Report Themes
Introduction
Report Themes are a way to customize the look and feel of your reports. This feature allows you to easily control the appearance of multiple reports from a single configuration. It can also simplify creating multilingual reports by pulling static text, such as report titles or table headers, from linked resources.
Theme Structure
A theme includes twelve colors(Dark1, Dark2, Light1, Light2, Accent1, Accent2, Accent3, Accent4, Accent5, Accent6, Hyperlink, Hyperlink Followed), two sets of font properties(Font Family, Font Size, Font Style, Font Weight) for so-called Minor Font and Major Font. Additionally, a theme may include images and textual values. Report Items can reference these colors, fonts, images, and texts using Theme Expressions.
Using Pre-built Themes
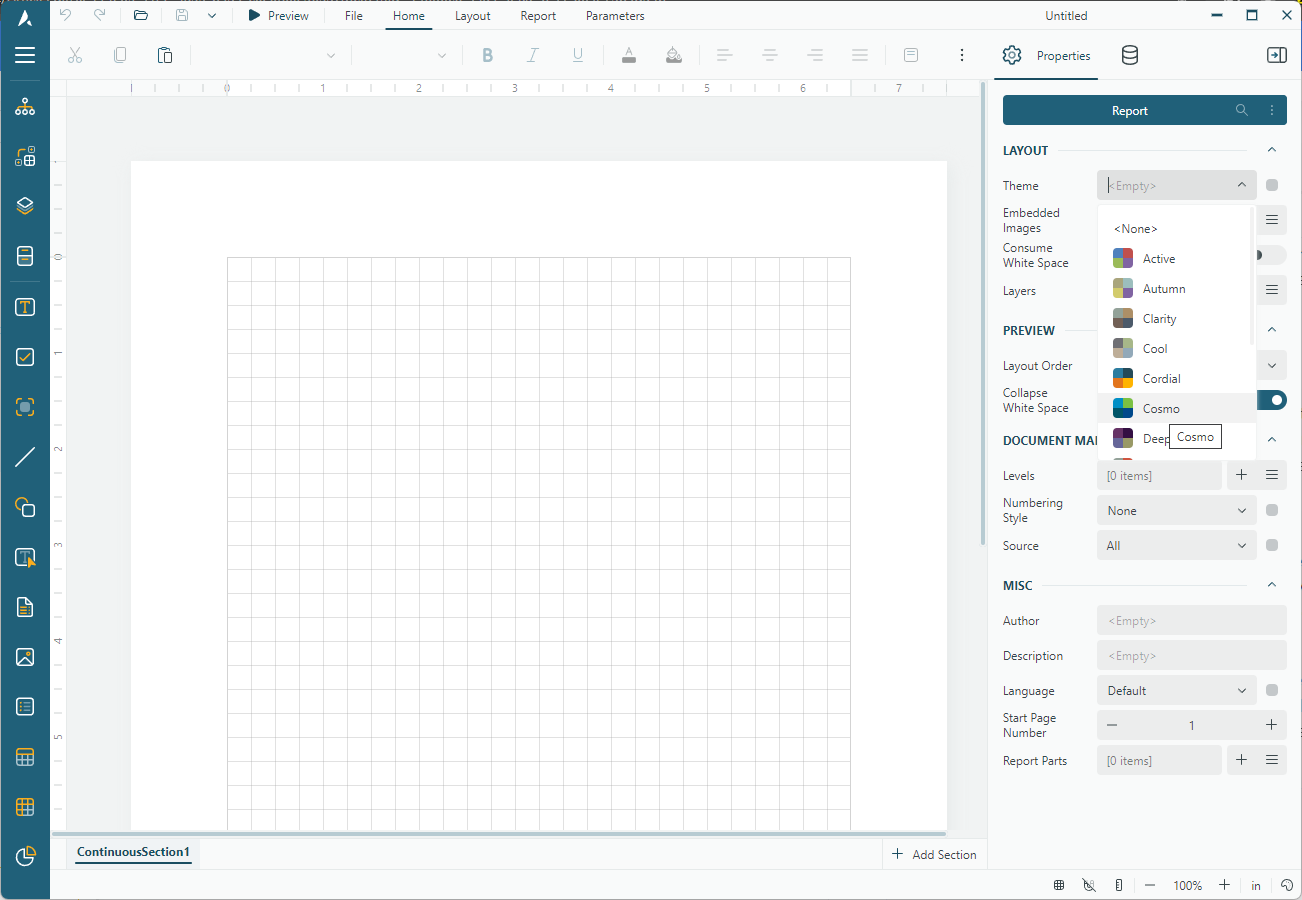
ActiveReportsJS offers more than a dozen of the ready-to-use themes. To apply a pre-built theme, open a report in the Standalone Report Designer and select one from the Theme property dropdown:

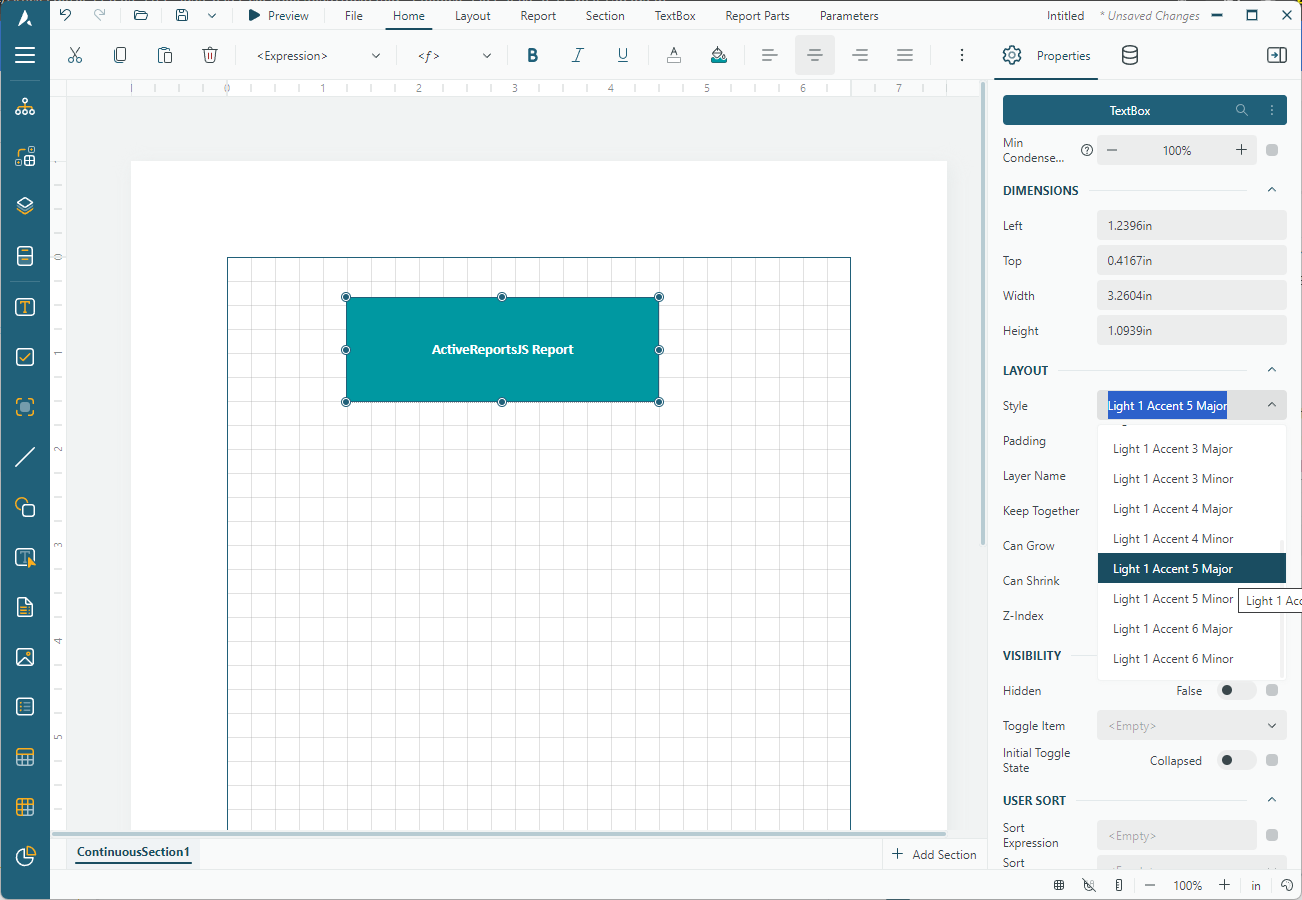
Once the theme is set, you can use the Style property of report items to apply various combinations of fonts and colors to a report item. For example, the Style property of the TextBox contains the list of items, such as Light1 Accent5 Major. When you select an item, the textbox applies the first value for the text color (e.g., Light1), the second value for the background color (e.g., Accent5), and the third value for the font properties (e.g., Major).

