In this topic, you will learn how to add text to a C1Splitter control using the designer and HTML markup.
In Design View
To add text to a panel, simply place your cursor inside the panel and type (or copy) the text into the panel.

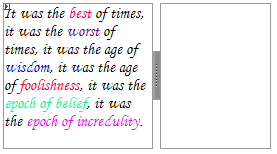
Once you've added text to the page, you can use Visual Studio's Formatting toolbar (to view this toolbar, use the following path: View | Toolbars | Formatting) to format the text. The image below features a C1PageView with formatted text:

In Source View
You can add text to a C1Splitter panel in Source view by placing text between the <Panel1> or <Panel2> tags. To format the text, you would use HTML markup.
Complete the following steps:
<ContentTemplate> You can also add text to a C1Splitter control in Source view. Simply place the text between the <span style="color: #0000ff; font-family: Courier New"> <Panel></span> tags and use HTML markup to format the text. </ContentTemplate>