- Document Solutions Data Viewer Overview
- Key Features
- Getting Started
- User Interface
- Load File
- Resize Rows and Columns
- Cell Range Selection
- Tables
- Sorting and Filtering
- Grouping and Outlines
- Data Visualization
- Scroll Bars
- Notes
- Search Data
- Extract Data
- Hyperlinks
- Keyboard Shortcuts
- Samples
- Client-side API Reference
- Release Notes
Load File
DsDataViewer allows you to load XLSX, CSV, ARROW, PARQUET, and SpreadJS (SSJSON and .sjs) data files. The control also provides various open options so that you can choose how to open and view a particular file in the viewer. These operations are available through the client-side user interface as well as through API.
Load Data File in DsDataViewer at Client Side
Load from Local File
Click the Open button(
 ) present on the top-left corner of the viewer.
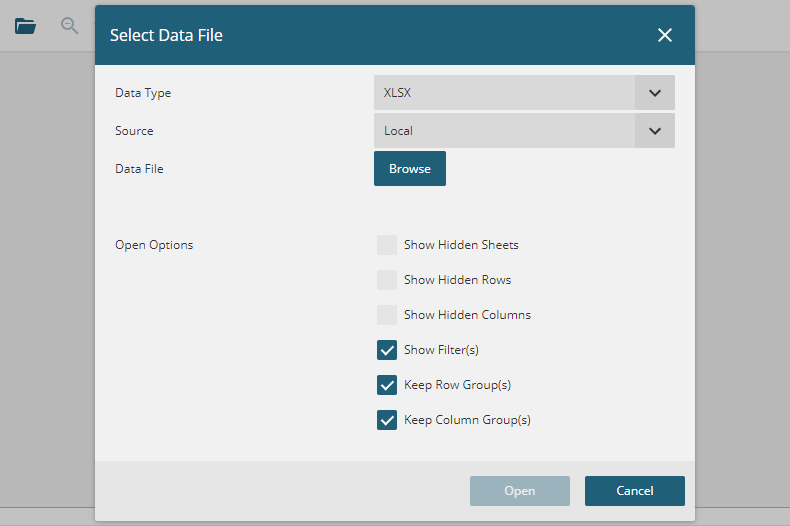
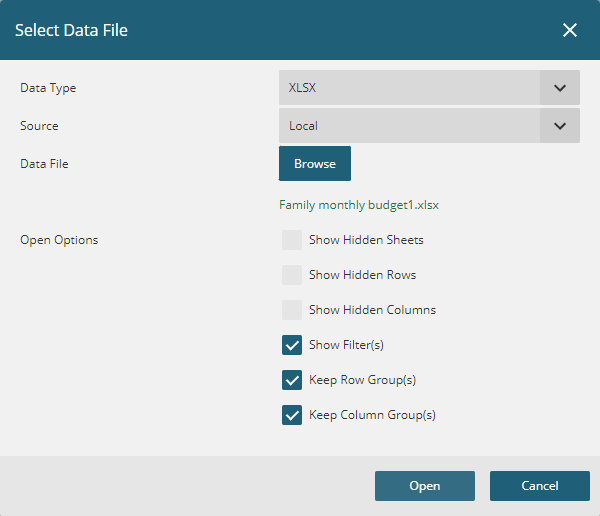
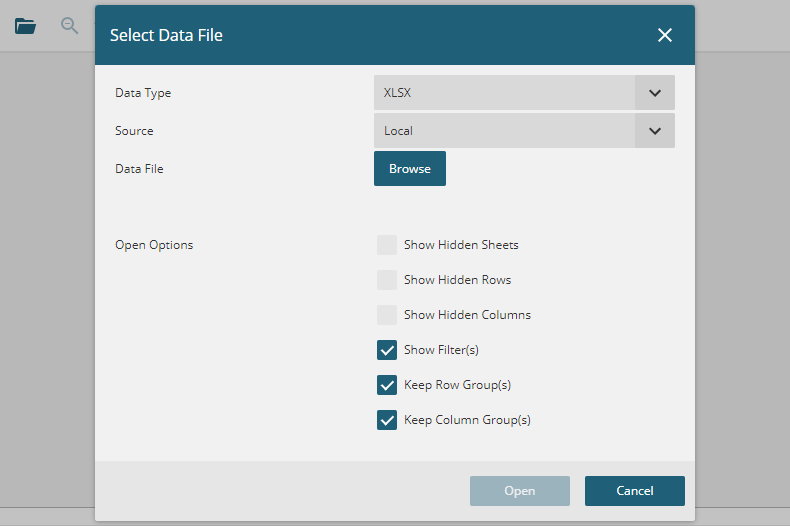
) present on the top-left corner of the viewer.Observe: Select Data File dialog appears.

