- Input Overview
- Key Features
- Quick Start
- Input Controls
- Placeholder
- Button Types
- Text Alignment
- Dropdown Alignment
- Data Formatting
- Data Parsing
- Data Validation
- Input Masking
- Handling Errors
- Handling Null and Empty Values
- Culture Settings
- Keyboard Navigation
- Appearance and Styling
- Themes
- Command Binding
Quick Start
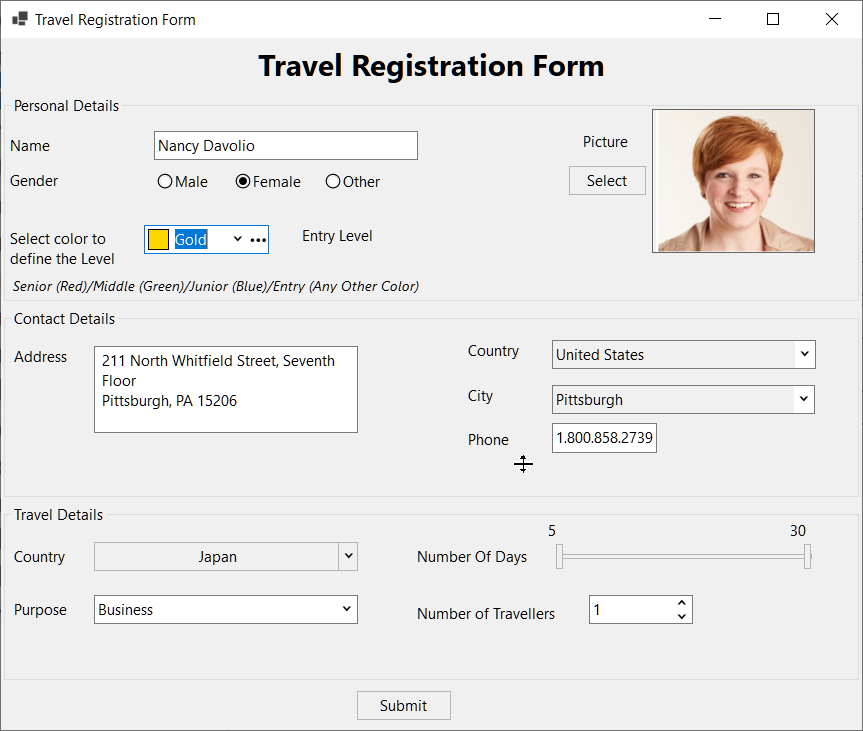
This quick start will guide you through the steps of creating a simple travel registration form using the Input controls. Follow the steps below to get started.

Set Up the Application
Create a new Windows Forms App (.NET).
In Visual Studio, go to Project > {ProjectName} Properties and select .NET 6+ in Target Framework combobox.
Install the nuget package of C1.Win.Input.
Observe: In design view, observe that Input controls are added to the toolbox.
Add and Configure Input Controls
In this step, we are adding and configuring various Input controls to make you familiar with each one of them.
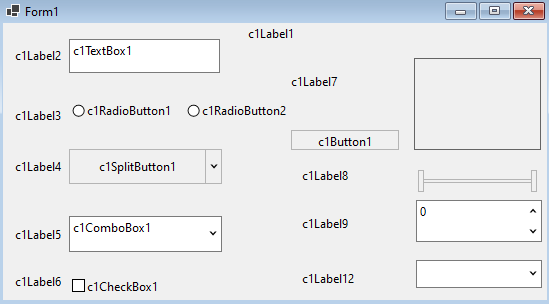
In design view, drag and drop label controls, radio buttons and rest of the input controls as required.
Place them on the form to create the desired layout.

Set the Name and Text property of each control as shown in the table below.
Control
Name property
Text property
c1Label1
lblTitle
Travel Registration Form
c1Label2
lblName
Name
c1TextBox1
txtName
c1Label3
lblGender
Gender
c1RadioButton1
radioBtnMale
Male
c1RadioButton2
radioBtnFemale
Female
c1Label4
lblTravelTo
Country
c1SplitButton1
splitBtnCountry
c1Label5
lblPurpose
Purpose
c1ComboBox1
cmbPurpose
c1Label6
lblVisa
Visa Status
c1CheckBox1
chkVisa
Stamped
c1Label7
lblPic
Photo
c1Button1
btnSelectPic
Browse
c1PictureBox1
picBoxMain
c1Label8
lblNumofDays
Duration (in days)
c1RangeSlider1
rgSliderDays
c1Label9
lblTravellers
Number of Travelers
c1NumericEdit1
numEditTravellers
c1Label10
lblMin
rgSliderDays.Minimum.ToString();
c1Label11
lblMax
rgSliderDays.Maximum.ToString();
c1Label12
lblProf
Profession
c1DropDownControl1
dropdownControl
dataGridView.CurrentCell.Value.ToString();
DataGridView
dataGridView
c1ColorPicker1
colorPicker
c1MaskedTextBox1
MaskedTextBox
Set the Font property of lblTitle to Georgia, 18pt, Bold.
