- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Task Operations
You can perform various task operations to manage project schedules in a GanttSheet as discussed below.
Add Normal Task
You can add or insert a normal task into a specified location. When inserting a task without specifying its level, it will be positioned before the target task, and the adjacent tasks will determine its level:
If the previous task is a summary task, the newly inserted task becomes its child.
If the previous task is collapsed by outline, the inserted task will align with the target task's level. If not, the inserted task's level will correspond to the level of the task immediately before it.
Note: SpreadJS does not allow you to insert a task before the root task. The root task is a read-only task and its field values are not editable.
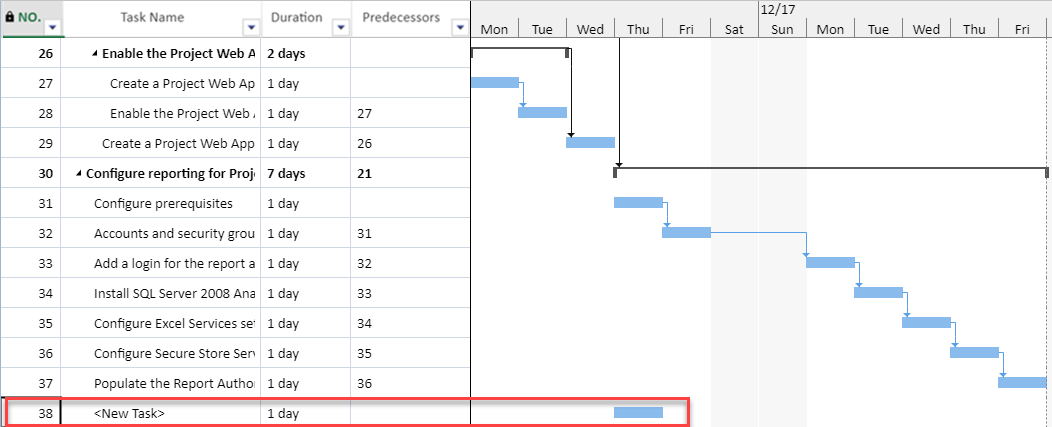
The following image depicts an example of inserting a new task whose duration is 1 day and it doesn’t have any predecessors.

You can add or insert a new task using the addTasks or insertTasks methods of the GC.Spread.Sheets.GanttSheet.Project class as shown in the following code sample.
// Add a new task
function addTask(ganttSheet) {
ganttSheet.suspendPaint()
var project = ganttSheet.project;
var selections = ganttSheet.getSelections();
var insertedRow = Math.min(...selections.map(r => r.row), project.tasks.length)
var rowCount = selections.map(r => r.rowCount).reduce((pre, current) => { return pre + current });
var taskData = createTaskDataList(rowCount, () => ({ name: "<New Task>" }));
project.insertTasksByRow(insertedRow, taskData);
ganttSheet.resumePaint();
}
function createTaskDataList(count, initializer) {
var array = new Array(count);
for (var index = 0; index < count; index++) {
array[index] = initializer();
}
return array;
}Add Summary Task
A summary task is a parent of other tasks. You can group related tasks for a clearer view and better project management.
