- FlexPivot for WinForms Overview
- Introduction to FlexPivot
- Key Features
- FlexPivot Architecture
- Upgrading from Old PivotPage to New PivotPage
- Adding Data to FlexPivot Application
- Design Time Support through Smart Tag
- Quick Start: FlexPivot for WinForms
- Using FlexPivotPage ToolStrip
- Data Blending Features
- FlexPivot Cube
- Export
- Task-Based Help
- Walkthrough
- DataEngine Overview
- FlexPivotSlicer Overview
Applying Themes
The overall appearance of FlexPivot controls can also be customized by applying themes through C1ThemeController. Developers can choose from a collection of predefined built-in themes to customize the control's overall appearance.
To apply built-in themes, perform the following steps.
Create a new Windows Forms Application project in Visual Studio.
Drag-and-drop the FlexPivotPage control onto the form from the Toolbox.
Add C1.Win.C1Themes.4 reference to your project to access built-in themes through C1ThemeController.
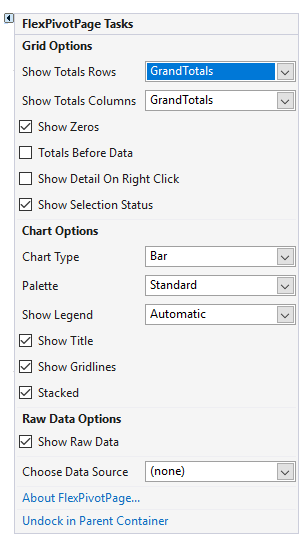
Click once on the smart tag icon (
 ). The FlexPivotPageTasks smart panel appears as illustrated in the image below.
). The FlexPivotPageTasks smart panel appears as illustrated in the image below.
Select Undock in Parent Container option to undock the FlexPivotPage control in the parent container i.e. Form.
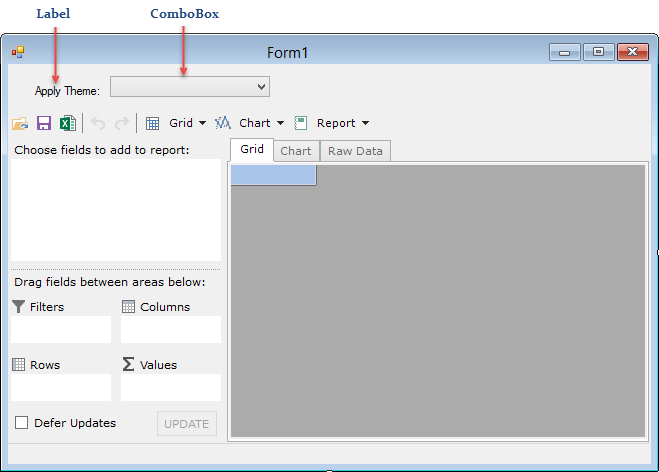
Navigate to the toolbox and add a standard label control to the form.
Set some of the properties of the label control from the Properties Window as follows:
AutoSize = True
TabIndex = 0
Text = "Apply Theme"
Add a standard Combobox control from the Toolbox and set some its properties as follows:
Name = "cbTheme"
FormattingEnabled = True
DropDownStyle = DropDownList
TabIndex = 1
Text = "Apply Theme"
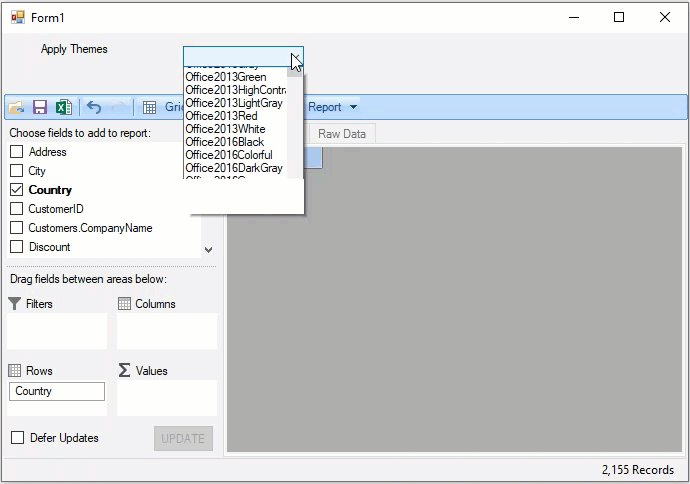
The Design View appears similar to the following image:

Switch to the code view add the following Import statement.
Imports C1.Win.C1Themes Imports System.Data.OleDbusing C1.Win.C1Themes; using System.Data.OleDb;Add the following code to set up a connection string with the C1NWind.mdb database file.
Private Shared Function GetConnectionString() As String
Dim path As String = Environment.GetFolderPath(Environment.SpecialFolder.Personal) + "\ComponentOne Samples\Common"
Dim conn As String = "provider=microsoft.jet.oledb.4.0;data source={0}\c1nwind.mdb;"
Return String.Format(conn, path)
End Function// get standard nwind mdb connection string
static string GetConnectionString()
{
string path = Environment.GetFolderPath(Environment.SpecialFolder.Personal) + @"\ComponentOne Samples\Common";
string conn = @"provider=microsoft.jet.oledb.4.0;data source={0}\c1nwind.mdb;";
return string.Format(conn, path);
}Add the following code in the Form's constructor to fetch data from the C1NWind.mdb database file and create a view.
' get data
Dim da = New OleDbDataAdapter("Select * from Invoices", GetConnectionString())
Dim dt = New DataTable("NorthWind Sales Data")
da.Fill(dt)
' assign data to FlexPivotPage control
FlexPivotPage1.DataSource = dt
Dim fp = FlexPivotPage1.FlexPivotEngine
fp.ValueFields.MaxItems = 3
fp.BeginUpdate()
fp.RowFields.Add("Country")
fp.ColumnFields.Add("Product")
fp.ValueFields.Add("Sales")
fp.EndUpdate()// get data
var da = new OleDbDataAdapter("Select * from Invoices", GetConnectionString());
var dt = new DataTable("NorthWind Sales Data");
da.Fill(dt);
// assign data to FlexPivotPage control
FlexPivotPage1.DataSource = dt;
var fp = FlexPivotPage1.FlexPivotEngine;
fp.ValueFields.MaxItems = 3;
fp.BeginUpdate();
fp.RowFields.Add("Country");
fp.ColumnFields.Add("Product");
fp.ValueFields.Add("Sales");
fp.EndUpdate();Add the following code in the Form's constructor to subscribe SelectedIndexChanged event for Combobox control, and implement logic for applying themes to the Form on selecting built-in themes from the dropdown list.
For Each theme As String In C1ThemeController.GetThemes()
cbTheme.Items.Add(theme)
Next
AddHandler cbTheme.SelectedIndexChanged, AddressOf cbTheme_SelectedIndexChangedcbTheme.SelectedIndexChanged += cbTheme_SelectedIndexChanged;
foreach (string theme in C1ThemeController.GetThemes())
cbTheme.Items.Add(theme);Add the following code to the event handler created for cbTheme.SelectedIndexChanged event.
Private Sub cbTheme_SelectedIndexChanged(sender As Object, e As EventArgs)
Dim theme As C1Theme = C1ThemeController.GetThemeByName(cbTheme.Text, False)
If theme IsNot Nothing Then
C1ThemeController.ApplyThemeToObject(FlexPivotPage1, theme)
End If
End Subprivate void cbTheme_SelectedIndexChanged(object sender, EventArgs e)
{
C1Theme theme = C1ThemeController.GetThemeByName(cbTheme.Text, false);
if (theme != null)
C1ThemeController.ApplyThemeToObject(FlexPivotPage1, theme);
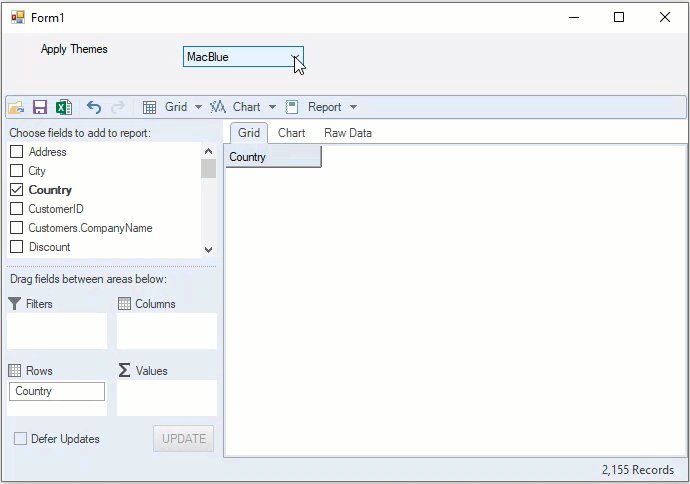
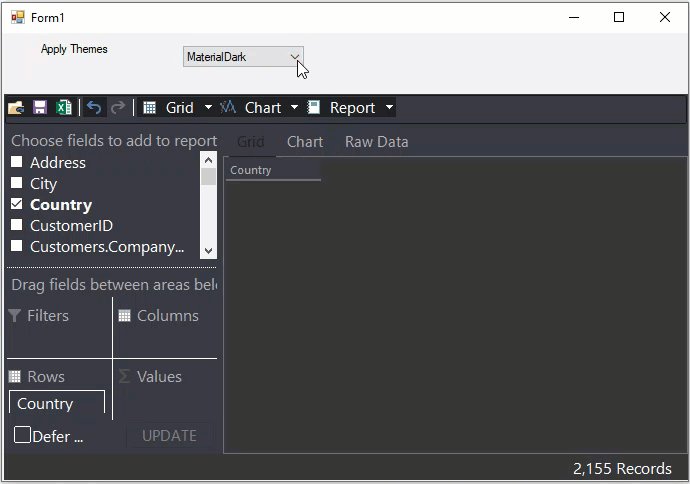
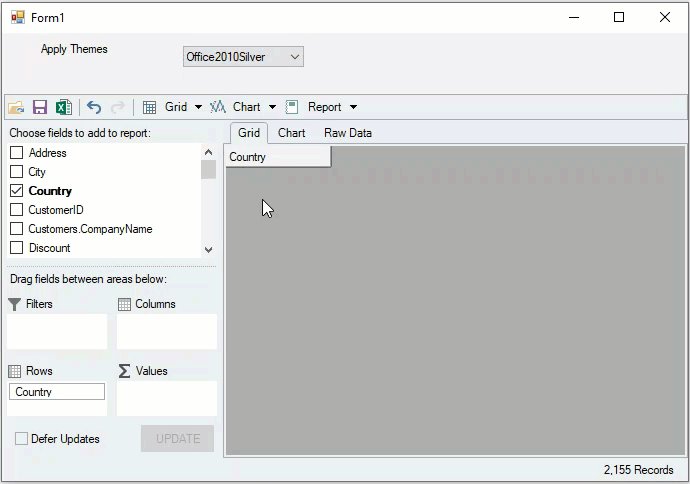
}Press F5 to run the application and select a predefined theme.