Using ComponentOne Web API Edition Template
If you have installed Web API Edition from C1Studio installer, then it is easy to create a project pre-configured with FlexReport Web API. Use the C1 Web API Template to create a new project named FlexreportWebAPI and follow the steps below:
- Step 1: Create a new WebAPI application
- Step 2: Add Report files to Web API Application
- Step 3: Set Report's Root Location
- Step 4: Deploy FlexReport Web API Service
Step1: Create a new WebAPI application
- In Visual Studio, select File | New | Project to create a new Web API Service Project.
- Under installed templates, select Visual C# | Web | C1 Web API Application to create a new C1 Web API Service application.
- Set a Name and Location for your application, and then Click OK.
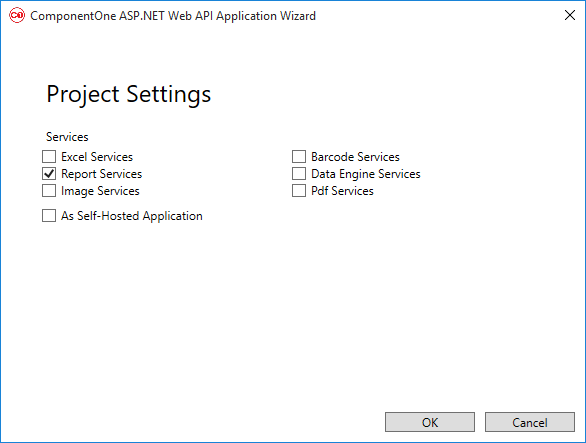
- In the ComponentOne ASP.NET Web API Application Wizard, select Report services option.

- Once you have selected the Services from the wizard, click OK to create a new C1 Web API Service application.
Step 2: Add Report files to Web API Application
Complete the following steps to add report files to your application.
- Add a folder named Files to your application.
- Add the FlexReport's report definition file to it.
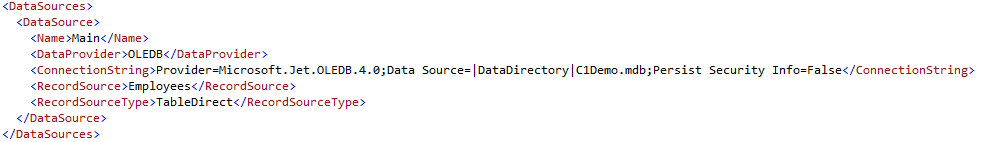
If the report is using any local database (such as an MDB or an MDF file), then add the database to the App_Data folder of your application. However, make sure that the connection string of the reports are pointing to the App_Data folder accordingly.
type=note
Note: Make sure you add Microsoft.Owin.Cors Nuget package in your application, for app.UseCors();
Step 3: Set Report's Root Location
In the Startup.cs file, add the following code inside Configuration method of the Startup class.
app.UseCors(CorsOptions.AllowAll); app.UseReportProviders() .AddFlexReportDiskStorage("ReportsRoot", GetFullRoot("Files"))This code registers the folder/location where the Report files will be stored, in this case it is the "Files" folder.
Add the GetFullRoot function inside Startup class.
private static string GetFullRoot(string root) { var applicationBase = AppDomain.CurrentDomain.SetupInformation.ApplicationBase; var fullRoot = Path.GetFullPath(Path.Combine(applicationBase, root)); if (!fullRoot.EndsWith(Path.DirectorySeparatorChar.ToString(), StringComparison.Ordinal)) { fullRoot += Path.DirectorySeparatorChar; } return fullRoot; }
Step 4: Deploy Report Web API Service
- Compile the project.
- Deploy the project to IIS.
The Web API URL, for service will be hosted on local IIS.
type=note
Note: Once you have successfully created Web API URL for Report Services, you can access and view reports stored in the service using FlexViewer for MVC and Wijmo Viewer. For more information on how to view reports, see Viewing Reports in FlexViewer.