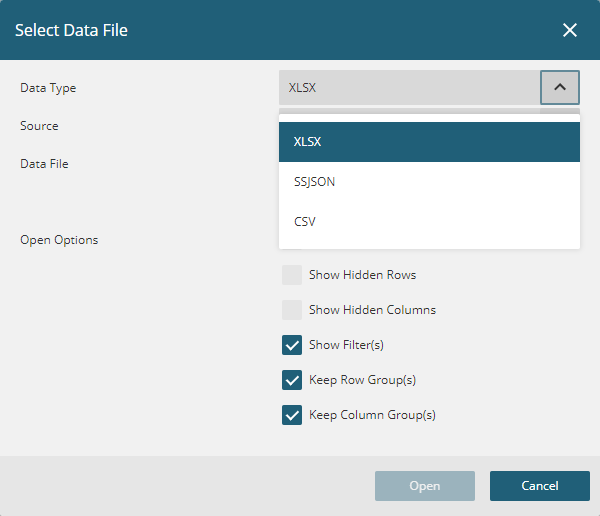
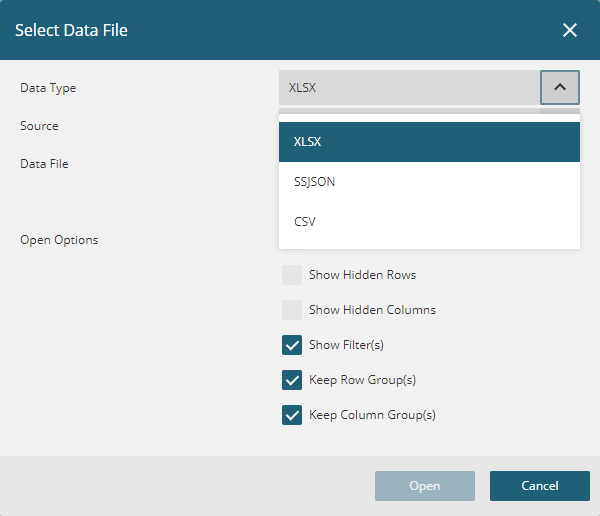
In the Select Data File dialog, choose the target file format by using the Data Type dropdown.

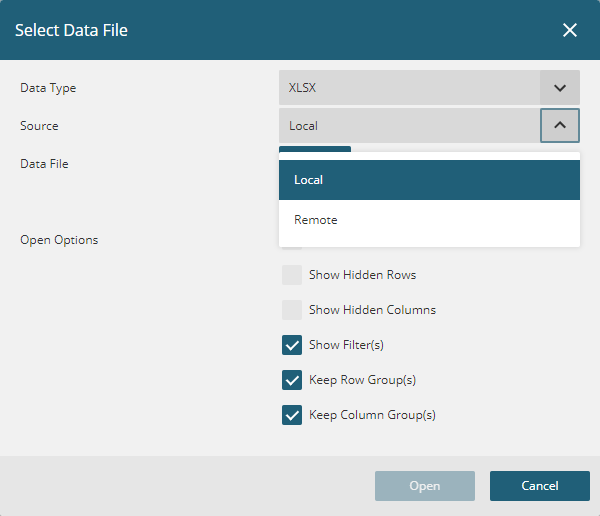
Choose Local as the source of the data file by using the Source dropdown.