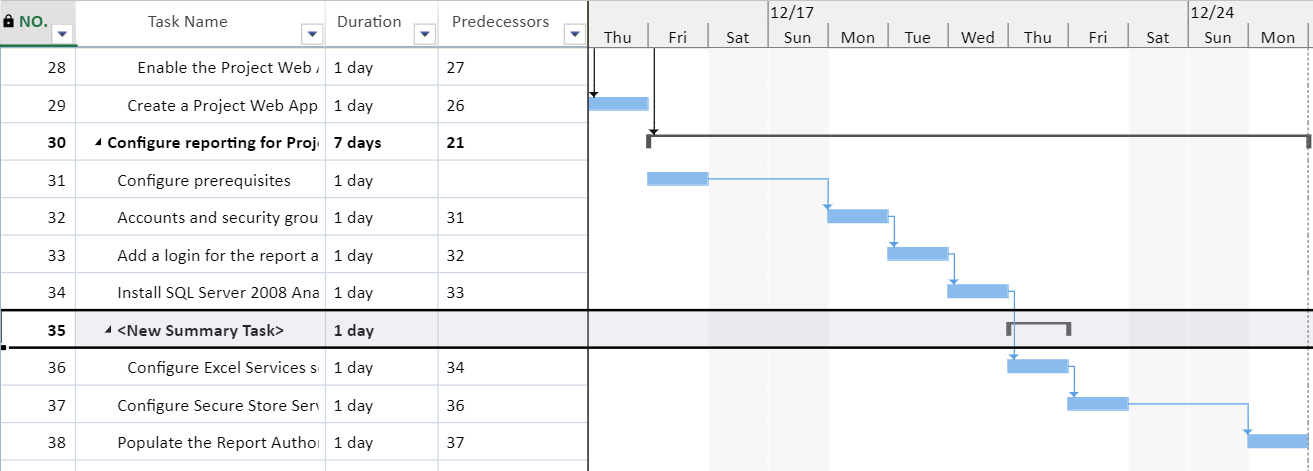
The following image shows a new summary task.

To insert a summary task into a GanttSheet, use the insertTasks method as shown in the following code sample.
// Add a new summary task.
function addSummary(ganttSheet) {
ganttSheet.suspendPaint()
var project = ganttSheet.project;
var selectedRange = ganttSheet.getSelections()[0];
var insertedRow = selectedRange.row;
var insertedTaskNumbers = ganttSheet.getTaskByRow(insertedRow).taskNumber || project.count;
var selectedTasks = getSelectedRowIndexes().map((row) => ganttSheet.getTaskByRow(row)).filter((row) => !!row);
if (selectedTasks.length == 0) {
project.insertTasks(insertedTaskNumbers, [{ name: "<New Summary Task>" }, { name: "<New Task>" }]);
project.indentTasks(insertedTaskNumbers + 1);
} else {
project.insertTasks(insertedTaskNumbers, { name: "<New Summary Task>" }, selectedTasks[0].level);
project.indentTasks(selectedTasks.map((t) => t.taskNumber));
}
ganttSheet.setSelection(insertedRow, -1, 1, -1);
ganttSheet.resumePaint();
}
function getSelectedRowIndexes() {
var rows = [];
var selections = ganttSheet.getSelections();
for (var range of selections) {
for (var row = range.row; row < range.row + range.rowCount; row++) {
rows.push(row);
}
}
return rows;
}Add Milestone Task
One important element in a Gantt chart is a milestone, which represents a task of zero duration displaying an important achievement in a project timeline.
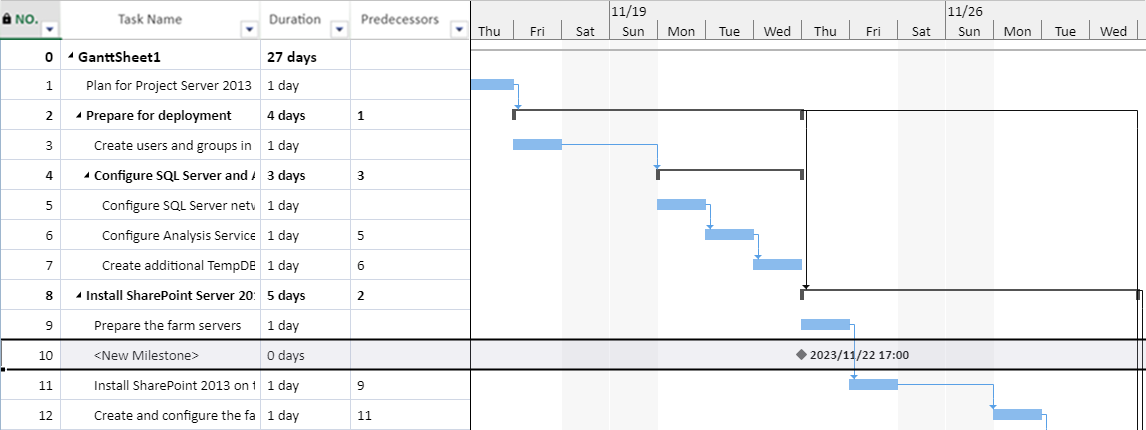
The following image shows inserting a new milestone task of zero duration. When you set a milestone task, the date text will be displayed with a milestone icon in the Gantt chart area.

