- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Keyboard Shortcuts
- Tutorials
- Migration Guide
- Client API Reference
- Tutorials
- Samples
- Walkthrough
- API Reference
- Release Notes
Stamp Annotation
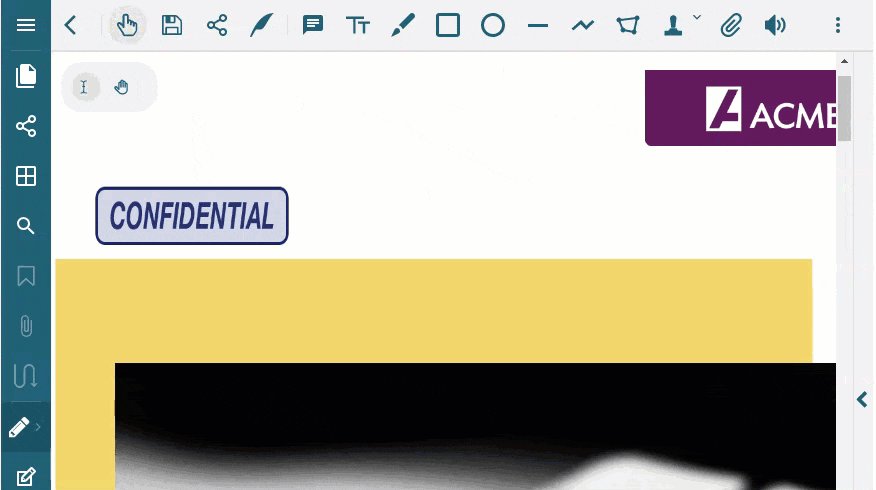
The Annotation Editor provides Stamp annotation in its toolbar which allows you to add predefined stamps and custom images in PDF documents. The below image shows the Stamp annotation button:

!type=note
Note: The Stamp annotation option can also be accessed through quick editing toolbar. For more information, refer Annotation Editor.
Add Predefined Stamps
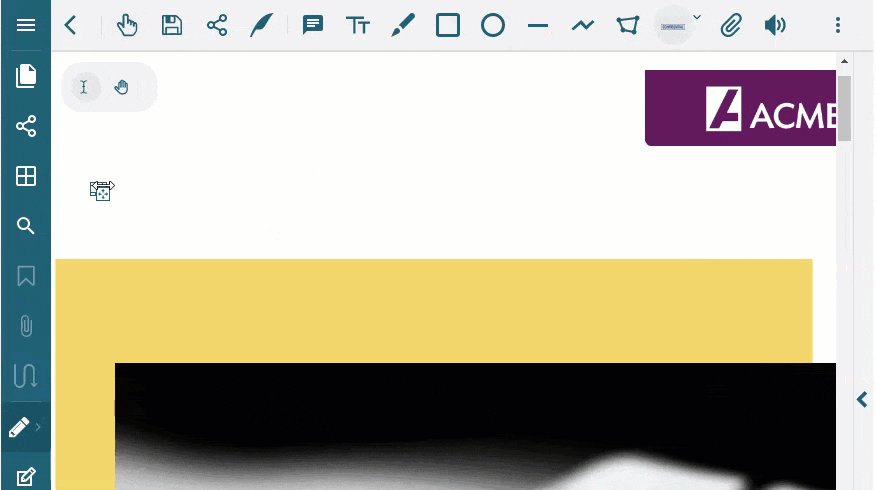
The below GIF demonstrates how to add a predefined stamp in a PDF document by using the Stamp annotation's dropdown button. As can be observed, when a predefined stamp is added, the stamp button shows a preview of the selected stamp image. However, you can choose 'Reset Image' option to revert back to the original stamp button.

