Report Stylesheets
Introduction
The Report Stylesheets feature simplifies and standardizes the process of configuring report items by providing a centralized way to manage and apply appearance settings, ensuring consistent design across multiple reports.
A Stylesheet is a collection of predefined styles. Each Style defines specific visual properties for report items, such as text color, font family, padding, and border settings. You can create and organize these styles to establish a uniform look and feel for your reports.
When you attach a stylesheet to a report, styles from the stylesheet become available for selection through the Style Name property of report items. By referencing styles instead of manually configuring individual properties, you can:
Maintain consistency across report designs.
Save time by reusing styles instead of duplicating settings.
Simplify updates by modifying the stylesheet instead of editing each report item individually.
Preserving Stylesheets
Stylesheets use the JSON format, which makes them both human-readable and easy to manage programmatically. There are two primary ways to preserve stylesheets:
External Storage - Save stylesheets as separate JSON files or store them in a database, enabling reuse across multiple reports and simplifying maintenance.
Embedded in Report Templates - Embed stylesheets directly within a report template. This approach keeps the stylesheet bundled with the report, ensuring portability and simplifying deployment.
Each method has its advantages. External storage is ideal for shared styles used across many reports, while embedding is useful for standalone reports that require self-contained styling.
The following sections will explain how to define stylesheets, attach them to reports, and use their styles effectively.
Creating Stylesheets
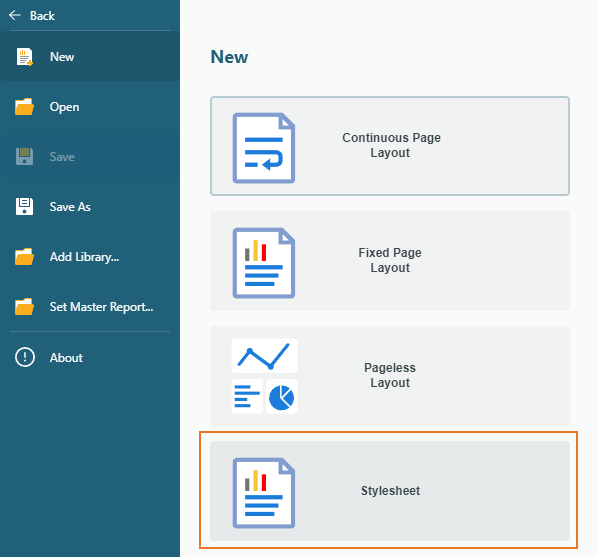
To create a new External Stylesheet, run the Standalone Report Designer, and select the File-New-Stylesheet menu item:

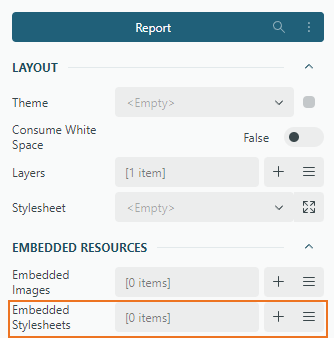
If you want to add an Embedded Stylesheet, you can add the new item into the Embedded Stylesheets collection of the Report Properties:

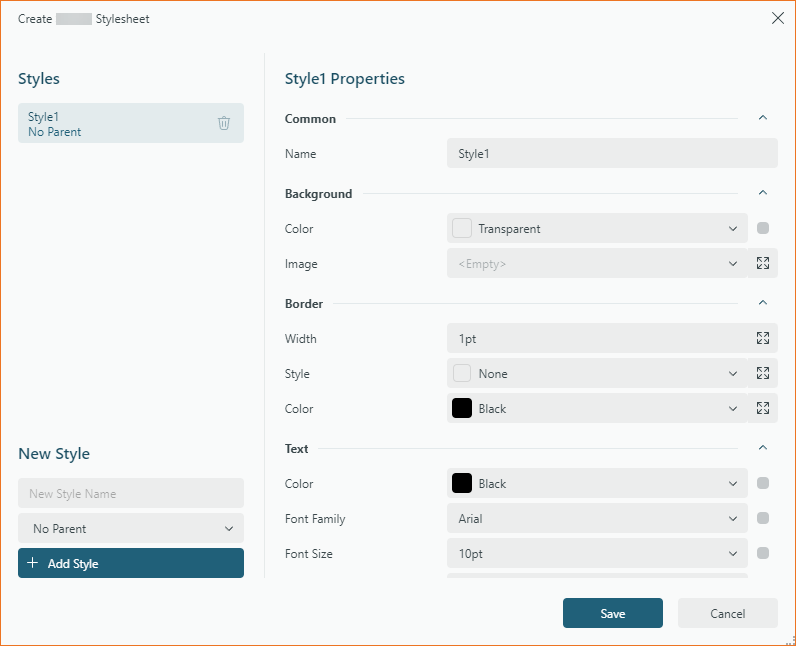
Both actions open the Stylesheet Editor dialog