You can insert a milestone task into a GanttSheet using the insertTasksByRow method as shown in the following code sample.
// Add a new milestone task.
function addMilestone(ganttSheet) {
var project = ganttSheet.project;
var selections = ganttSheet.getSelections();
var rowCount = selections.map(r => r.rowCount).reduce((pre, current) => { return pre + current });
var insertedRow = Math.min(...selections.map(r => r.row), project.tasks.length);
var taskData = createTaskDataList(rowCount, () => ({ name: "<New Milestone>", duration: 0 }));
project.insertTasksByRow(insertedRow, taskData);
ganttSheet.setSelection(insertedRow, -1, rowCount, -1);
}Resize Task
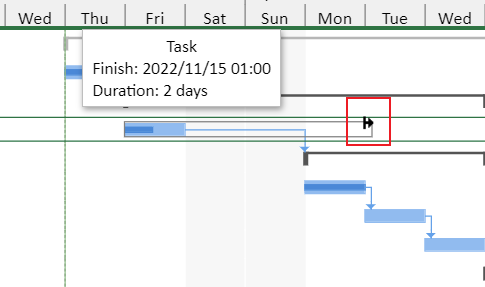
GanttSheet allows you to resize a scheduled task using the Spread Designer UI. When the mouse pointer turns to an arrow with a line, as shown in the image below, you can drag and drop the task to adjust its duration.

Move Task
When the task schedule mode is set to "Manual", Spread allows you to move the task in the GanttSheet project using the moveInWeeks and moveInWorkingDays APIs.
Note: The root task is read-only, so its field values cannot be edited.
Remove Task
You can delete a task from the GanttSheet, if not in use. Note that Spread does not allow you to delete the root task from the GanttSheet. If you delete the summary task or the task range that contains it, all the children tasks under that summary task will also be deleted.
You can delete a task or task range using the following methods:
removeTasksremoveTasksByRangeclearTasksclearTasksByRange
The following example code shows how to delete tasks using the removeTasks method.
// Delete a task.
function deleteTask(ganttSheet) {
var project = ganttSheet.project;
var rowIds = getSelectedTaskNumbers();
project.removeTasks(rowIds);
}Indent/Outdent Task
Each task has a corresponding level in GanttSheet, starting with the root task at level 0. You can indent or outdent a selected task to adjust the level of the task. When you indent a task, it adds a level and makes the previous task a summary task. However, when you outdent a task, it reduces the task level by 1 and makes the selected task as a summary task.
