Export FlexChart to Image
This section shows how to call the Web API service project through a client application and add an export function for exporting FlexChart control as an image.
Step 2: Run the Client Project
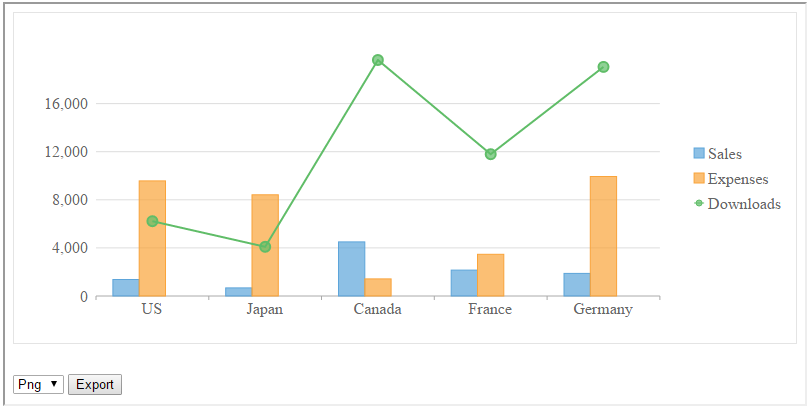
The following image shows how the FlexChart appears after completing the steps above:

Step 1: Call the Service
Complete the following steps to call the Web API service.
1. Add C1 Web API Client JavaScript file and its reference to your MVC or HTML project (For detailed steps refer to Adding Web API Client JavaScript).
Create a function, using Client JavaScript Helper, to implement the export functionality.
MVC
Add the following code to Views|FlexChart|Index.cshtml to export the FlexChart control to image.
<script> function exportImage() { var exporter = new wijmo.chart.ImageExporter(); imageType = document.getElementById("mySelect").value; control = wijmo.Control.getControl('#flexChart'); exporter.requestExport(control, "http://demos.componentone.com/ASPNET/C1WebAPIService/api/export/image", { fileName: "exportFlexChart", type: imageType, }); } </script>HTML
Add the following markup in <script> tags to export FlexChart control to image.
<script type="text/javascript"> function exportImage() { var exporter = new wijmo.chart.ImageExporter(); var control = wijmo.Control.getControl("#FlexChart"); exporter.requestExport(control, " https://demos.componentone.com/ASPNET/WebAPI/api/export/image", { fileName: "exportFlexChart", type: Png, }); } </script>Add a button and call the export functionality on its button click for initiating export request.
MVC
Add the following code in Views | FlexChart | Index.cshtml to add buttons for export functionality.
<select id="mySelect"> <option selected>Png</option> <option>Jpg</option> <option>Gif</option> <option>Bmp</option> <option>Tiff</option> </select> <button onclick="exportImage()" title="Export">Export</button>HTML
Add the following markup within the <body> tags to create button for export function.
<button onclick="exportImage()" title="Export">Export</button>Step 2: Run the Client Project
MVC Application
Click Build | Build Solution to build the project.
Press F5 to run the project.
HTML Application
Save your HTML file and open it in a browser.
Export button appears along with the control, in the output. Use this button to export the control as image.
Explore detailed demo samples of image export service for MVC and Wijmo5 FlexPie control in:


