- Input Overview
- Key Features
- Quick Start
- Input Controls
- Placeholder
- Button Types
- Text Alignment
- Dropdown Alignment
- Data Formatting
- Data Parsing
- Data Validation
- Input Masking
- Handling Errors
- Handling Null and Empty Values
- Culture Settings
- Keyboard Navigation
- Appearance and Styling
- Themes
- Command Binding
RangeSlider
C1RangeSlider is a simple control that enables you to select a range of numeric data with lower value thumb and upper value thumb. These thumbs define start and end values of the range. When you drag the thumb towards the left (or down) on Range Bar you reduce its value, and you increase the value when drag it towards the right (or up). The control has minimum and maximum bounds for thumb values. Thumb value cannot be less than the minimum bound and more than the maximum bound. Moreover, lower value cannot be greater than the upper value, and otherwise. The control can be oriented horizontally or vertically.

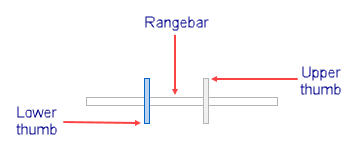
RangeSlider Elements
When you add C1Range Slider control to your form it exists as a completely functional slider control, with two thumbs to set range values and a range bar on which the thumbs move.
The Maximum and Minimum properties in C1RangeSlider class enable you to set upper and lower allowable bounds for range in C1RangeSlider control. Lower value thumb cannot be set to a value less than the Minimum, and Upper Value thumb cannot be set to a value greater than the Maximum. By default Minimum is set to 0 and Maximum is set to 100. Set the Minimum and Maximum values using Minimum and Maximum properties from Properties pane of the control, or through code.
C1RangeSlider control can be displayed Horizontally or Vertically, using Orientation property. By default, the control is oriented horizontally. rangeslider You can easily change the orientation through Orientation property in Properties pane, or through code.
Range and Thumb Values
The UpperValue property gets or sets the current upper magnitude of the range control, while the LowerValue property gets or sets the current lower magnitude of the range control. Range in C1RangeSlider control is the difference between UpperValue and LowerValue properties. These two values are linked with movable thumbs which are used to set the numeric range on the control.