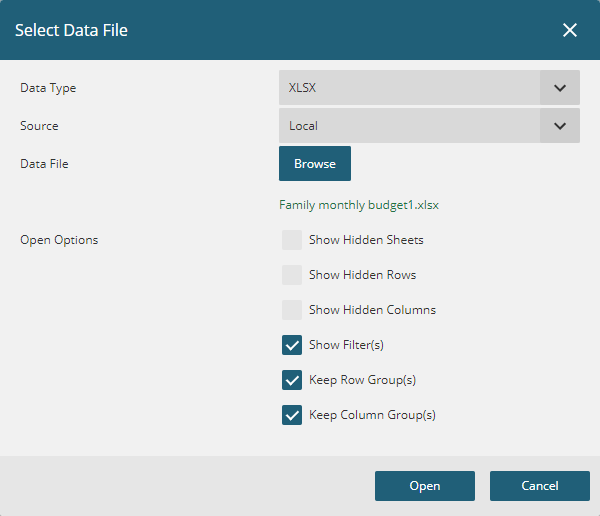
Click the Browse button. It opens the Open dialog to choose a data file in the selected format. The selected filename appears below the Browse button.

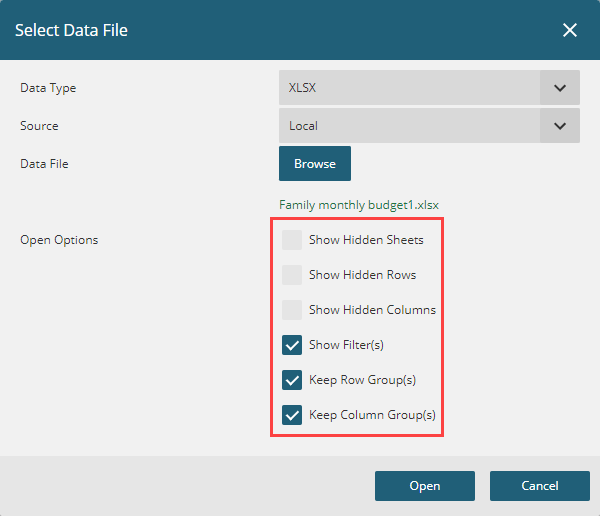
Use the open option checkboxes and fields (in case of CSV format) at the bottom to choose how to view a data file.

Click Open button.

In case of password-protected file, DsDataViewer displays Password dialog for the user to provide the password.

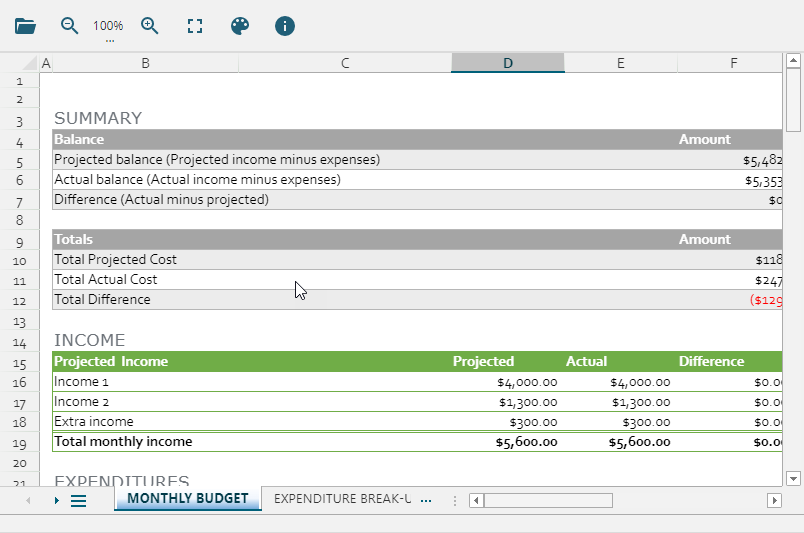
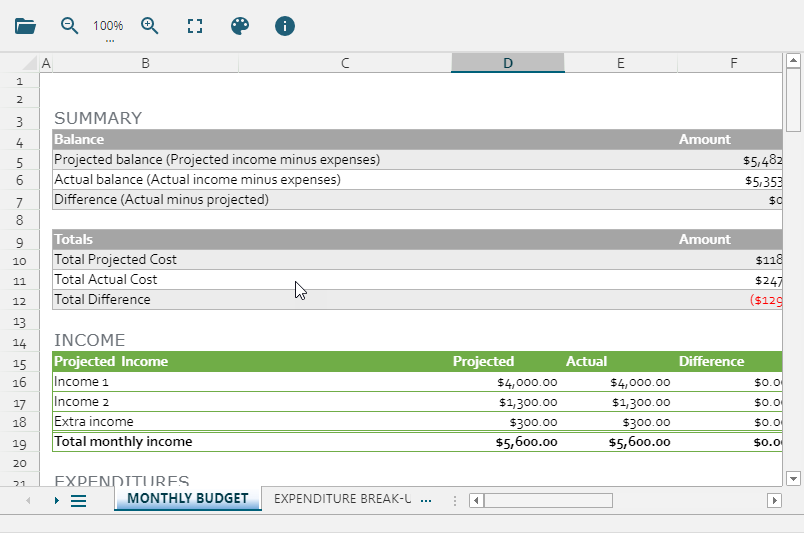
Observe that the selected file opens in the viewer.

This example shows how to open an XLSX file in DsDataViewer at client side. Similarly, you can open other supported file formats with their respective open options through Select Data File dialog. For more information about open options of each file format, see the XLSX, CSV, and SpreadJS (SSJSON and .sjs) sections below.
Load from Remote URL
Click the Open button(
 ) present on the top-left corner of the viewer.
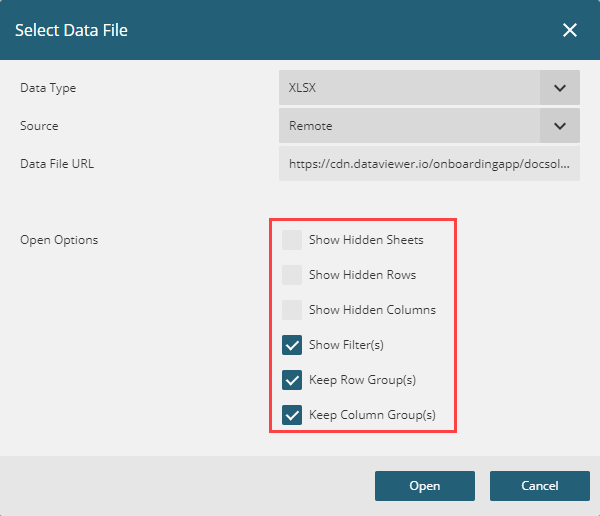
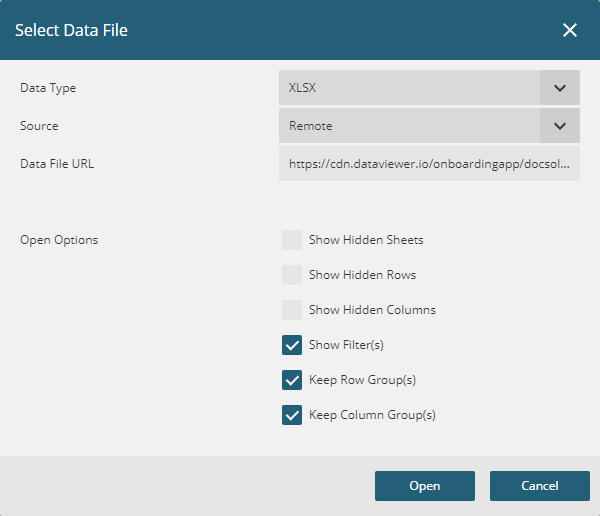
) present on the top-left corner of the viewer.Observe: Select Data File dialog appears.

