- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Cell Threaded Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Cell Background Image
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Editing
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- User Management
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Rich Text
SpreadJS supports rich text formatting in the cells by allowing users to style the text displayed in the row header, column header, and the viewport area in a worksheet. Rich text formatting enables users to enhance the aesthetic appearance of a spreadsheet and manipulate data in an effective way.
The styling options available while using RichText in SpreadJS are as follows:
font: Add various font styles, font sizes, and font families to the text in a single spreadsheet cell.
foreColor: Add multiple colors to the text in the spreadsheet cell.
vertAlign: Add superscripts and subscripts to the text in a spreadsheet cell. This is highly useful in adding scientific and mathematical formulas to spreadsheets.
textDecoration: Add different text-decoration styling types such as underline, doubleUnderline, lineThrough, overline, etc. to the text in the spreadsheet cell.
listType: Add ordered and unordered list to the text in a spreadsheet cell.
Apply Formatting
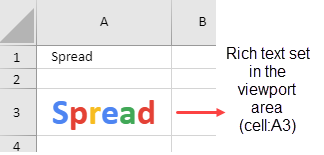
After rich text format is applied to a cell, it will convert the cell value to normal. By default, when you enter textual information in a cell, the alphabets in the viewport area of the worksheet are displayed without any formatting style as shown in cell A1 below. However, when you apply rich text formatting in a cell, the alphabets are displayed as shown in cell A3 in the screenshot shared below.

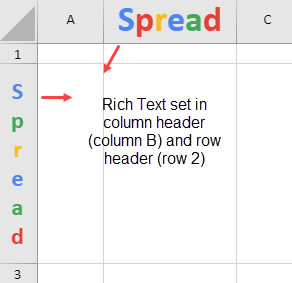
Users can apply rich text formatting to the column header and row header as shown in the image below.

Apply Styling
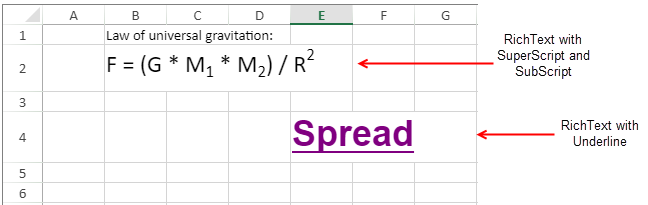
Users can also apply superscript, subscript and text-decoration styling to the texts in the cells as shown below:

Applying rich text formatting to cells not only facilitates users in rendering different text styles like text alignment, text in the vertical direction, word wrap, text-indent, etc. but also enables them to enhance the visual appearance of a spreadsheet. Some of the built-in features including JSON serialization and deserialization, excel I/O, shrink to fit, auto fit, etc. are also supported.

