Configuring Fields in Code
In This Topic
FlexPivot allows users to configure fields programmatically. The control comes with a powerful object model that enables developers in configuring fields, applying filters, and specifying format of data fields in code.
To configure fields in code, complete the following steps.
- Create a new Windows Forms Application project.
- Drag-and-drop FlexPivotPage control (see the FlexPivotPage icon in the Toolbox) onto the form.
- Switch to the code view and add the following code to set up a connection string with c1nwind.mdb database.
- Add the following code within the Form's constructor to load data (Invoices view) from the database, assign it to the FlexPivotPage control, and initialize a default view.
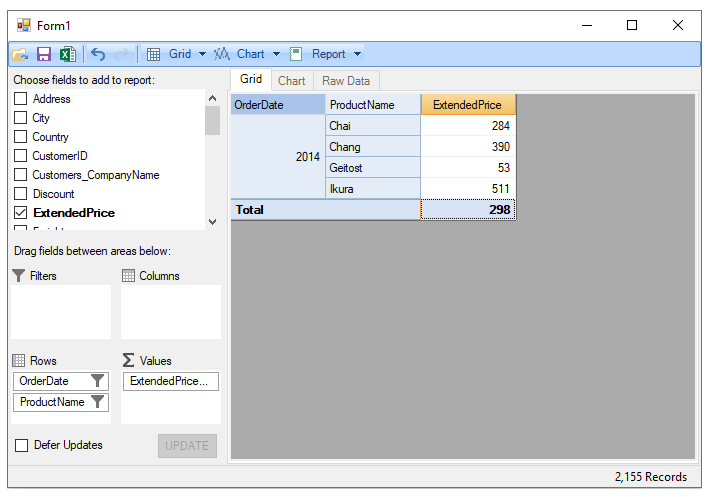
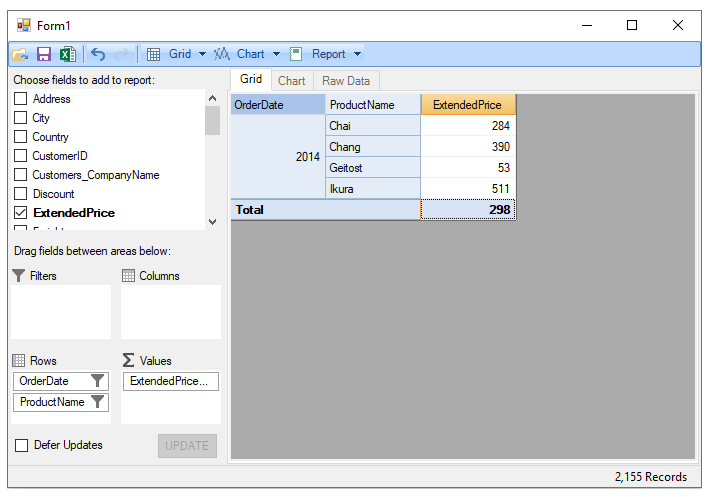
- Use the following code to format the ExtendedPrice and OrderDate fields. This code sets the format of the ExtendedPrice field to Currency and that of the OrderDate field to Year.
- Add the following code to apply filter on products. This code applies filter to display only 4 products that include Chai, Chang, Geitost and Ikura.
- Add the following code to apply filter on OrderDate field. This code filters OrderDate from January 1st, 2013 to December 31st, 2014.
- Run the application. The form appears with a custom view showing fields set in the code.