In the Select Data File dialog, choose the target file format by using the Data Type dropdown.

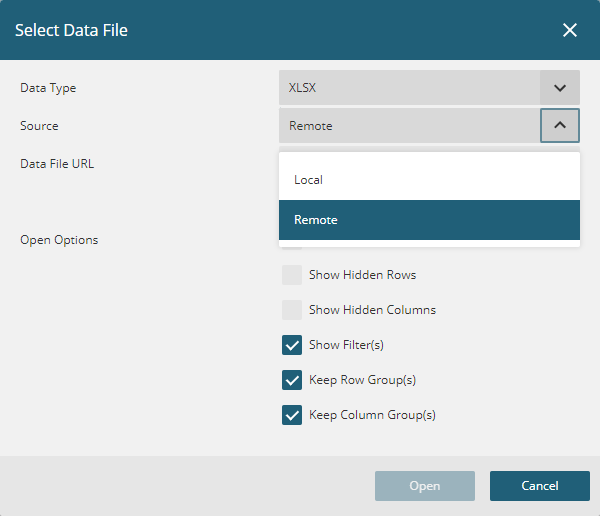
Choose Remote as the source of the data file by using the Source dropdown.

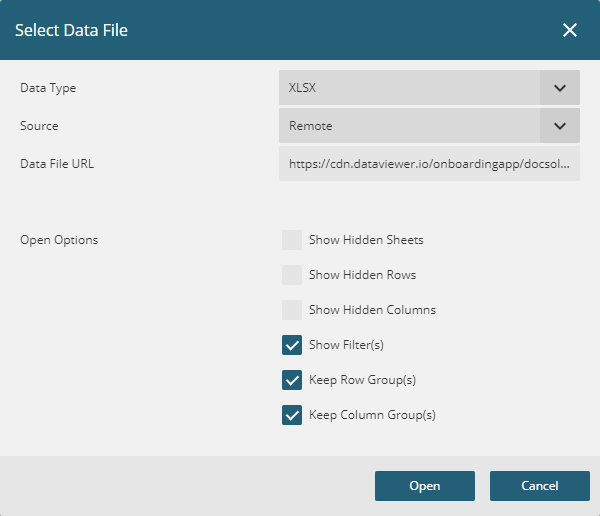
Observe that the Data File URL dialog appears. In the Data File URL dialog, enter the URL.
Note: DsDataViewer supports both absolute and relative URLs. However, as DsDataViewer is a pure front-end product, you need to make sure the target URL file is accessible across domains.

Use the open option checkboxes and fields (in case of CSV format) at the bottom to choose how to view a data file.

Select Open button.

In case of password-protected file, DsDataViewer displays Password required dialog for the user to provide the password.

Observe that the selected file opens in the viewer.

