- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Animation
Animations in a Data Chart enhance the visual appeal of charts and make data presentation more engaging and dynamic.
Use the IAnimationOption interface of the GC.Spread.Sheets.DataCharts namespace to define the animation properties, such as easing, scale, duration, and startDelay. which allow users to customize the animation behavior of Data Charts.
Additionally, the AnimationEasing enumeration provides a set of predefined easing functions that can be used to create various animation effects. Some notable easing functions included in this enumeration are linear, swing, easeInOutBack, easeOutBounce, etc.
Animation Types
SpreadJS supports the following animations discussed in the below sections.
Hover Animation
When you hover over a data point, the hover animation will be triggered. However, when you hover over the chart symbol in a line chart, radar chart, scatter chart, or bubble chart, the hover animation is initiated.
Hover Animation | Sample Preview |
|---|---|
Hover over a data point |
|
Hover over the chart symbol |
|
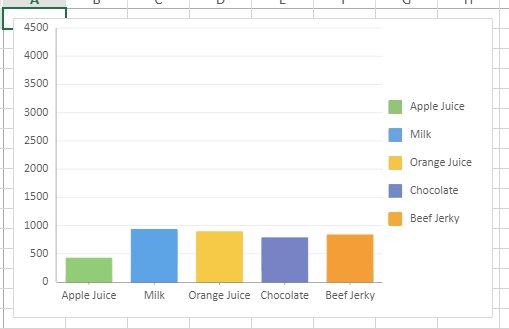
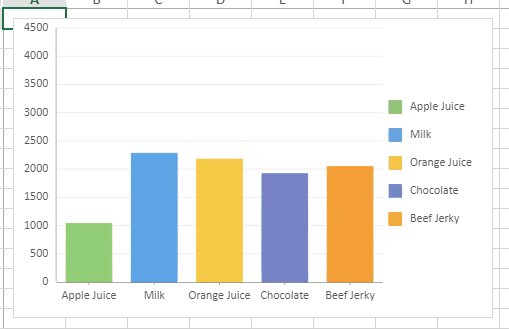
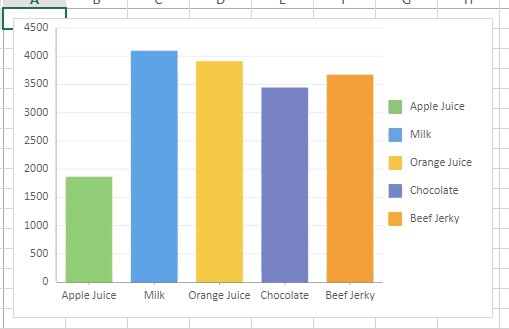
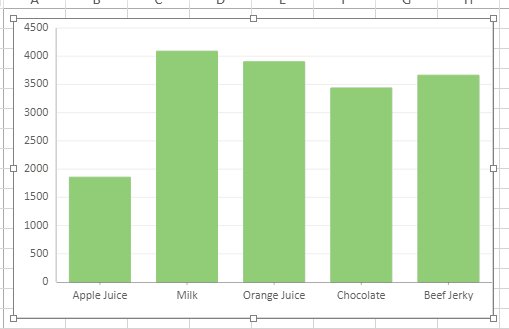
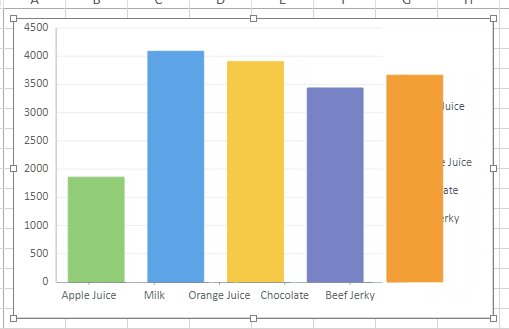
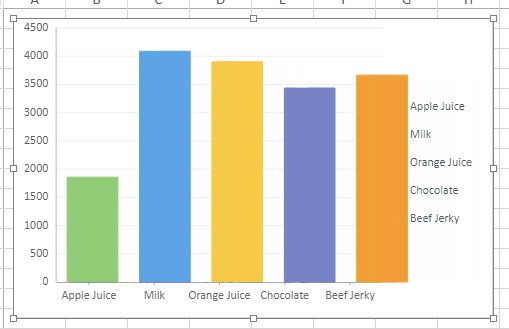
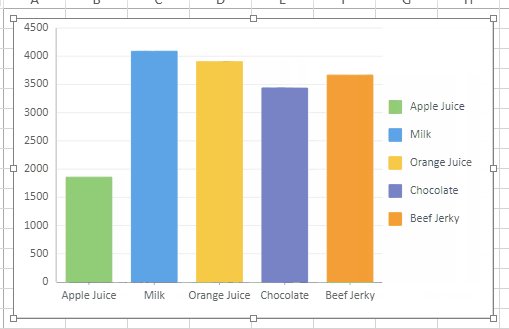
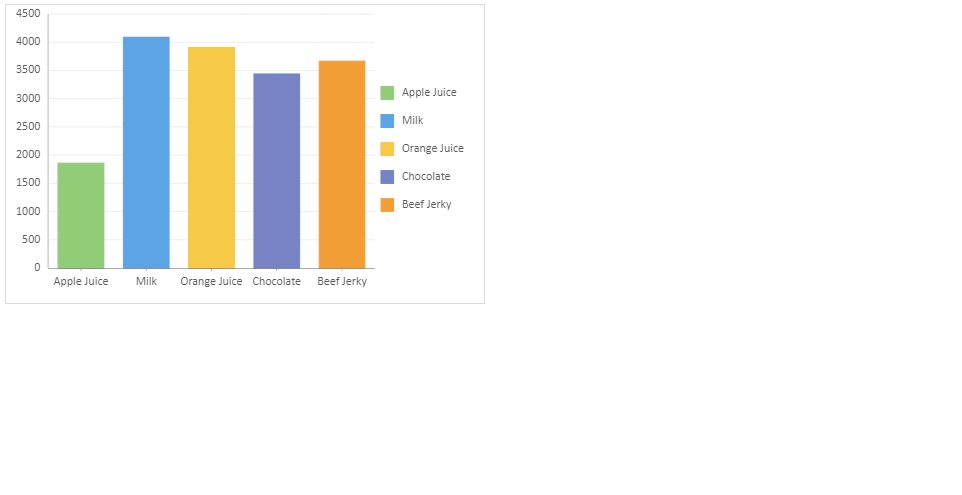
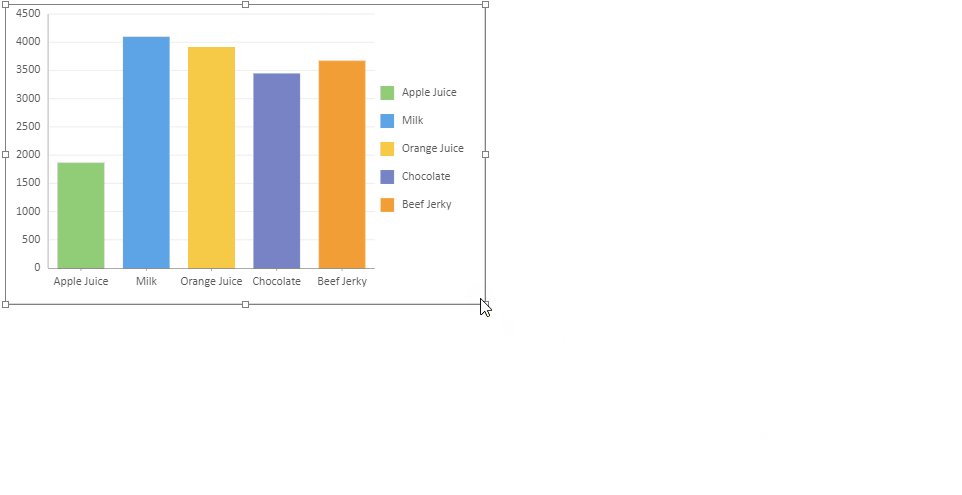
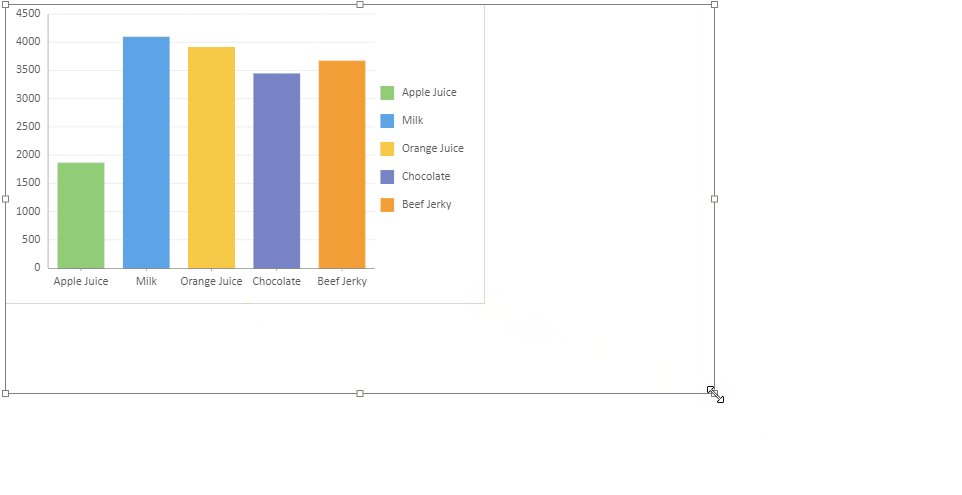
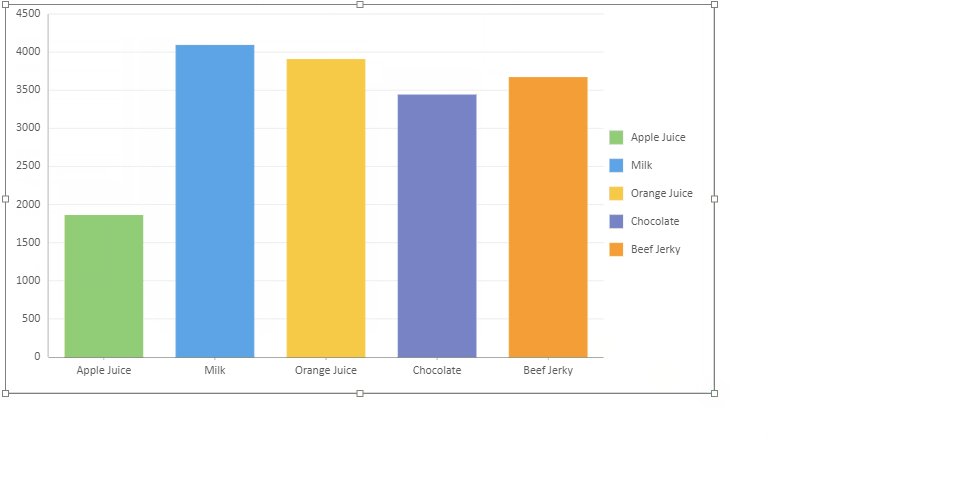
Update Animation
The update animation is triggered, when the chart renders for the first time, binding data to the chart, and resizing the chart.