The Rich Text Data supports the following JSON Schema:
{
"RichText": {
"items": {
"description": "Specifies a rich text.",
"properties": {
"style": {
"properties": {
"font": {
"type": "string"
},
"foreColor": {
"type": "string"
},
"textDecoration": {
"anyOf": [
{
"$ref": "#/definitions/TextDecorationType"
},
{
"type": "null"
}
],
"default": 0
},
"vertAlign": {
"$ref": "#/definitions/VertAlign"
}
},
"type": "object"
},
"text": {
"type": "string"
}
},
"type": "object"
},
"title": "RichText",
"type": "array"
},
"SheetModel": {
"description": "Represent a data model for worksheet.",
"properties": {
"dataTable": {
"patternProperties": {
"[0-9]+": {
"patternProperties": {
"[0-9]+": {
"properties": {
"value": {
"properties": {
"richText": {
"$ref": "#/definitions/RichText"
},
"text": {
"type": "string"
}
},
"type": [
"array",
"boolean",
"number",
"null",
"object",
"string"
]
}
},
"type": "object"
}
},
"type": "object"
}
},
"type": "object"
}
},
"title": "SheetModel",
"type": "object"
},
"VertAlign": {
"description": "Specifies a subscript text or a superscript text. Normal: 0, superscript: 1, subscript: 2.",
"enum": [
0,
1,
2
],
"title": "VertAlign"
}
}The following code sample sets the rich text with different styling options in a column header cell, a row header cell, and a cell in the viewport area of the worksheet using the setValue method.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--jquery refrence-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" type="text/javascript"></script>
<!--CSS files-->
<link href="css/gc.spread.sheets.excel2013white.x.x.x.css" rel="stylesheet" />
<!--Script files-->
<script type="text/javascript" src="scripts/gc.spread.sheets.all.x.x.x.min.js"></script>
<script>
window.onload = function () {
// Configure Workbook and Worksheet
var spread = new GC.Spread.Sheets.Workbook("ss");
var sheet = spread.getActiveSheet();
var SpreadJS =
{
richText: [{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,52)"
},
text: "p"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var sJS =
{
richText: [
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "p"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var lawOfUniversalGravitation = {
richText: [
{
style: {
font: "normal 24px Calibri"
},
text: "F = (G * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "1"
},
{
style: {
font: "normal 24px Calibri"
},
text: " * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "2"
},
{
style: {
font: "normal 24px Calibri"
},
text: ") / R"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 1
},
text: "2"
}
]
};
// Apply rich text in a cell in the viewport
sheet.setValue(2, 0, SpreadJS, GC.Spread.Sheets.SheetArea.viewport);
// Apply rich text to the column header cell
sheet.setValue(0, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'blue' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.colHeader);
sheet.setValue(0, 1, SpreadJS, GC.Spread.Sheets.SheetArea.colHeader);
// Apply rich text to a cell in the row header
sheet.setValue(2, 0, sJS, GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setValue(0, 1, 'Law of universal gravitation:', 3);
sheet.setValue(1, 1, lawOfUniversalGravitation, 3);
sheet.setValue(4, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'purple', textDecoration: '1' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.viewport);
}
</script>
</head>
<body>
<div id="ss" style="width:100%; height:700px;border: 1px solid gray;"></div>
</body>
</html>Note: While working with rich text in a cell, the following points should be taken care of:
SpreadJS does not support rich text formatting in the editing mode.
Rich text format cannot be applied to checkbox celltype and hyperlink celltype
The line height of the rich text will be rendered on the basis of the largest font size of the line.
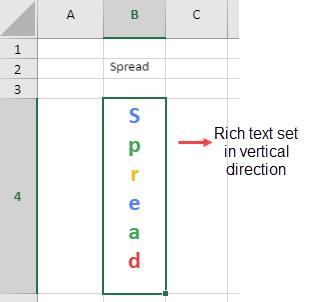
When the rich text is formatted in vertical direction, text decoration will have no effect. Also, using superscript and subscript when the rich text is displayed in the vertical direction will reduce the font size.
Create Bullet List
SpreadJS allows you to create unordered (bulleted) and ordered (numbered) lists in rich text formatting.
In the rich text, the list items are represented by the following attributes:
type: Indicates the list style of the list item.
level: Indicates the indent level of the list item ((level + 1) * 4 space char “ “).
richText: Indicates the textual content of the list item.
Note:
The nested lists can be simulated using the level attribute.
Lists, in rich text formatting, only work if the
wordWrapproperty of the cell's text style is set to true.
Use GC.Spread.Sheets.ListType enumeration to create both numbered and bulleted lists.
The following code sample creates a multilevel list that contains both bullet points and numberings.
let sheet = spread.getActiveSheet();
let style = new GC.Spread.Sheets.Style();
style.wordWrap = true;
sheet.setStyle(0, 0, style);
let richText = [{
type: GC.Spread.Sheets.ListType.disc, // represents the rich text item is a list item, and its symbol is disc
level: 0, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "disc1"
text: "disc"
}, {
text: "1",
style: {
font: "24px Arial",
foreColor: "red"
}
}]
}, {
type: GC.Spread.Sheets.ListType.lowerAlpha, // represents the rich text item is a list item, and its symbol is lowerAlpha
level: 1, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "lowerAlpha1"
text: "lowerAlpha1"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerRoman, // represents the rich text item is a list item, and its symbol is lowerRoman
level: 2, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "lowerRoman1"
text: "lowerRoman1"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerRoman, // represents the rich text item is a list item, and its symbol is lowerRoman
level: 2, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "lowerRoman2"
text: "lowerRoman2"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerAlpha, // represents the rich text item is a list item, and its symbol is lowerRoman
level: 1, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "lowerAlpha2"
text: "lowerAlpha2"
}]
}, {
type: GC.Spread.Sheets.ListType.disc, // represents the rich text item is a list item, and its symbol is disc
level: 0, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "disc2"
text: "disc2"
}]
}, {
type: GC.Spread.Sheets.ListType.circle, // represents the rich text item is a list item, and its symbol is circle
level: 1, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "circle1"
text: "circle1"
}]
}, {
type: GC.Spread.Sheets.ListType.circle, // represents the rich text item is a list item, and its symbol is circle
level: 1, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "disc1"
text: "circle2"
}]
}, {
type: GC.Spread.Sheets.ListType.square, // represents the rich text item is a list item, and its symbol is square
level: 2, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "square1"
text: "square1"
}]
}, {
type: GC.Spread.Sheets.ListType.square, // represents the rich text item is a list item, and its symbol is square
level: 2, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "square2"
text: "square2"
}]
}, {
type: GC.Spread.Sheets.ListType.disc, // represents the rich text item is a list item, and its symbol is disc
level: 0, // represent the level of list item
richText: [{ // represent the text content of current list item, in this case it represent the "disc3"
text: "disc3"
}]
}];
sheet.setValue(0, 0, {
richText: richText
});
sheet.setColumnWidth(0, 200);
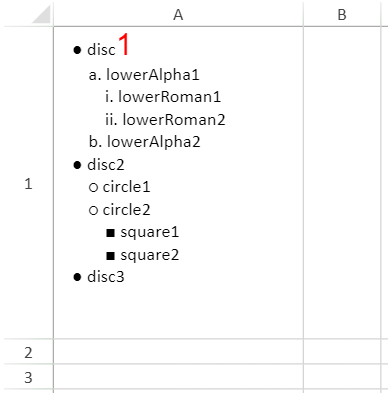
sheet.setRowHeight(0, 250);The below output will be generated.

