QuickStart
The steps below describe how to create a simple ASP.NET Core web application that uses DsImageViewer to view image files.
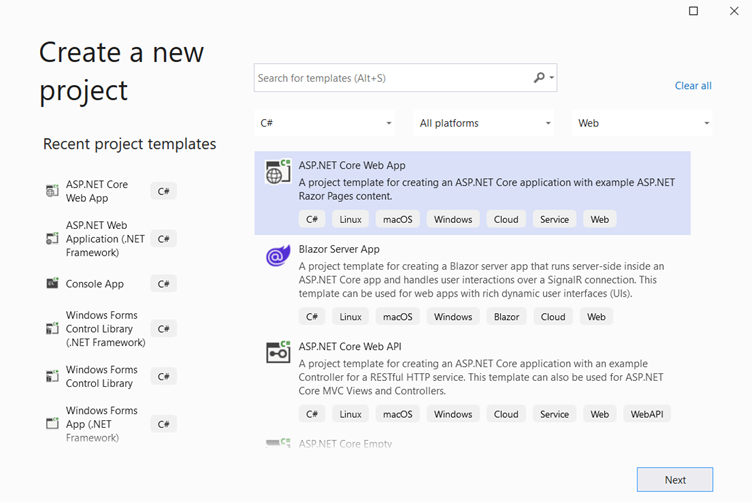
Open Microsoft Visual Studio and select Create a new project | ASP.NET Core Web App and name it. In this example, we have named it as “DsImageViewerApp”.

Open the project in File Explorer and locate the wwwroot > lib directory.
Open command prompt and run the following command to install DsImageViewer. Make sure that directory location in command prompt is set to lib folder.
npm install @mescius/dsimageviewerObserve that DsImageViewer gets installed at following location:
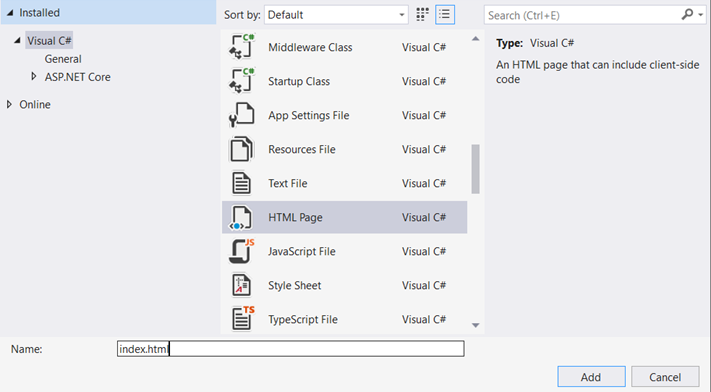
DsImageViewerApp\wwwroot\lib\node_modules\@mescius\dsimageviewerIn Solution Explorer, right click wwwroot folder of the project and select Add > New Item to add a new HTML file named 'index.html'.

To initialize DsImageViewer and to open an image in the viewer, add the following code to index.html and place the image file to be loaded in the wwwroot folder. In this example, we are using image named sample.jpg.
<!DOCTYPE html> <html lang="en"> <head> <title>DsImageViewer Demo</title> <script type="text/javascript" src="lib/node_modules/@mescius/dsimageviewer/dsimageviewer.js"></script> <script> function loadImageViewer() { var viewer = new DsImageViewer("#imageviewer"); viewer.open("https://i.imgur.com/bvcCEnr.jpeg"); } </script> </head> <body onload="loadImageViewer()"> <div id="imageviewer" style=" height:700px"></div> </body> </html>To start the application with index.html by default, in Program.cs file, replace the default methods with following code.
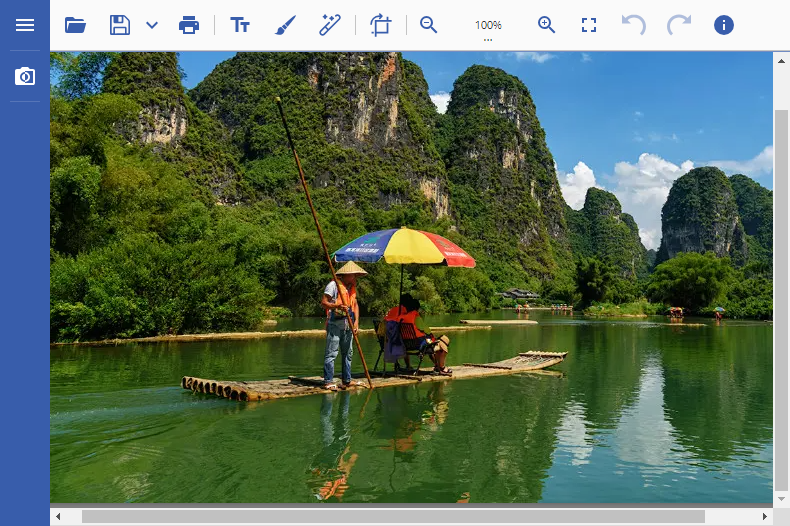
var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); } app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();Build and run the application. A page displaying image in DsImageViewer opens in your default browser.