Set the Value property of numEditTraveller to 1.
Configure rgSliderDays as shown in the code below.
//configure range slider control rgSliderDays.LowerValue = 5D; rgSliderDays.Maximum = 30D; rgSliderDays.Minimum = 5D; rgSliderDays.LargeChange = 2D; rgSliderDays.ScrollBehavior = C1.Win.Input.RangeSliderScrollBehavior.ThumbStep; rgSliderDays.SmallChange = 1D; rgSliderDays.UpperValue = 30D; //assign value to rangslider's min and max label lblMin.Text = rgSliderDays.Minimum.ToString(); lblMax.Text = rgSliderDays.Maximum.ToString();
Populate Data
Set the ItemsDataSource property of cmbPurpose combobox.
//add items to purpose combobox cmbPurpose.ItemsDataSource = resource.GetString("Purposes").Split(","); cmbPurpose.PostValidation.AllowDbNull = false;Create a Country list to populate data in splitBtnCountry splitbutton.
namespace CountryCity
{
[Serializable]
public class Country
{
public Country() { }
public Country(string name, City[] cities)
{
Name = name;
Cities.AddRange(cities);
}
private List<City> _cities;
private City[] _cityArray;
public string Name { get; set; }
public string ISO2Name { get; set; }
public string ISO3Name { get; set; }
public City[] CityArray
{
get { return Cities.ToArray(); }
set
{
_cityArray = value;
if (_cityArray != null)
{
Cities.Clear();
foreach (City city in _cityArray)
{
city.Country = this;
Cities.Add(city);
}
}
}
}
[XmlIgnore]
public List<City> Cities
{
get
{
if (_cities is null)
{
_cities = new List<City>();
}
return _cities;
}
set
{
_cities = value;
foreach (City city in _cities)
{
city.Country = this;
}
}
}
public static List<Country> GetCountries()
{
XmlSerializer xs = new XmlSerializer(typeof(List<Country>));
XmlReader xr = XmlReader.Create("CountryCityConfig.xml");
return (List<Country>)xs.Deserialize(xr);
}
}
public class City
{
public City() { }
public City(string name)
{
CityName = name;
}
public string CityName { get; set; }
[XmlIgnore]
public Country Country { get; set; }
}
}Create an ImageList and add images to it to render them in the SplitButton items list.
//Get the data to bind to country combobox Countries = Country.GetCountries(); imgList = new ImageList(); //create imagelist for (int i = 0; i < Countries.Count; i++) { Country c = Countries[i]; Image img = (Image)resource.GetObject(c.ISO2Name); if (img is null) continue; imgList.Images.Add(c.Name, img); } string[] offices = Resources.Offices.Split(','); foreach (string item in offices) { SplitButtonItem sbtn = new SplitButtonItem(); sbtn.Text = item; sbtn.Click += Sbtn_Click; splitBtnCountry.Items.Add(sbtn); splitBtnCountry.TextAlign = ContentAlignment.MiddleLeft; }Configure the btnSelectPic to open a file dialog for selecting a file on button click.
private void btnSelectPic_Click(object sender, EventArgs e) { OpenFileDialog fileDialog = new OpenFileDialog(); fileDialog.Filter = "Image files (*.jpg, *.jpeg, *.jpe, *.jfif, *.png) | *.jpg; *.jpeg; *.jpe; *.jfif; *.png"; if (fileDialog.ShowDialog() == DialogResult.OK) { picBoxMain.Image = Image.FromFile(fileDialog.FileName); } }Set the visibility to DataGridView to false in the Properties window. The DataGridView is required to assign data to the Control property of the DropDownControl. Assign a DataSource to the DataGridView control, which populates the grid to add the same data to the dropdown form.
dataGridView.ColumnHeadersVisible = false; dataGridView.RowHeadersVisible = false; dataGridView.DataSource = _profession;Configure the DropDownControl using the Control property of C1DropDownControl class to host the DataGridView control on the drop-down form.
dropdownControl.Control = dataGridView; dropdownControl.DroppedDown = false;Invoke the event handler of the SelectionChanged event of the DataGridView control. Assign the Text property of the DropDownControl to Value property of the current cell in the DataGridView control.
private void dataGridView_SelectionChanged(object sender, EventArgs e) { dropdownControl.Text = dataGridView.CurrentCell.Value.ToString(); }Run the project to see the travel registration form.
Note: WinForms .NET 5 Edition does not include rich design-time support yet. We will enhance it in future releases.


