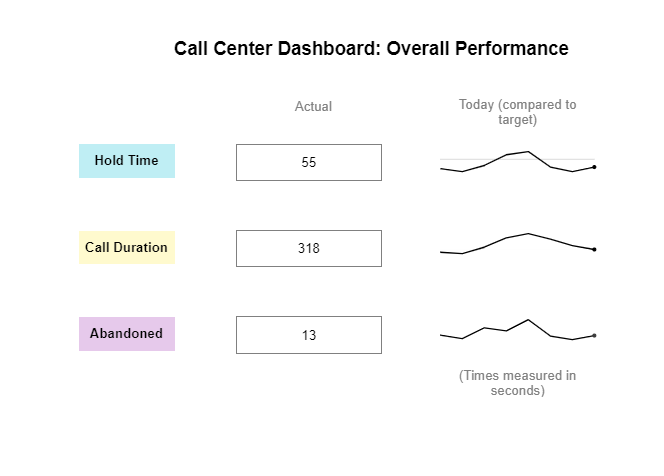
Let’s say that we want to visualize the call center data trend compared to a target value (times measured in seconds). For this, we will use three sparkline controls to display the data for the three criteria - call hold time, call duration, and abandoned calls.
To create such a report, we will place the Sparkline controls directly onto the report and set their properties accordingly. We will also use TextBox controls to show the criteria names - [Hold Time], [Call Duration], and [Abandoned]. More TextBox controls with expressions will display the latest actual value for each call center performance criterion.
The final report will be as shown:

Drag-drop the TextBox control onto the design area and enter the text 'Call Center Dashboard: Overall Performance'. This will be the report's title.
Drag-drop three TextBox controls and place them one below another to display the criteria labels.
Select TextBox2 and enter the text 'Hold Time'
Select TextBox3 and enter the text 'Call Duration'
Select TextBox3 and enter the text 'Abandoned'
Drag-drop the TextBox control next to the textbox containing 'Hold Time' and set the Value property to
=Last(Fields!AvgHoldTime.Value, "CallAverages").Drag-drop the TextBox control next to the textbox containing 'Call Duration' and set the Value property to
=Last(Fields!AvgCallDuration.Value, "CallAverages").Similarly, drag and drop the TextBox control near to the textbox containing 'Abandoned' and set the Value property to
=Last(Fields!Abandonments.Value, "CallAverages").Drag-drop the TextBox control above the last three TextBoxes and enter the text 'Actual'.
Drag-drop the TextBox control onto the design area and enter the text 'Today (compared to target)'.
Drag-drop the Sparkline control next to the textbox containing 'Hold Time' and set the Name property to 'HoldTimeSparkline'.
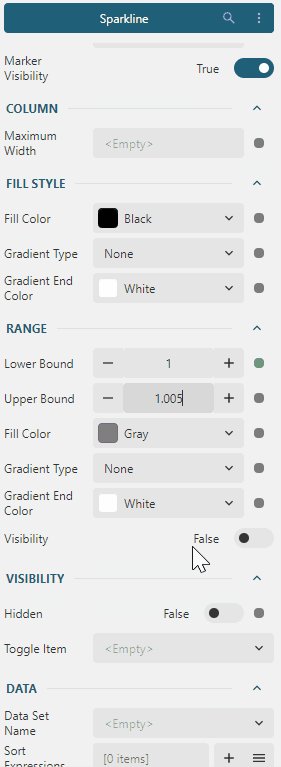
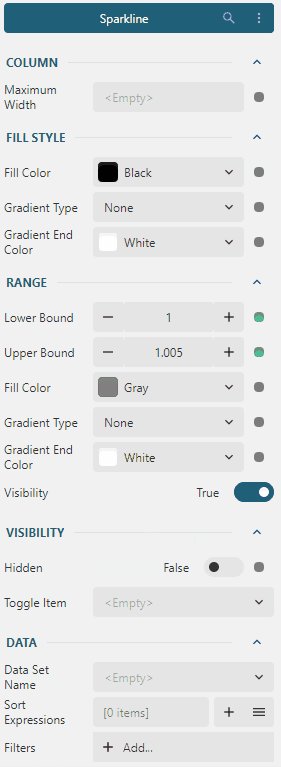
From the Properties tab, set the following properties for 'HoldTimeSparkline':
Series Value:
=Fields!AvgHoldTime.Value / First(Fields!TargetHoldTime.Value, "Targets")Lower Bound: 1
Upper Bound: 1.005
Range > Visibility: True
Element Name: HoldTimeSparkline
Data Set Name: CallAverages

Drag-drop the Sparkline control against the textbox containing 'Call Duration' and set the Name property to 'CallDurationSparkline'.
From the Properties tab, set the following properties for the 'CallDurationSparkline':
Series Value:
=Fields!AvgCallDuration.Value / First(Fields!TargetDuration.Value, "Targets")Lower Bound: 1
Upper Bound: 1.005
Range > Visibility: True
Element Name: CallDurationSparkline
Data Set Name: CallAverages
Drag-drop the Sparkline control against the textbox containing 'Abandoned' and set the Name property to 'AbandonmentsSparkline'.
From the Properties tab, set the following properties for the 'AbandonmentsSparkline':
Series Value:
=Fields!Abandonments.ValueLower Bound: 1
Upper Bound: 1.005
Range > Visibility: True
Element Name: AbandonmentsSparkline
Data Set Name: CallAverages
Drag-drop the TextBox control below the Sparkline controls and enter the text '(Times measured in seconds)'.
Improve the appearance of the report by resizing the controls and applying font style and alignment properties.
Preview the report.
Feedback
Submit and View Feedback For