Editing Existing Stylesheets
You can also open an existing external stylesheet to modify it by selecting the File-Open menu and choosing ActiveReportsJS Stylesheet in the file extension filter.
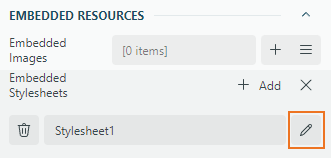
For embedded stylesheets, use the Embedded Stylesheets collection editor to invoke the Stylesheet Editor and make modifications.

Working with the Stylesheet Editor
Creating a New Style
To add a new style, use the New Style section of the editor:
Enter a name for the style in the
New Style Namefield. You can keep it empty to use the default style name.Select a parent style (optional) to inherit properties.
Click the
+ Add Stylebutton. The new style will be added to the list of styles in the editor.
Removing an Existing Style
To delete an existing style, select the style from the list and click the delete icon next to it. This action will remove the style permanently from the stylesheet.
Modifying Style Properties
You can customize the visual properties of any selected style in the editor. You can check the list of the supported properties in the Common Report Items Properties article.
Saving Stylesheets
When working with stylesheets, saving options depend on whether the stylesheet is external or embedded:
External Stylesheet - Clicking the
Savebutton opens theSave File Dialog, allowing you to save the stylesheet as an external file. This file can be reused across multiple reports.Embedded Stylesheet - Clicking the
Savebutton rewrites the embedded stylesheet within the report template, preserving changes locally in the template.
Additionally, you can export an embedded stylesheet to an external file by selecting the Export option in the embedded stylesheet editor's Save button drop-down. This is useful for sharing or reusing styles in other reports.
Attaching Stylesheet to Report
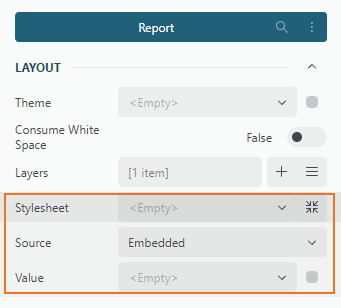
To bind a report to a stylesheet, use the Stylesheet in the report properties:

Source — Specifies whether the stylesheet is Embedded or Shared.
Embeddedrefers to stylesheets stored within the report.Sharedrefers to external stylesheets stored outside the report template.
Value — An expression that evaluates to:
The embedded stylesheet name when
Sourceis set toEmbedded.The external resource name or URL when
Sourceis set toShared.
By default, the built-in resource locator treats the external stylesheet value as a relative URL, resolving it in relation to the current page URL. Alternatively, you can implement a custom resource locator to manage stylesheet retrieval, as described in the Using Resource Locator article.
Applying Styles to Report Items
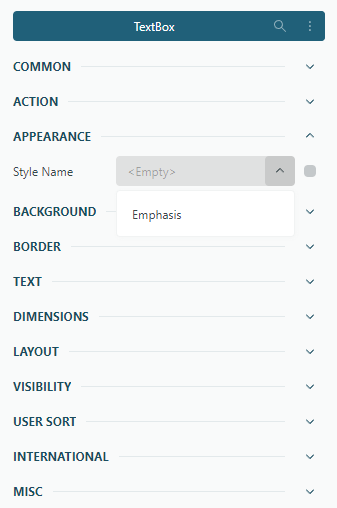
Once the stylesheet is attached, you can use the Style Name property of report items to select a predefined appearance, as shown below:

The Style Name can be set to a static value or configured as an expression that resolves to the style name.
You can also manually overwrite specific visual properties, such as background color or borders, to override the applied style.