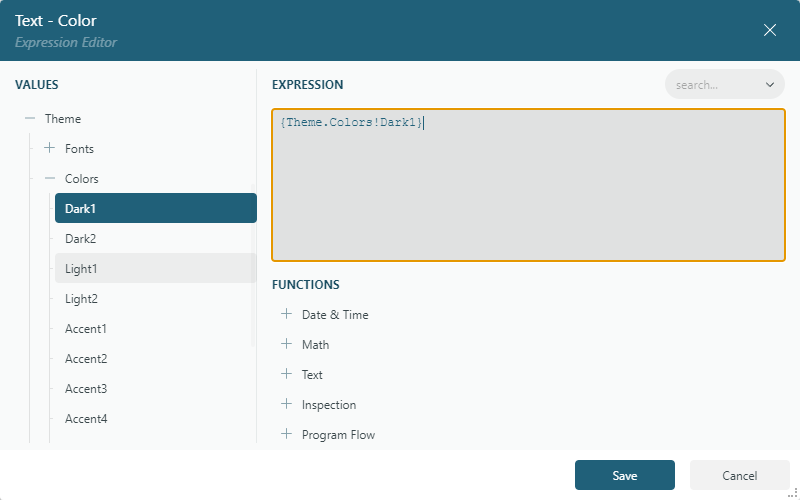
You can also use theme expressions for various properties. The Expression Editor contains the Theme node that includes all theme expressions.

Creating Custom Themes
Technically, a theme is a JSON object containing a color palette, major and minor font properties, a list of images, and textual values. While ActiveReportsJS does not currently have a built-in theme editor, you can easily create a custom theme by following these steps:
Create a new file with the
*.rdlx-json-themeextension.Copy the following content into the newly created file and replace values with your own. You can convert image files to base64 strings using an online tool like base64-image.
{
"Theme": {
"Colors": {
"Dark1": "#000000",
"Dark2": "#1a1a1a",
"Light1": "#40cddf",
"Light2": "#e6e6e6",
"Accent1": "MediumTurquoise",
"Accent2": "Gold",
"Accent3": "DeepPink",
"Accent4": "#557bd2",
"Accent5": "#8acc1f",
"Accent6": "#409dcc",
"Hyperlink": "#aaa",
"HyperlinkFollowed": "#3c3c3c"
},
"Fonts": {
"MajorFont": {
"Family": "Montserrat",
"Style": "Normal",
"Size": "20pt",
"Weight": "Medium"
},
"MinorFont": {
"Family": "Montserrat",
"Style": "Normal",
"Size": "9pt",
"Weight": "Normal"
}
},
"Images": [
{
"Name": "Logo",
"MIMEType": "image/png",
"ImageData": "iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAAAsSAAALEgHS3X78AAABD0lEQVRIie2UzW3CQBCFn1OB0wG3dyUVABUk6SDpIHRAB0AFoQPSAaEDru8UOmBLiFYao9F6gZXZW/Iky9q/93lnxoN/3VLj1yWdALTJmTnJ1dBIPiTj1Dzq+Z40pYDqKgGMa97gO7OnlTQYkgIOmT3BniqAfcZ8RvI4FNCkE5J+AIycee5WxcoleW3v9kLZ3g3YAOhCsqwOIBlDM7fhWNJnVYBBvgB07eHtEkTS6FYJ95KcGOwATG24Ifnu1qLxzvIUXInvSS5KAfHw1kEOFr7gzHsiefa9CnCgmOwPNxWuVZgHFDU7kvGrX111FZdvcTe1xD9ZiIr/7KIQ5STpBcDEuu3UbQkkH4f6/jUB+AWm0kmTmeXA3wAAAABJRU5ErkJggg=="
}
],
"Constants": [
{
"Key": "Title",
"Value": "Sales Report"
}
]
}
}Using Custom Theme
To use a custom theme in a report, follow these steps:
Save the theme file with an
*.rdlx-json-themeextension in the same folder where your report file is located.Open the report in the Standalone Report Designer. The
Themedropdown will now display the custom theme, along with the pre-built themes.
Optionally, you can assign a theme dynamically by setting the Theme property to an expression. For instance, in the Report Theme demo the Theme property of the report is configured with the following expression to toggle between light and dark themes at runtime based on user input.
{IIF(Parameters!ThemeID.Value = "dark", "DarkTheme.rdlx-json-theme", "LightTheme.rdlx-json-theme")}With this setup, the report will apply either the light or dark theme based on the value of the ThemeID parameter that the user selects within the report viewer's interface.
Runtime theme resolution
When running or exporting reports, or loading them into a viewer, the application should resolve themes dynamically at runtime. If you used one of the pre-built themes in your report, then you can simply copy the Themes directory from the following locations to the folder that hosts a report in your application:
Windows: %AppData%\ActiveReportsJS Designer
MacOS: ~/Library/Application Support/ActiveReportsJS Designer
Linux: ~/.config/ActivereportsJS Designer
For advanced scenarios, such as loading a theme dynamically via the application code, you can use the Resource Locator feature. For example, you can save a *.rdlx-json-theme file in an application's static assets and return its content in the code of the resource locator implementation. It is also possible to alter themes dynamically. Visit the live demo for the full code sample of this approach.


