Get Started With Mail Merge Reports
Introduction
A mail merge is a way to generate multiple documents at once by applying data records to a pre-defined template. In ActiveReportsJS, you can build such a report using a variety of ways. If a document template can be expressed as an HTML fragment, then you can use a RichText report item together with a List data region. Examples of mail merge reports are letters, coupons, and others.
This tutorial builds the Promotion Coupon list from the ground up, providing experience with the typical report designing process. By the end, you will be able to do the following:
Create a new report
Bind the report to the OData API
Use the OData $select query option to reduce the volume of retrieved data
Use field tags to define the data type of a field
Create a List data region, bind it to the data, and set the filter for the data to be displayed
Configure Grouping of a List Data Region
Use a RichText report item to display a dynamic HTML content
Upon completing all tutorial steps, the final report will look like this: live demo.
Prerequisites
The following content assumes that you have the Standalone Report Designer running. Visit the tutorial for detailed information. A stable internet connection is also required to access the Demo Data Hub.
Creating a New Report
In the standalone report designer, click the File menu and select the Continuous Page Layout template for a newly created report. Click anywhere on the gray area around the report layout to load the report properties in the properties panel. In the Margins section, set the Style property to Narrow to change the report page margins size.
Expand to watch creating a new report in action

Data Binding
Data Binding establishes a connection between a report and the data it displays. For this demo, we use the MESCIUS Demo OData API that contains the sales data for a fictitious company called Contoso that is a manufacturing, sales, and support organization with more than 100,000 products.
Adding Data Source
You can think of the Contoso OData API as the "database" that you can connect to using its root URL https://demodata.mescius.io/contoso/odata/v1, and that has multiple "tables" which presented with endpoints such as /DimCustomers, /DimStores, and /DimProducts. Using the following steps, you can create a Report DataSource that establishes the connection to such a "database."
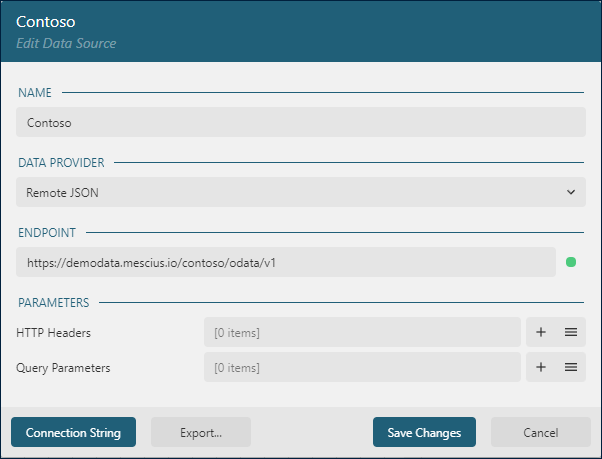
Open the Data panel of the property inspector and click the
Addbutton.In the Data Source editor dialog, type
Contosoin the NAME field andhttps://demodata.mescius.io/contoso/odata/v1in the ENDPOINT field.Click the
Save Changesbutton

Adding Data Set
Data Sets represent one or more endpoints of the Data Source. For the Promotion Coupon list, we need access to the data from the DimPromotions endpoint of the Contoso Data Source that we added in the previous section.
Use the following steps to add the Promotions data set:
Click the
+icon nearContosoin the Data panel.In the Data Set Editor dialog, type
Promotionsin the NAME field,/DimPromotionsin the Uri/Path field, and$.value.*in theJson Pathfield.By default, each
Promotionrecord includes 14 fields, but we don't need them all. Therefore we limit the retrieved fields by applying the OData $select query option via a query parameter.Click the
+icon on the right side of theParameterssection.Type
$selectin theParameterfield of the newly addedParameteritem.Type
PromotionKey, PromotionName, DiscountPercent, StartDate, EndDatein theValuefield of the sameParameteritem.
Click the
Validatebutton.Ensure that the
DataBase Fieldssection displays[5 items]text.Expand the
DataBase Fieldssection and set theDataFieldproperty of theStartDateand theEndDatefields toStartDate[Date]andEndDate[Date], respectively.Click the
Save Changesbutton.
Expand to watch adding the Promotions data set in action