Limitations
List items do not support line breaks.
Lists are always left-aligned.
If you set the text alignment to center or right, list indentation may not appear correctly.
When exporting to Excel, list items will be converted to normal rich text which may look different from SpreadJS.
A list item cannot contain another list.
Using Designer
You can also apply rich text formatting using the SpreadJS Designer Component by following the steps given below:
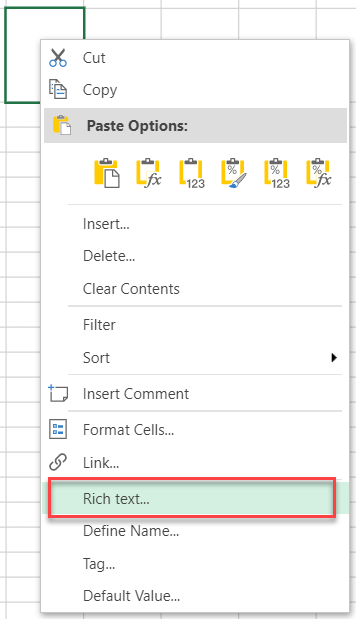
Right-click on the active cell to open the context menu.

Select the Rich Text... option.
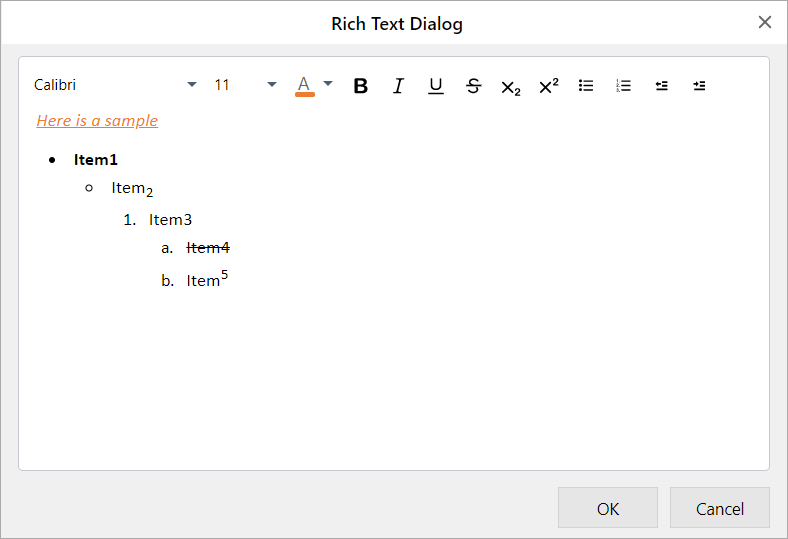
The Rich Text Dialog appears.

Apply rich text formatting as required.
Shortcut Keys
You can use the following shortcut keys while formatting rich text using Rich Text Dialog.
Shortcut Key | Action |
|---|---|
Ctrl/Cmd+Z | Undo |
Ctrl/Cmd+Y or Ctrl/Cmd+Shift+Z | Redo |
Ctrl/Cmd+I | Italic |
Ctrl/Cmd+B | Bold |
Ctrl/Cmd+U | Underline |
Ctrl/Cmd+K | Strike out |
Ctrl/Cmd+↑ | Superscript |
Ctrl/Cmd+↓ | Subscript |
Ctrl/Cmd+[ | Outdent |
Ctrl/Cmd+] | Indent |


