- Input Overview
- Key Features
- Quick Start
- Input Controls
- Placeholder
- Button Types
- Text Alignment
- Dropdown Alignment
- Data Formatting
- Data Parsing
- Data Validation
- Input Masking
- Handling Errors
- Handling Null and Empty Values
- Culture Settings
- Keyboard Navigation
- Appearance and Styling
- Themes
- Command Binding
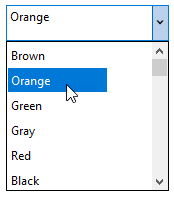
DropDown
Input includes a powerful drop-down functionality, the DropDownControl. It provides a drop-down for any custom control. The DropDown control is a combination of a TextBox and a DropDownForm. The control's lets you look up data and select items from its list.

Elements
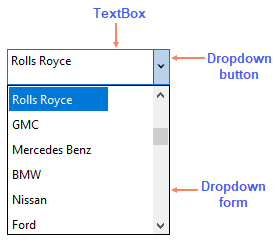
The DropDownControl consists of three parts: TextBox, DropDown Button and DropDownForm.

- TextBox: This is the area where text of selected option gets displayed.
- Dropdown button: This button on right hand side of the TextBox opens up the dropdown list when clicked.
- Dropdown form: This is the dropdown form, which contains options to choose from. The dropdown form appears when the user clicks on the dropdown button. You can set the width of the dropdown by setting the DropDownWidth property.
Add a Custom Control
You can set a custom control that can be hosted on the DropDown control using the Control property in C1DropDownControl class.
Let's say, you want to host a DataGridView control on the DropDown control. For this purpose, you can initialize the DropDown control, and use the Control property as shown in the code snippet below:
// Initialize DropDownControl
C1DropDownControl dropdownControl = new C1DropDownControl();
// Initialize DataGridView
DataGridView dataGridView = new DataGridView ();
// Host the DataGridView control on drop-down form.
dropdownControl.Control = dataGridView;
After hosting the DataGridView control on the dropdown form, the data in the cells of the grid control can be reflected in the TextBox of the Input DropDownControl using the Text property. For this purpose, you have to subscribe to the SelectionChanged event in the form.
// Subscribe to the SelectionChanged event of the DataGridView control
dataGridView.SelectionChanged += dataGridView_SelectionChanged;
The Text property of the DropDownControl is assigned to the Value property of the current cell in the DataGridView control using the event handler of the SelectionChanged event.
private void dataGridView_SelectionChanged(object sender, EventArgs e)
{
dropdownControl.Text = dataGridView.CurrentCell.Value.ToString();
}
Here, the ToString method returns the string in the current cell and displays it in the text of the TextBox of the DropDown control.