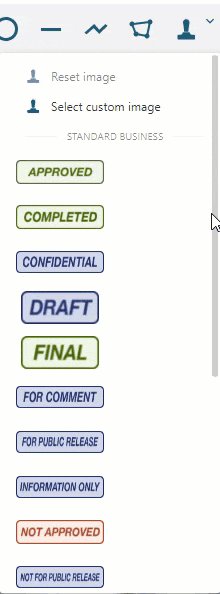
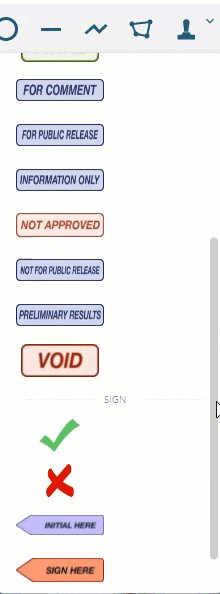
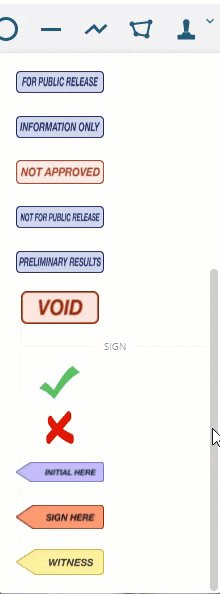
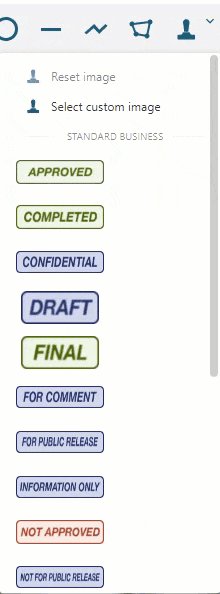
The below image shows all the predefined stamps available in DsPdfViewer:

You can also specify your own set of predefined stamps on the client side by using the stampCategories option as shown below:
var viewer = new DsPdfViewer("#root", {
stamp: {
stampCategories: [
{
name: 'Nature', stampImageUrls: ['ferns.jpg',
'ducky.png']
},
{
name: 'Nature 2', stampImageUrls: ['fiord.jpg', 'sky.jpg',
'fire.jpg']
}
]
}
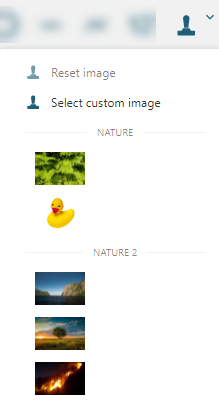
});The output of the above code will look like below where the specified stamps will be available in the Stamp annotation's dropdown button:

Similarly, you can also specify your own set of predefined stamps on the server side. To know more, refer Custom Predefined Stamps on server side.
Add Custom Images
The below GIF demonstrates two different ways to add images from your system in a PDF document, either by using the Stamp Annotation button or 'Select custom image' option from the dropdown:

In case you want to add only custom images in a PDF document and no predefined stamps, you can remove the dropdown for adding predefined stamps (visible by default).
var viewer = new DsPdfViewer("#root", {
stamp: {
stampCategories: false
}
});The above code will remove the dropdown of Stamp annotation button:

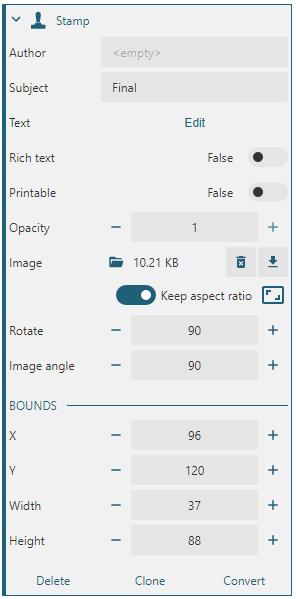
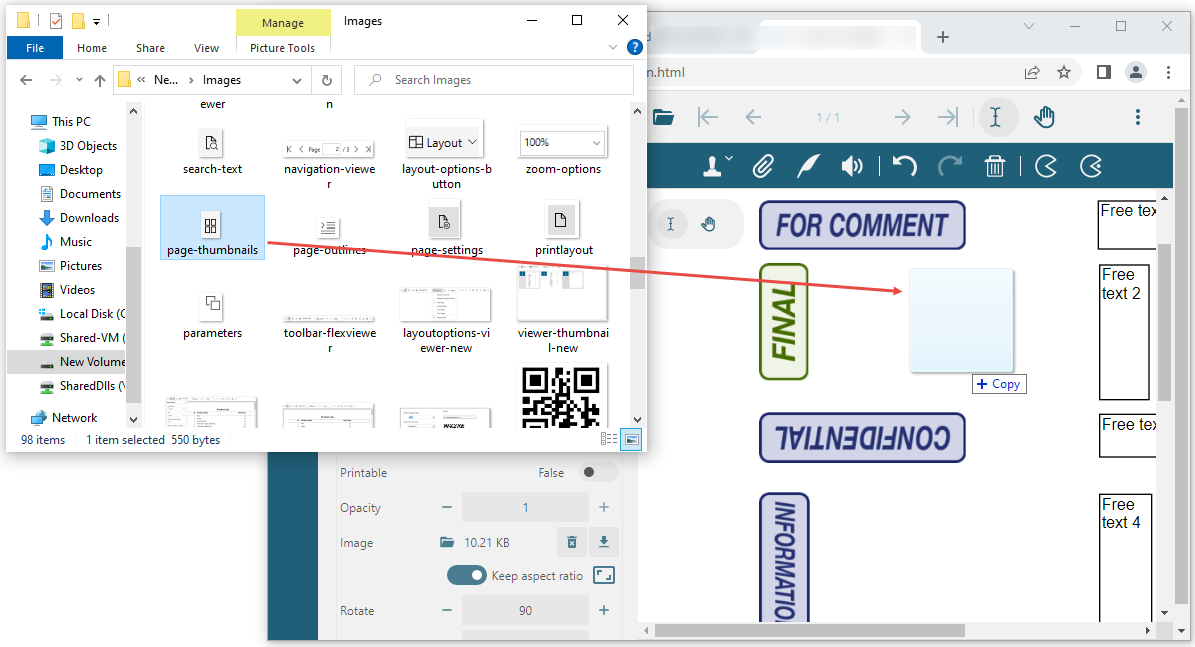
Property Panel of Stamp Annotation
Once a custom image or a predefined stamp is added in a document, the stamp annotation is added in the property panel as well. You can rotate the annotation, change the size and coordinates of image, download or remove the image by using property panel options.
The "Keep aspect ratio" toggle button is 'on' by default and preserves the aspect ratio while resizing. You can hold down the Shift key to toggle the "Keep aspect ratio" button temporarily.

Limitation
Stamp annotation cannot be resized after rotation.
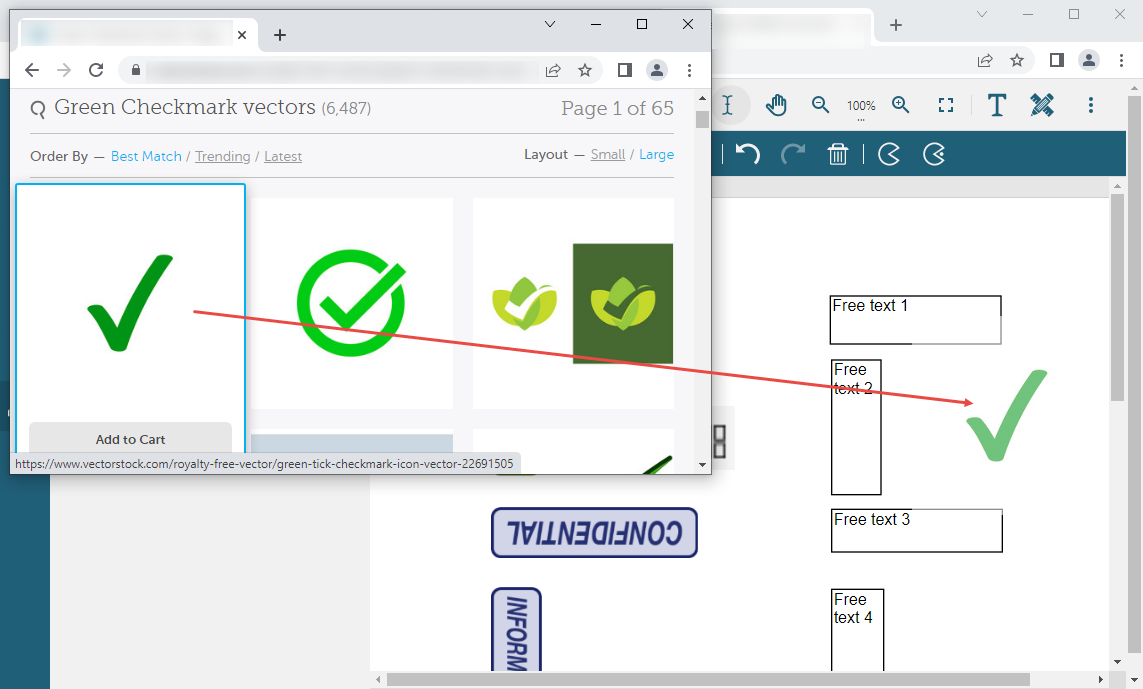
Add Custom Images using Drag and Drop Operation
A custom image can also be added by using drag and drop operation:
From local system, as shown below:

From a remote URL, as shown below:

!type=note
Note: While performing drag and drop operation, the supported image format depends on the browser type. However, all common image formats are supported, to learn more about image formats supported by different browsers, please check here.
For more information, refer Stamp Annotations in DsPdfViewer demos.
Limitation
A local image opened in browser by using local file system URL is not supported for drag and drop operation due to browser's security reasons.

Drag and drop operation from a remote URL can be blocked by the host server's cross-domain policy.


