- 2D Chart for WinForms Overview
- Key Features
- Chart for WinForms Quick Start
-
Design-Time Support
- C1Chart Smart Tag
- C1Chart Context Menu
-
C1Chart Collection Editors
- Action Collection Editor
- AlarmZone Collection Editor
- Axis Collection Editor
- ChartDataSeries Collection Editor
- ChartGroup Collection Editor
- FunctionBase Collection Editor
- Label Collection Editor
- PointStyle Collection Editor
- ScaleMenuItem Collection Editor
- TrendLine Collection Editor
- ValueLabel Collection Editor
- VisualEffectsStyle Collection Editor
- Chart Fundamentals
- Common Usage for Basic 2D Charts
- Specific 2D Charts
- Design-Time Tools for Creating 2D Charts
- Charting Data
- Data Binding
- Charting Labels
- Chart Area and Plot Area Objects
- Customizing Chart Elements
- Loading and Saving Charts, Data, and Images
- End-User Interaction
- Chart for WinForms Samples
- Chart for WinForms Tutorials
- Chart for WinForms Task-Based Help
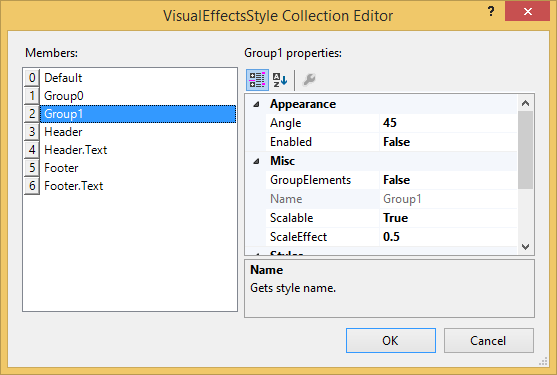
VisualEffectsStyle Collection Editor
The VisualEffectsStyle Collection Editor is used for editing the VisualEffects properties. Another way to modify the VisualEffectsStyle properties is through the Visual Effects designer. For more information on VisualEffects, see Visual Effects Designer.
To Access the VisualEffectsStyle Collection Editor
- Right-click the C1Chart control and select Properties from its context menu.
- In the Properties window, expand the VisualEffects node, and then click the ellipsis button next to the Styles property. The VisualEffectsStyle Collection Editor appears.

Properties of the VisualEffectsStyle Collection Editor
The following properties are available for the user in the VisualEffectsStyle Collection Editor at design time or they can be used in the VisualEffectsStyle, ColorOptions, EdgeStyle, LightStyle classes at run time:
| Members | Description |
|---|---|
| Angle | Gets or sets the angle which is used during rendering. |
| Enabled | Enables effects. |
| GroupElements | Gets or sets a value indicating whether the graphic elements can be grouped when rendering. |
| Scalable | Gets or sets a value indicating whether the size of elements depends of the control size. |
| ScaleEffect | Gets or sets a scale factor which is used to scale elements when Scalable property is true. |
| Colors | Gets color options for the style. |
| Brightness | Gets or sets the brightness correction value. |
| HueShift | Gets or sets hue shift from 0 to 359. |
| Saturation | Gets or sets the saturation adjustment from -100 to 100. |
| Edge | Gets the edge settings for the style. |
| Rounding | Gets or sets the radius rounding for rectangular elements. When Scalable property is true it is measured in relative units, otherwise - in pixels. |
| Width | Gets or sets the width of the element edge. When Scalable property is true it is measured in relative units, otherwise – in pixels. |
| Light | Gets the light settings for the style. |
| Focus | Gets or sets the position of light focus. |
| Gradient | Gets or sets the type of light gradient. |
| Intensity | Gets or sets the light intensity. |
| Scale | Gets or sets the light scale. When scale is less than one the light pattern it is repeated through the element. |
| Shape | Gets or sets the light shape. |
| Shift | Gets or sets the light shift. |
| Size | Gets or sets the size of light spot. |