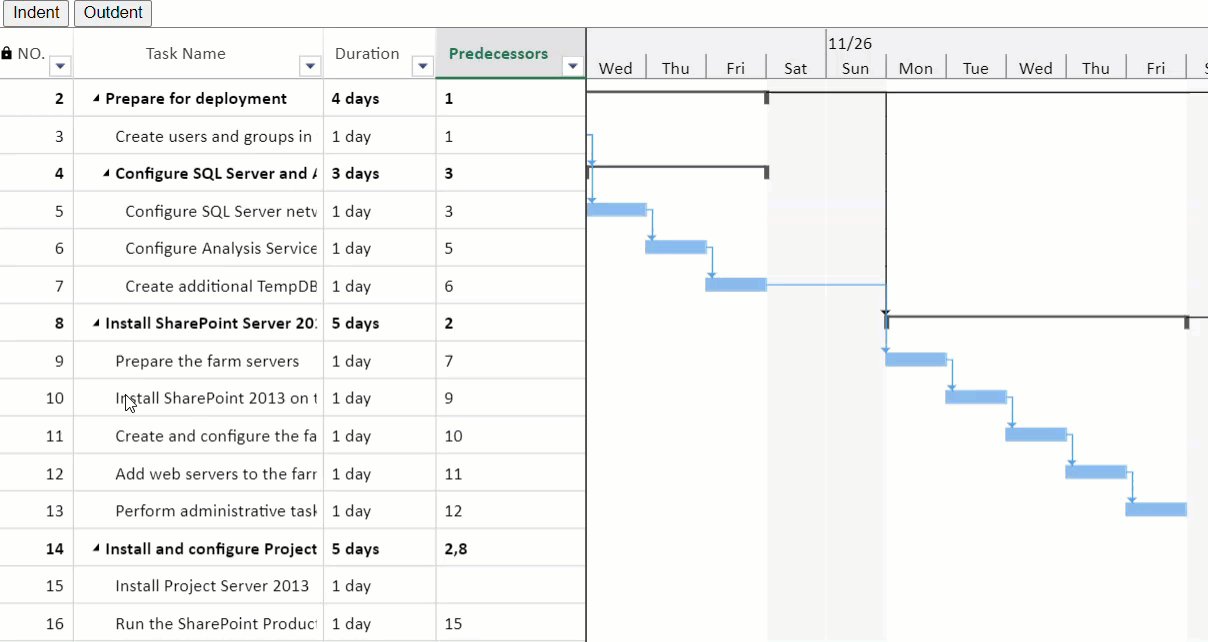
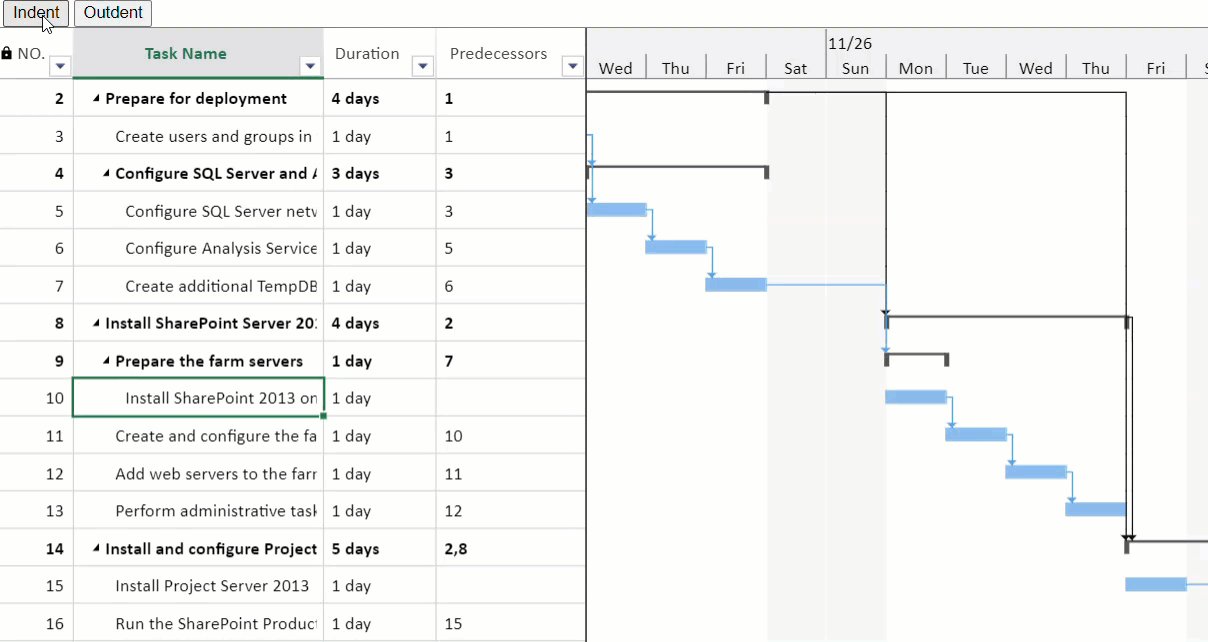
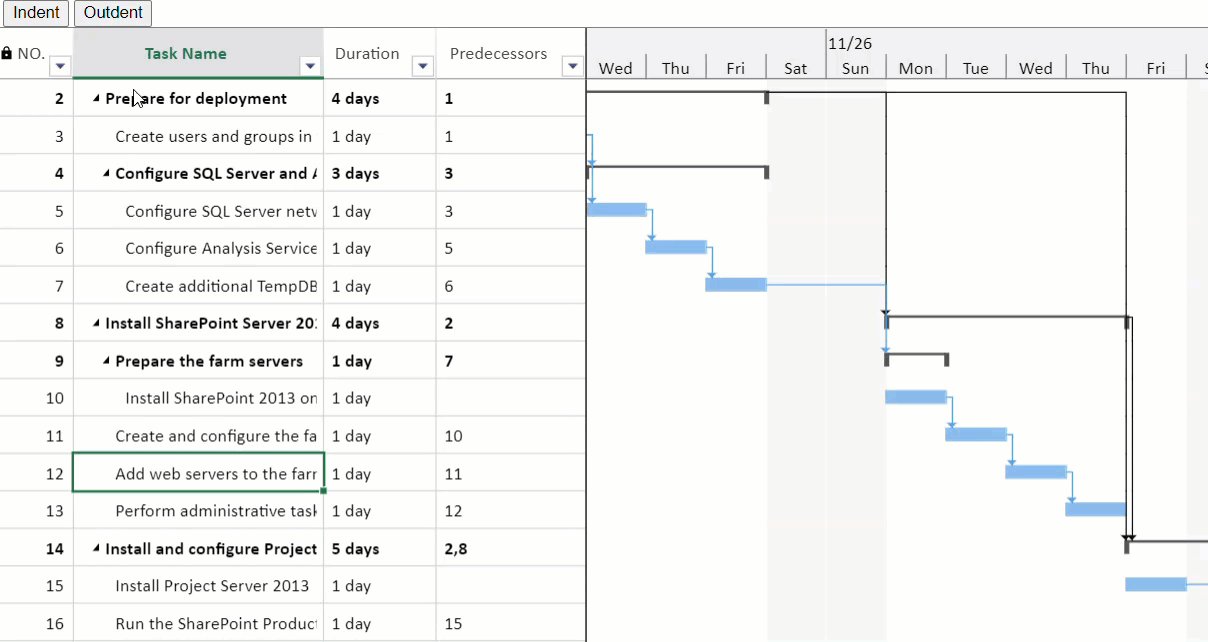
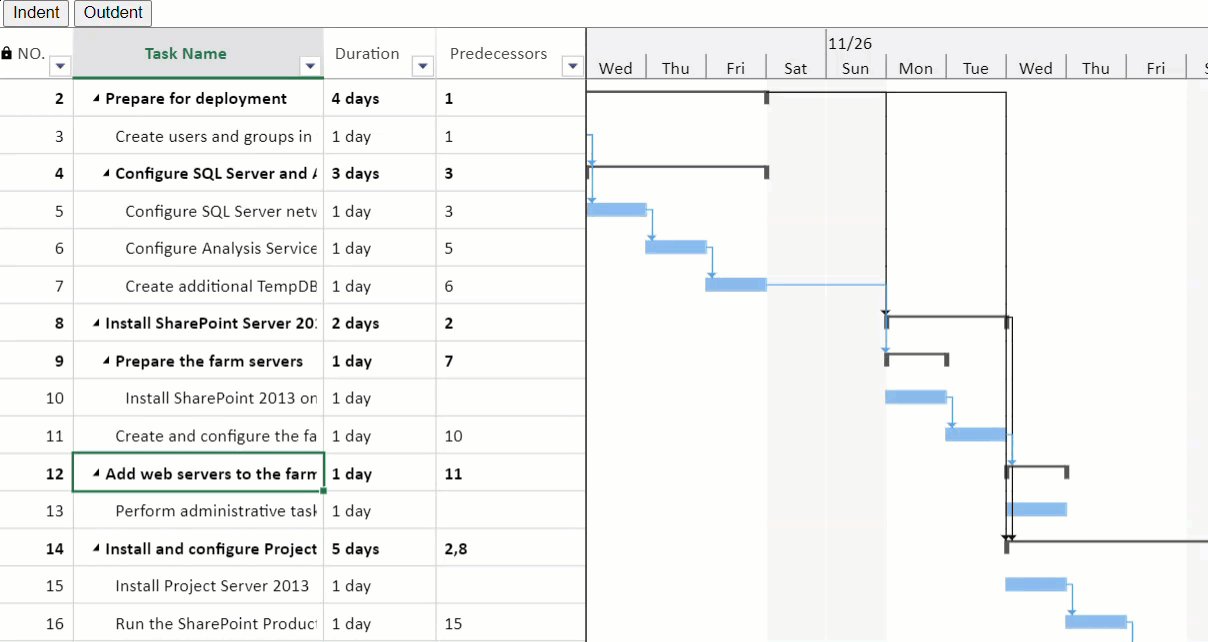
The following GIF depicts the indenting and outdenting of a task level.

You can adjust the level of one or multiple tasks at a time. To indent and outdent tasks, use the following methods of GC.Spread.Sheets.GanttSheet.Project class:
indentTasksindentTasksByRangeoutdentTasksoutdentTasksByRange
The following code sample allows you to change a task level in GanttSheet using the indentTasks and outdentTasks methods.
