Transformation
In DsImageViewer, transformation features are available through the Page tool plug-in. The plug-in provides various image operations such as rotation, flip, crop etc. You can perform these operations on an image through UI or by using code. In DsImageViewer user interface, these transformations can be accessed through the second toolbar which appears on clicking the Page tool plug-in button (![]() ). This topic discusses various transformations supported in the viewer. For information about how to install, add or remove a plug-in, see Using Plug-ins.
). This topic discusses various transformations supported in the viewer. For information about how to install, add or remove a plug-in, see Using Plug-ins.
Rotation
On adding Page tools plug-in, the Rotate image icon ( ) gets added to the toolbar. The icon lets you rotate an image by 90 degrees in the clockwise direction. You can also set rotation through code by using rotate method of the pageToolsPlugin class.
) gets added to the toolbar. The icon lets you rotate an image by 90 degrees in the clockwise direction. You can also set rotation through code by using rotate method of the pageToolsPlugin class.
Below example sets rotation angle of the image at 33 degrees:

// Create image viewer:
var viewer = new DsImageViewer("#root");
// Create page tools plugin with visible toolbar button:
var pageToolsPlugin = new PageToolsPlugin({ toolbarLayout: ["rotate-image", "flip-horizontal", "flip-vertical", "crop-image" , "resize-image"] });
viewer.addPlugin(pageToolsPlugin);
// Open an image from an external source:
await viewer.open("https://drive.mescius.com/download?file=ExternalShare/DsImageViewer/DemoImages/jpg/chairs.jpg");
// Rotate the original image:
await pageToolsPlugin.rotate(33);
// Download the resulting image to the local computer:
// viewer.download("rotateImage.jpg");Flip
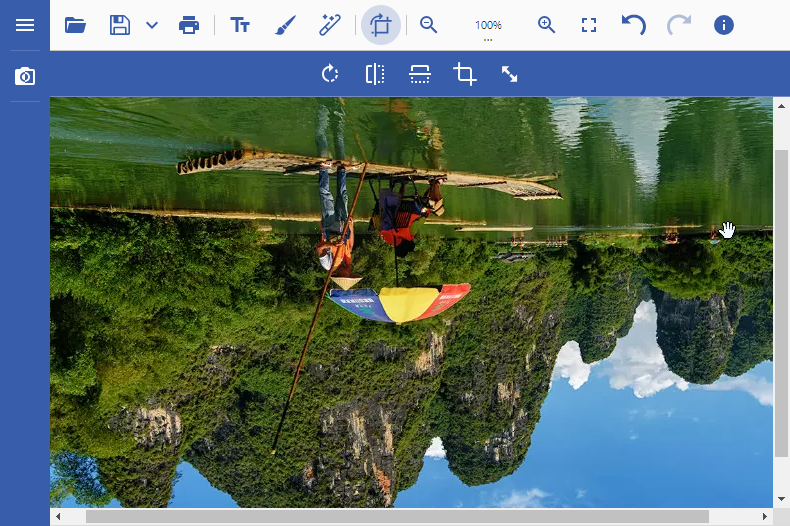
DsImageViewer allows you to flip the images horizontally and vertically. The control provides flip buttons, Flip horizontal( ) and Flip vertical(
) and Flip vertical( ) buttons, through the Page tools plug-in. To flip an image using code, you can use the flipHorizontal and flipVertical methods of the pageToolsPlugin class.
) buttons, through the Page tools plug-in. To flip an image using code, you can use the flipHorizontal and flipVertical methods of the pageToolsPlugin class.

// Create image viewer:
var viewer = new DsImageViewer("#root");
// Create page tools plugin with visible toolbar button:
var pageToolsPlugin = new PageToolsPlugin({ toolbarLayout: ["rotate-image", "flip-horizontal", "flip-vertical", "crop-image" , "resize-image"] });
viewer.addPlugin(pageToolsPlugin);
// Open an image from an external source:
await viewer.open("https://drive.mescius.com/download?file=ExternalShare/DsImageViewer/DemoImages/jpg/chairs.jpg");
// Flip image vertically:
await pageToolsPlugin.flipVertical();
// Download the resulting image to the local computer:
// viewer.download("flippedImage.jpg");Note: The DsImageViewer control does not support transformation of multi-frame and animation images such as .gif, .ico, .tiff, and .svg files.
Apart from rotate and flip functionalities, the Page tools plug-in also provides crop and resize operations. For information regarding crop and resize tools, see Crop and Resize.