// Configuring Range Slider
c1RangeSlider1.LargeChange = 5D;
c1RangeSlider1.Location = new Point(388, 40);
c1RangeSlider1.LowerValue = 0D;
c1RangeSlider1.Maximum = 100D;
c1RangeSlider1.Minimum = 0D;
c1RangeSlider1.Name = "c1RangeSlider1";
c1RangeSlider1.Size = new Size(121, 27);
c1RangeSlider1.TabIndex = 7;
c1RangeSlider1.Text = "c1RangeSlider1";
c1RangeSlider1.UpperValue = 100D;
The LargeChange property gets or sets the value to be added to or subtracted from the LowerValue or UpperValue properties when the lower value thumb or upper value thumb is moved a large distance.
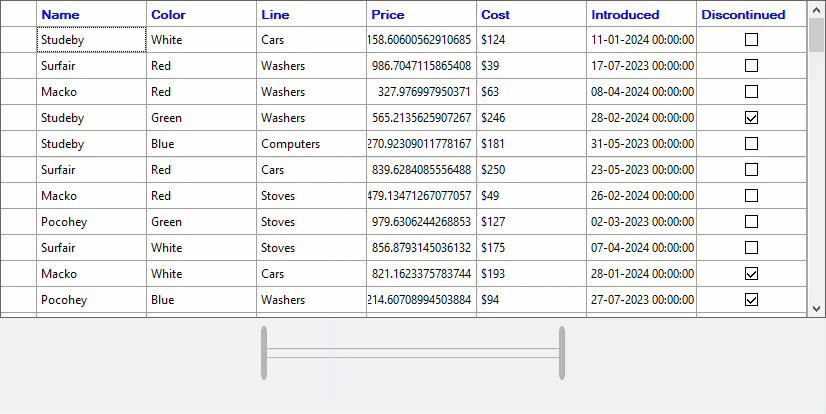
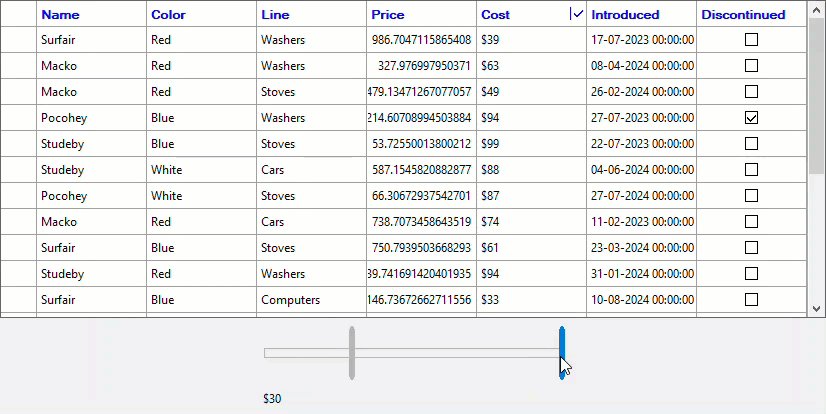
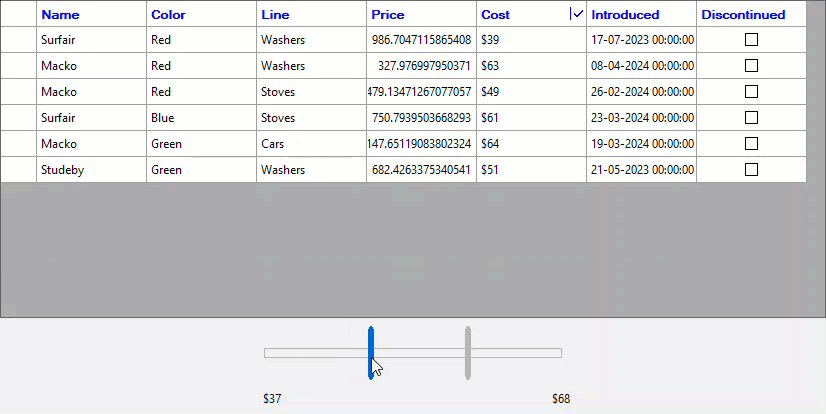
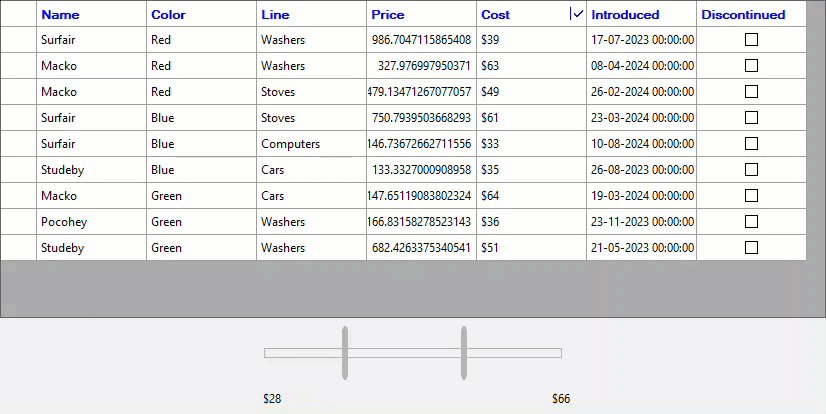
Additionally, the thumb values have its associated value changed events. When the lower thumb value changes, it triggers the LowerValueChanged event and when upper thumb value is changed, the UpperValueChanged event is triggered. These value change events can be used to trigger actions on other controls. For example, the LowerValueChanged and UpperValueChanged events can filter data in C1FlexGrid as illustrated in the GIF below:

The below code demonstrates use of LowerValueChanged and UpperValueChanged events to filter data in C1FlexGrid control. Here, the filter is applied on the Cost column of the grid.
private void c1RangeSlider1_LowerValueChanged(object sender, EventArgs e)
{
var filter1 = new ConditionFilter();
filter1.Condition1.Operator = ConditionOperator.GreaterThanOrEqualTo;
filter1.Condition1.Parameter = c1RangeSlider1.LowerValue;
filter1.Condition2.Operator = ConditionOperator.LessThanOrEqualTo;
filter1.Condition2.Parameter = c1RangeSlider1.UpperValue;
c1FlexGrid1.Cols["Cost"].Filter = filter1;
c1Label1.Text = "$" + Convert.ToInt64(c1RangeSlider1.LowerValue);
}
private void c1RangeSlider1_UpperValueChanged(object sender, EventArgs e)
{
var filter2 = new ConditionFilter();
filter2.Condition1.Operator = ConditionOperator.LessThanOrEqualTo;
filter2.Condition1.Parameter = c1RangeSlider1.UpperValue;
filter2.Condition2.Operator = ConditionOperator.GreaterThanOrEqualTo;
filter2.Condition2.Parameter = c1RangeSlider1.LowerValue;
c1FlexGrid1.Cols["Cost"].Filter = filter2;
c1Label2.Text = "$" +Convert.ToInt64(c1RangeSlider1.UpperValue);
}