// Indent a task.
function indentTask(ganttSheet) {
var project = ganttSheet.project;
var rowIds = getSelectedTaskNumbers();
project.indentTasks(rowIds);
}
// Outdent a task.
function outdentTask(ganttSheet) {
var project = ganttSheet.project;
var rowIds = getSelectedTaskNumbers();
project.outdentTasks(rowIds);
}Link/Unlink Task
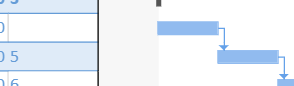
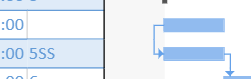
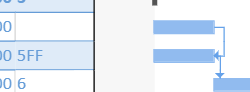
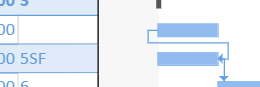
You can link tasks in a GanttSheet to establish the relationship with the predecessors. To do this, use the addDependency method and create dependencies between tasks in a project with the fromTaskNumber and toTaskNumber parameters. There are four different types of task dependencies as listed in the table below.
Task Dependency Types | Sample Image |
|---|---|
FS (Finish to Start) |
|
SS (Start to Start) |
|
FF (Finish to Finish) |
|
SF (Start to Finish) |
|
You can set the desired dependency type using the GC.Spread.Sheets.TaskDependencyType API. The default type is FS (Finish to Start). You can also unlink tasks to remove dependencies by using the removeDependency method.