Update Animation | Sample Preview |
|---|---|
Chart first render |
|
Chart binding data |
|
Chart resizing |
|
Animation Properties
The key properties of the IAnimationOption interface are listed below.
Property | Description |
|---|---|
duration | Sets the animation duration in milliseconds. |
easing | Sets the animation type. The difference between each easing is the rate of animation changes over time. |
scale | Sets the data point hover animation scale rate. This property only works in hoverAnimation, and the scale value must be greater than 0. |
startDelay | Sets the delay time between the animation and the action in milliseconds. This property can only be used in updateAnimation. This property is used to avoid performance issues while updating the chart frequently. |
Using Code
The following code sample shows how to configure and apply animations in Data Charts.
Note that this sample uses the "salesTable" data mentioned on the Create Data Charts page. Therefore, make sure you have completed the primary steps outlined on that page to set up a data chart. Once done, you can use the following codes to configure Data Chart animations. Additionally, you also have the flexibility to customize the data source according to your specific needs.
// Hover Animation
const sheet = spread.getSheet(0);
sheet.name("Hover Animation");
sheet.setValue(16, 0, "Hover Over the Data Chart");
sheet.setValue(16, 9, "Hover Over the Chart Symbol(Triangle)");
const dataChart = sheet.dataCharts.add('data-chart', 10, 10, 480, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
},
config: {
// The hover animation will be triggered when hovering over the data point.
hoverAnimation: { // IAnimationOption
duration: 600, // number (in millisecond)
scale: 1.5, // number (value should be greater than 0)
easing: GC.Spread.Sheets.DataCharts.AnimationEasing.easeOutBack, // GC.Spread.Sheets.DataCharts.AnimationEasing
},
}
}
]
});
// Hovering Over Chart Symbol
const dataChart1 = sheet.dataCharts.add('data-chart-1', 560, 10, 480, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart1.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.line,
config: {
// For line chart, radar chart, scatter chart and bubble chart,
// the hover animation will be triggered while hovering over the chart symbol.
hoverAnimation: {
duration: 600,
scale: 1.5,
easing: GC.Spread.Sheets.DataCharts.AnimationEasing.easeOutBounce,
},
style: {
symbolShape: GC.Spread.Sheets.DataCharts.SymbolShape.triangle,
symbolSize: 15,
},
symbols: true,
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
}
}
]
});
// Update Animation
const sheet1 = spread.getSheet(1);
const spreadNS = GC.Spread.Sheets;
sheet1.name("Update Animation");
sheet1.setColumnWidth(0, 150);
sheet1.setRowHeight(18, 35);
sheet1.setValue(1, 7, "Resize the Chart To Show the Animation");
sheet1.setValue(17, 0, "Setting the Encoding Color will trigger the Update Animation");
sheet1.setValue(19, 0, "The update animation will be triggered when the chart is first rendered, binding data into chart and resizing.");
var b0 = new GC.Spread.Sheets.CellTypes.Button();
b0.text("Set Encoding Color");
sheet1.setCellType(18, 0, b0, spreadNS.SheetArea.viewport);
const dataChart3 = sheet1.dataCharts.add('data-chart-3', 10, 10, 480, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart3.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
updateAnimation: {
duration: 600,
startDelay: 1000, // number (millisecond) // This property only work in updateAnimation
easing: GC.Spread.Sheets.DataCharts.AnimationEasing.easeOutBounce,
},
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
}
}
]
});
spread.bind(GC.Spread.Sheets.Events.ButtonClicked, (sender, args) => {
if (args.sheetName === "Update Animation" && args.row === 18 && args.col === 0) {
// Get the Chart Config
let config = dataChart3.getChartConfig();
// Add the Encoding Color
config.plots[0].encodings.color = { field: 'Product' };
// Set the Chart Config
dataChart3.setChartConfig(config); // This will trigger the update animation
}
})