Load Data File in DsDataViewer Using API
The DsDataViewer class provides openFile method to open a data file. The method accepts three parameters: file path, file format, and open options of the selected format. The file parameter of openFile method accepts a blob type value, URL string, or URL object. The fileType parameter is an enumeration and can be set to accepted file types, that is, XLSX, CSV, ARROW, PARQUET, or SpreadJS (SSJSON and .sjs). openOptions vary for different file formats and are accessible through its properties, XlsxOpenOptions, SSJsonOpenOptions, SjsOpenOptions or CsvOpenOptions.
Load from Local File Using API
To open a local file, you must convert the file stored at a local path into a blob object and pass it as a blob-type value in the openFile method.
The following example code opens a file through a blob type value.
var viewer;
function loadFile(fileUrl) {
fetch(fileUrl).then(response => {
response.blob().then(res => {
viewer.openFile(res, FileType.XLSX);
});
})
}
window.onload = function () {
viewer = new DsDataViewer("#viewer");
loadFile("/Files/Family.xlsx");
}Load from Remote URL Using API
To open a file stored on the web or directly through a URL, pass a URL string or URL object in the openFile method.
The following example code opens a file through the URL string and URL object.
//URL string
viewer.openFile("https://cdn.mescius.io/onboardingapp/docsol/dsdataviewer/xlsx/12-month-cash-flow-statement1.xlsx");
//URL object
let url = new URL("https://cdn.mescius.io/onboardingapp/docsol/dsdataviewer/xlsx/12-month-cash-flow-statement1.xlsx");
viewer.openFile(url);The following example code opens a file from both an absolute and a relative URL.
//Absolute URL
viewer.openFile("https://cdn.mescius.io/onboardingapp/docsol/dsdataviewer/xlsx/12-month-cash-flow-statement1.xlsx");
//Relative URL. The base URL is the URL of the current page.
viewer.openFile("/Files/Family monthly budget1.xlsx");The sections below detail how to open various document formats in DsDataViewer.
Set XLSX Open Options
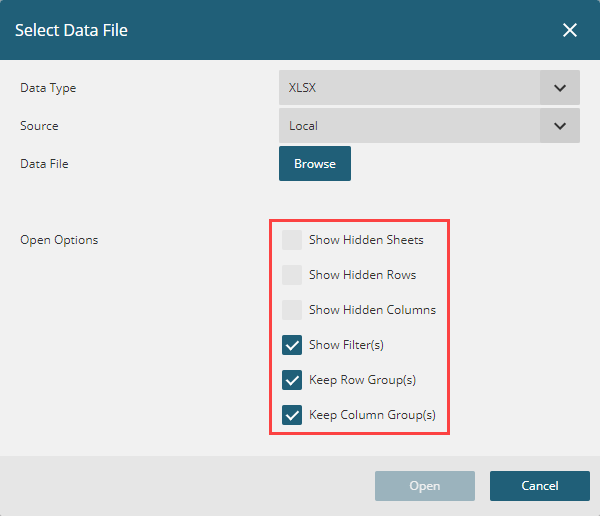
DsDataViewer control provides multiple open options so that you can open your .xlsx file with the desired view. You can specify these options at client-side using the Select Data File dialog.

While using code, you can access open options through XlsxOpenOptions property which is passed as parameter to the openFile method. The code below demonstrates how to set various open options for XLSX format while loading a file through code.
var viewer;
var xlsx_OpenOptions = {
showHiddenSheets: true,
showHiddenRows: false,
showHiddenColumns: true,
keepRowGroups: false,
password: "password"
};
function loadFile(fileUrl) {
fetch(fileUrl).then(response => {
response.blob().then(res => {
viewer.openFile(res, FileType.XLSX, xlsx_OpenOptions);
});
})
}
window.onload = function () {
viewer = new DsDataViewer("#viewer");
loadFile("/Files/Family.xlsx");
}The table below lists UI and API counterparts of various open options for XLSX format available through DsDataViewer control.
UI Options | API Member | Description |
|---|---|---|
Show Hidden Sheets checkbox | showHiddenSheets | Choose whether to display hidden sheets in the displayed file. |
Show Hidden Rows checkbox | showHiddenRows | Choose whether to display hidden rows in the displayed file. |
Show Hidden Cols checkbox | showHiddenCols | Specify whether to display hidden columns in the displayed file. |
Show Filter(s) checkbox | showFilters | Show or hide filters applied in selected file while displaying in DsDataViewer. |
Keep Row Group(s) checkbox | keepRowGroups | Retain or discard row groups created in source file while viewing it in the viewer control. |
Keep Column Group(s) checkbox | keepColumnGroups | Retain or discard column groups created in source file while viewing it in the viewer control. |
Password required dialog | password | Provide password for decrypting a password protected file. |
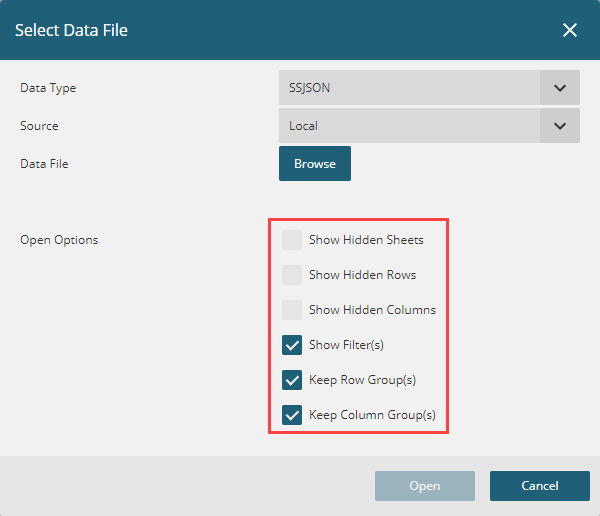
Set SSJSON Open Options
To open a SSJSON file with desired open options, you can specify required open options at client-side using the Select Data File dialog.