Adding List
To display promotion coupons, we will use List data region:
Expand the toolbox using the
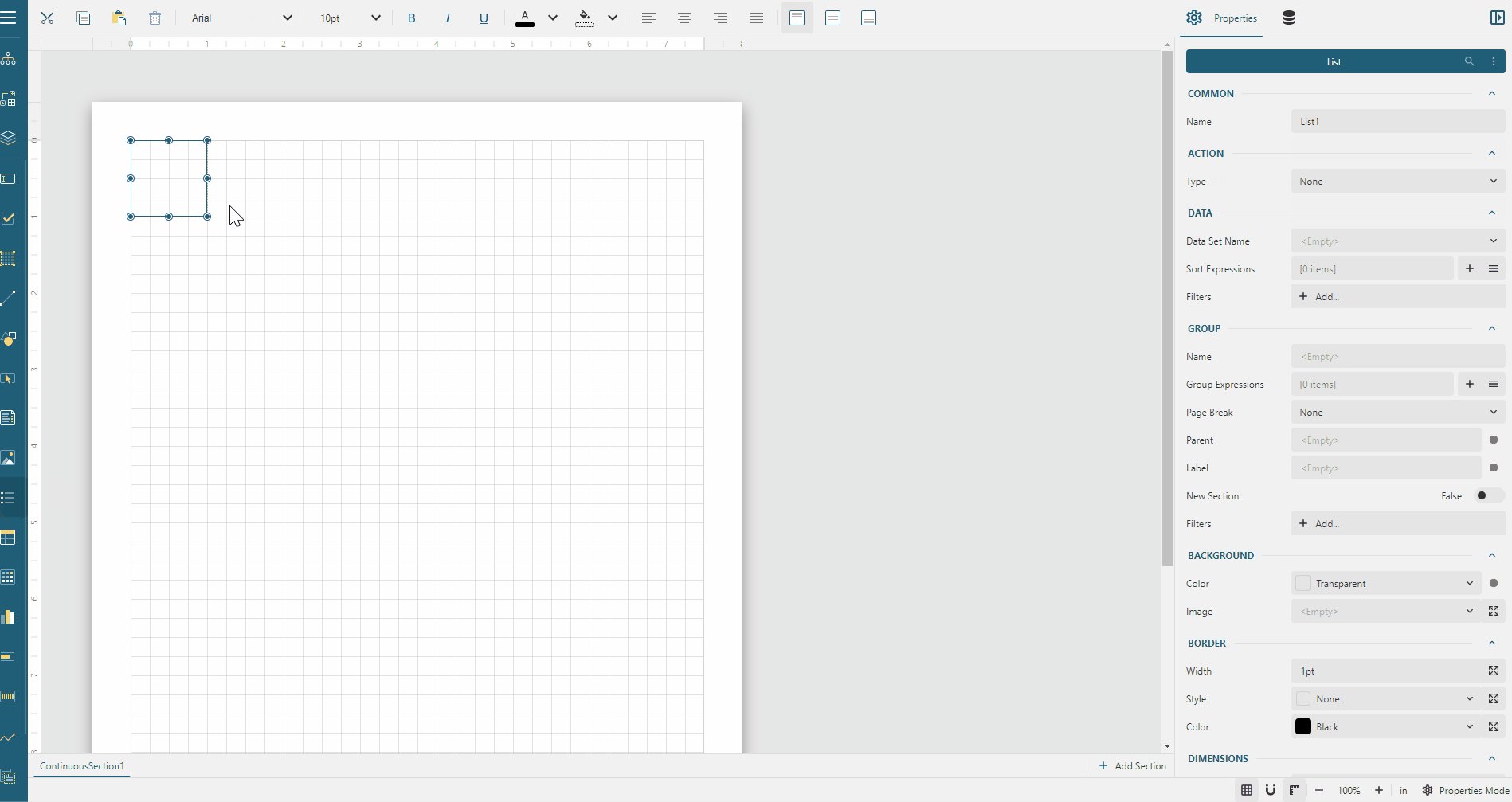
Hamburgermenu located on the left side of the toolbar.Drag and drop the
Listitem from the toolbox to the report page area's top-left corner.Switch to the Properties panel in the Property inspector.
Select the
Promotionsitem in theData Set Namedrop-downSet the
Widthproperty to7.5inso that the list occupies the available printable area defined by the report page size and margins.Set the
Heightproperty to5in.Click the
+Add...link in the Filters Editor.Click the
+Add...button and selectDiscountPercentin the popup menu.Select the
Greater Thanfor the filter operator.Click the text area on the right side of the
>sign and type0.
Expand to watch adding the List in action

Setting List Grouping
To display each promotion coupon on a separate page, we will configure the List Grouping:
Exit the Filters Editor by clicking the
Backbutton.Click the
+icon on the right side of theGroup Expressionsproperty in theGroupsection in the Property inspector.Click the gray box on the right side of the newly added item and select the
PromotionKeyfield.Set the
Page Breakproperty toBetween.
Adding RichText
We will use the Rich Text report item to display the promotion coupon details:
Expand the toolbox using the
Hamburgermenu located on the toolbar's left side.Drag and drop the RichText item from the toolbox to the top-left corner of the List report that we added previously.
Set the following properties for the newly added richtext in the properties panel.
Property | Value |
|---|---|
Top | 0in |
Left | 0in |
Width | 7.5in |
Height | 5in |
Border Width | 5pt |
Border Style | Dotted |
Border Color | #bbb |
Padding | 16pt 2pt 16pt 2pt |
Click the gray box on the right side of the Value property editor and select the Expression... item. Then, in the Expression dialog, set the following value and click the Save button.
<h2 style="text-align:center;">{PromotionName}</h2>
<p style="text-align:center;">
<img src="https://demodata.mescius.io/images/NorthWind_large.png" style="width:2.25in;height:2.25in" />
</p>
<h1 style="color:red;text-align:center;">{Format(DiscountPercent, "P0")} OFF YOUR PURCHASE<sup>*</sup></h1>
<p style="text-align:justify;"><sup>*</sup>Valid from <b>{Format(StartDate, "d")}</b> to <b>{Format(EndDate, "d")}</b> in all of our stores. Cannot be combined with any other offers. No cash value. Northwind Traders can cancel promotion at any time.</p>Check the RichText documentation for the full list of supported HTML tags and CSS styles.
Preview the report output
You can now preview the report output and navigate the list of promotion coupons. You can print the output or export it to a PDF document. Note that each coupon is displayed on a separate page because we set the Page Break option to Between for the List Grouping.
The final version of the report is available at the demo website.