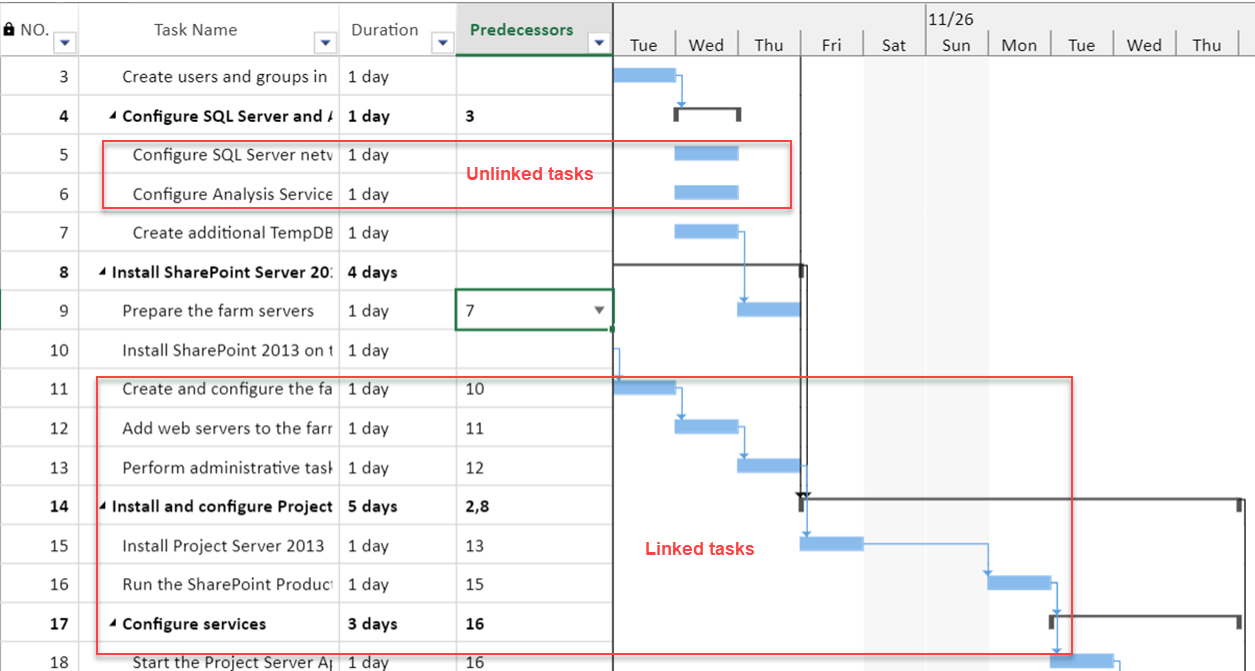
The following image depicts an example of linked and unlinked tasks.

The following example code shows how to link and unlink tasks in a GanttSheet.
// Link tasks.
function linkTask(ganttSheet) {
var project = ganttSheet.project;
var links = [];
var selections = ganttSheet.getSelections();
var previous = -1;
for (var range of selections) {
if (previous != -1) {
links.push([previous, range.row]);
}
for (var row = range.row + 1; row < range.row + range.rowCount; row++) {
links.push([row - 1, row]);
}
previous = range.row + range.rowCount - 1;
}
if (links.length <= 0) {
return;
}
project.suspendSchedule();
for (var link of links) {
var [fromTaskNumber, toTaskNumber] = link;
try {
project.addDependency({ fromTaskNumber, toTaskNumber });
} catch { }
}
project.resumeSchedule();
}
// Unlink tasks.
function unlinkTask(ganttSheet) {
var project = ganttSheet.project;
var taskNumbers = getSelectedTaskNumbers();
var dependencies = [];
if (taskNumbers.length == 1) {
var task = project.getTaskByRow(taskNumbers[0]);
dependencies = [...task.predecessorDependencies, ...task.successorDependencies];
} else {
var taskNumberSet = {};
for (var taskNumber of taskNumbers) {
taskNumberSet[taskNumber] = true;
}
dependencies = project.dependencies.filter(dp => taskNumberSet[dp.from.taskNumber] && taskNumberSet[dp.to.taskNumber]);
}
if (dependencies.length >= 1) {
project.removeDependency(dependencies);
}
}Notes:
A Summary task cannot be linked to a child node.
Duplicate links cannot be added to tasks if they are already linked together.
Link lines cannot intersect.
For example, if summary task 2 is linked to summary task 8, a child node of summary task 2 can be linked to a child node of summary task 8. But the child node of summary task 8 cannot be linked to the child node of summary task 2.
Summary tasks' predecessor dependency can only be FS (Finish to Start) or SS (Start to Start).
Change Task Progress Status
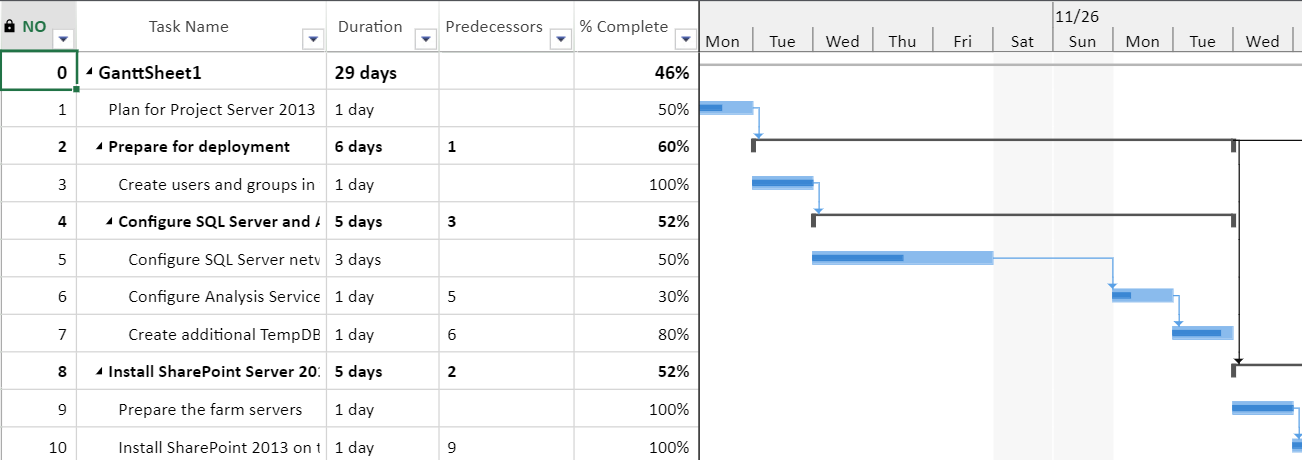
GanttSheet displays the task progress as a percentage in the complete field that ranges from 0 to 100. For this, you need to ensure that your source data includes the "complete" field. When the complete field is added, the progress bar is visible inside the taskbar in the Gantt chart view as shown in the image below.

You need to hover the taskbar and drag the progress bar to change the complete value inside the taskbar. Note that the completion percentage of a common task can be manually changed in GanttSheet. Spread Designer also provides buttons for rapid task completion adjustments to 0%, 25%, 50%, 75%, and 100%.
However, the summary task completion is automatically calculated based on the formula mentioned below:
Summary task completion percentage = Total actual duration of tasks / Total estimated duration of tasks * 100%
When you reschedule, the summary task calculation will be completed, and therefore adding/deleting/indenting/outdenting and changing the duration and completion of subtasks will result in rescheduling.
The following code sample creates a GanttSheet with the "complete" field.
// Create a new GanttSheet and define the columns for the Gantt chart view.
var ganttSheet = spread.addSheetTab(0, "GanttSheet1", GC.Spread.Sheets.SheetType.ganttSheet);
var view = myTable1.addView("myView1", [
{ value: "taskNumber", caption: "NO.", width: 60 },
{ value: "name", caption: "Task Name", width: 200 },
{ value: "duration", caption: "Duration", width: 90 },
{ value: "predecessors", caption: "Predecessors", width: 120 },
{ value: "complete", caption: "% Complete", width: 120 }
]);You can use the complete property of the GC.Spread.Sheets.GanttSheet.Task class to set or get task completion percentages. Additionally, you can use the completeThrough property to set or get the date value indicating the progress reported up to a specific point of a task. The following example code shows how to set or get complete andcompleteThroughproperties in a GanttSheet.
var task = ganttSheet.getTaskByRow(10);
// Get complete.
console.log(task.complete);
// Set complete.
task.complete = 0.5;
// Get complete through.
console.log(task.completeThrough);
// Set complete through.
task.completeThrough = task.finish;