- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
- Tutorials
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- Theme
- Designer Interface
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Elements to a Tab
- Set Active Ribbon Tab
- Enable/Disable Ribbon Elements
- Create/Customize Page Themes
- Add Context Menu Item
- Add New Dialog
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Customize Save File Dialog
- Work in Designer Component
- Toolbar Ribbon
- API Documentation
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Add a Tab
Follow the below steps to customize the ribbon component by adding a new tab "Contact Us".
Access the default configuration.
// Access the default config var config = GC.Spread.Sheets.Designer.DefaultConfig;Create the layout structure for the new tab and add it to the config.
// Layout structure of a new tab var newTab = { "id" : "contactUs", "text": "Contact Us", "buttonGroups": [ { commandGroup: { children: [ { type: "TextBlock", text: "Contact sales at (+1) 412-681-4343 or us.sales@mescius.com to request temporary deployment authorization.", } ] } } ] } // Add new tab to config ribbon config.ribbon.push(newTab);Initialize the designer instance by passing the
configparameter for customizable configuration.// Initialize the designer instance var designer = new GC.Spread.Sheets.Designer.Designer("designerHost", config);
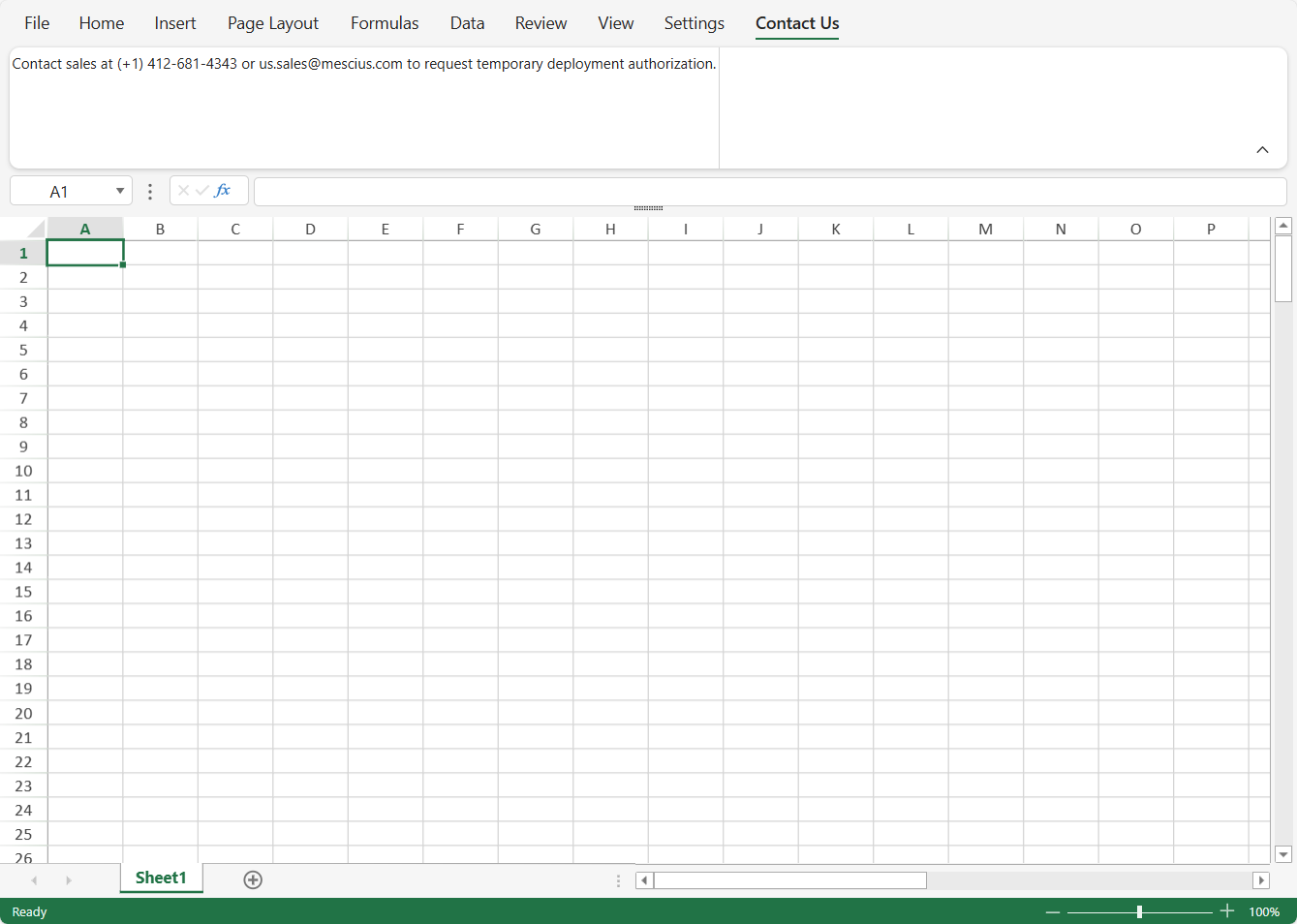
The below output will be generated:

Note: If you want to delete a built-in tab from ribbon component, remove its content from default config and repeat step 2 from above.