While using code, you can access open options through SSJsonOpenOptions property which is passed as parameter to the openFile method. The code below demonstrates how to set various open options for SSJSON format while loading a file through code.
var viewer;
var SSJSON_OpenOptions = {
showHiddenSheets: true,
showHiddenRows: true,
showHiddenColumns: true,
showFilters: true,
keepRowGroups: true,
keepColumnGroups: true
};
function loadFile(fileUrl) {
fetch(fileUrl).then(response => {
response.blob().then(res => {
viewer.openFile(res, FileType.SSJSON, SSJSON_OpenOptions);
});
})
}
window.onload = function () {
viewer = new DsDataViewer("#viewer");
loadFile("/Files/Family.ssjson");
}The table below lists UI and API counterparts of various open options for SSJSON format available through DsDataViewer control.
UI Options | API Member | Description |
|---|---|---|
Show Hidden Sheets checkbox | showHiddenSheets | Choose whether to display hidden sheets in the displayed file. |
Show Hidden Rows checkbox | showHiddenRows | Choose whether to display hidden rows in the displayed file. |
Show Hidden Cols checkbox | showHiddenCols | Specify whether to display hidden columns in the displayed file. |
Show Filter(s) checkbox | showFilters | Show or hide filters applied in selected file while displaying in DsDataViewer. |
Keep Row Group(s) checkbox | keepRowGroups | Retain or discard row groups created in source file while viewing it in the viewer control. |
Keep Column Group(s) checkbox | keepColumnGroups | Retain or discard column groups created in source file while viewing it in the viewer control. |
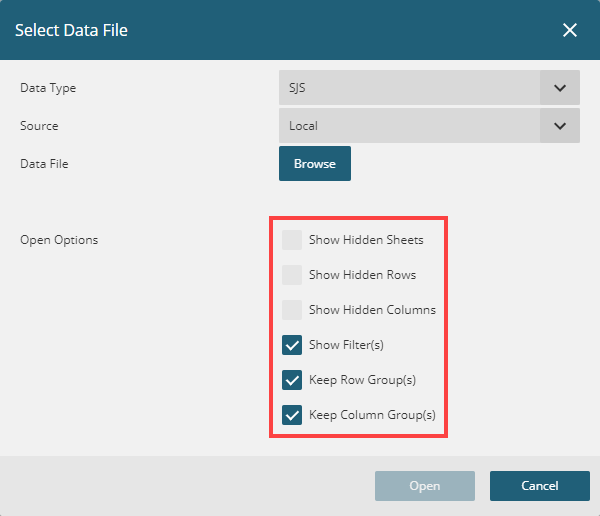
Set SJS Open Options
DsDataViewer control provides multiple open options so that you can open your SpreadJS .sjs file with the desired view. You can specify these options at client-side using the Select Data File dialog.

While using code, you can access open options through SjsOpenOptions property which is passed as parameter to the openFile method. The code below demonstrates how to set various open options for SpreadJS .sjs format while loading a file through code.
var viewer;
var sjs_OpenOptions = {
showHiddenSheets: true,
showHiddenRows: false,
showHiddenColumns: true,
keepRowGroups: false,
};
function loadFile(fileUrl) {
fetch(fileUrl).then(response => {
response.blob().then(res => {
viewer.openFile(res, FileType.SJS, sjs_OpenOptions);
});
})
}
window.onload = function () {
viewer = new DsDataViewer("#viewer");
loadFile("/Files/Family.sjs");
}The table below lists UI and API counterparts of various open options for SpreadJS .sjs format available through DsDataViewer control.
UI Options | API Member | Description |
|---|---|---|
Show Hidden Sheets checkbox | showHiddenSheets | Choose whether to display hidden sheets in the displayed file. |
Show Hidden Rows checkbox | showHiddenRows | Choose whether to display hidden rows in the displayed file. |
Show Hidden Columns checkbox | showHiddenCols | Specify whether to display hidden columns in the displayed file. |
Show Filter(s) checkbox | showFilters | Show or hide filters applied in selected file while displaying in DsDataViewer. |
Keep Row Group(s) checkbox | keepRowGroups | Retain or discard row groups created in source file while viewing it in the viewer control. |
Keep Column Group(s) checkbox | keepColumnGroups | Retain or discard column groups created in source file while viewing it in the viewer control. |
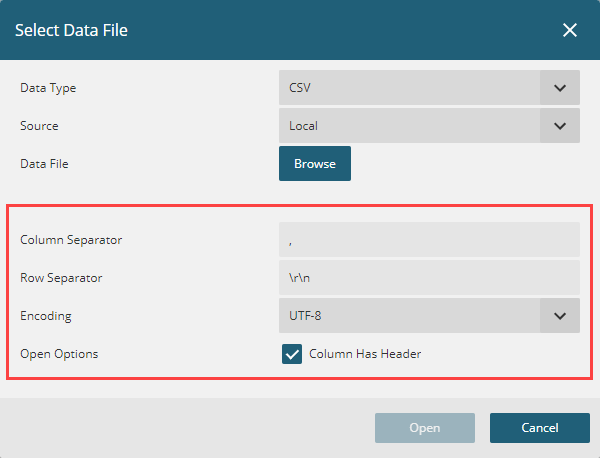
Set CSV Open Options
To open a CSV file with desired open options, you can specify required open options at client-side using the Select Data File dialog.

While using code, you can access open options through CsvOpenOptions property which is passed as parameter to the openFile method. The code below demonstrates how to set various open options for CSV format while loading a file through code.
var viewer;
var CSV_OpenOptions = {
columnSeparator: ",",
rowSeprataor: "\r\n",
encoding: "UTF-8",
columnHasHeader:true
};
function loadFile(fileUrl) {
fetch(fileUrl).then(response => {
response.blob().then(res => {
viewer.openFile(res, FileType.CSV, CSV_OpenOptions);
});
})
}
window.onload = function () {
viewer = new DsDataViewer("#viewer");
loadFile("/Files/Family.csv");
}The table below lists UI and API counterparts of various open options for CSV format available through DsDataViewer control.
UI Options | API Member | Description |
|---|---|---|
Column Separator text field | columnSeparator | Specify the character or string to divide data into columns |
Row Seperator text field | rowSeparator | Specify the character or string to divide data into rows |
Encoding dropdown | encoding | Choose encoding of the target file |
Column Has Header checkbox | columnHasHeader | Specify whether the data file already has column header |
Note: DsDataViewer supports incremental or subsequent data loading, making it more efficient in handling large CSV files. The CSV files contain header information at the beginning so that the data display can start as soon as the first chunk is loaded. In this way, users can see the data of the first chunk immediately while the subsequent data loading occurs in the background.


