Save Image
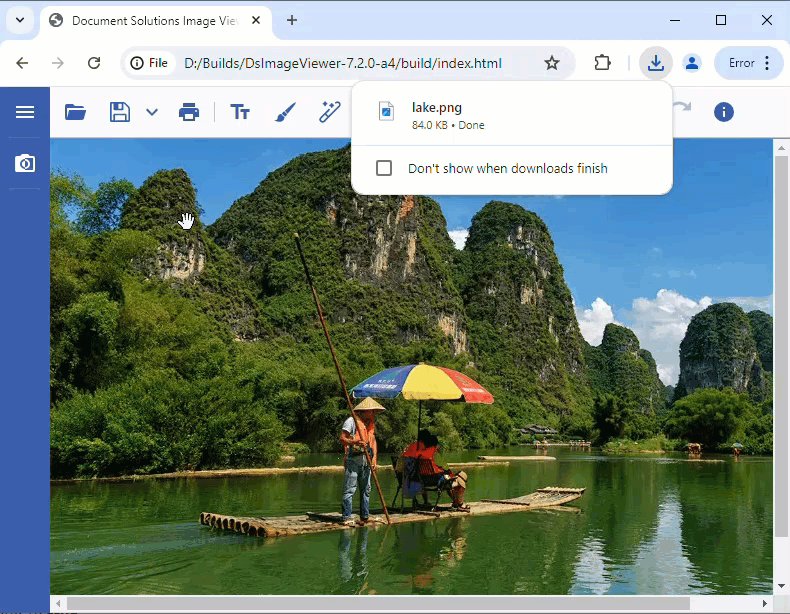
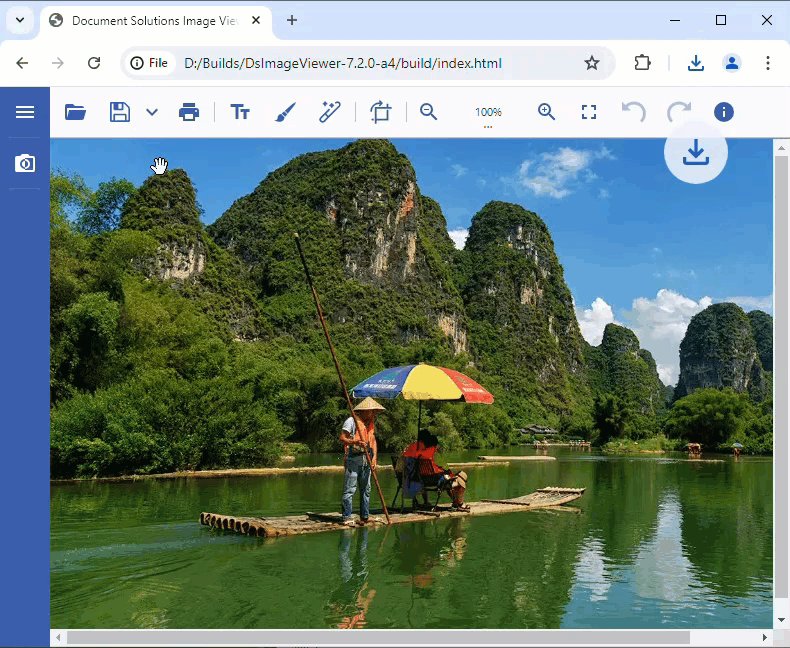
DsImageViewer allows you to save or download an image using the Save button ( ) on the toolbar.
) on the toolbar.

You can also save the image by using save method programmatically. This method saves the image to the local disk in its existing state. However, you can also save the unedited original image by setting the original parameter to true.
function loadImageViewer() {
// Initialize DsImageViewer.
var viewer = new DsImageViewer("#imageviewer");
// Save the image.
viewer.save("downloadedimage.png");
}Save Image in Alternative Formats
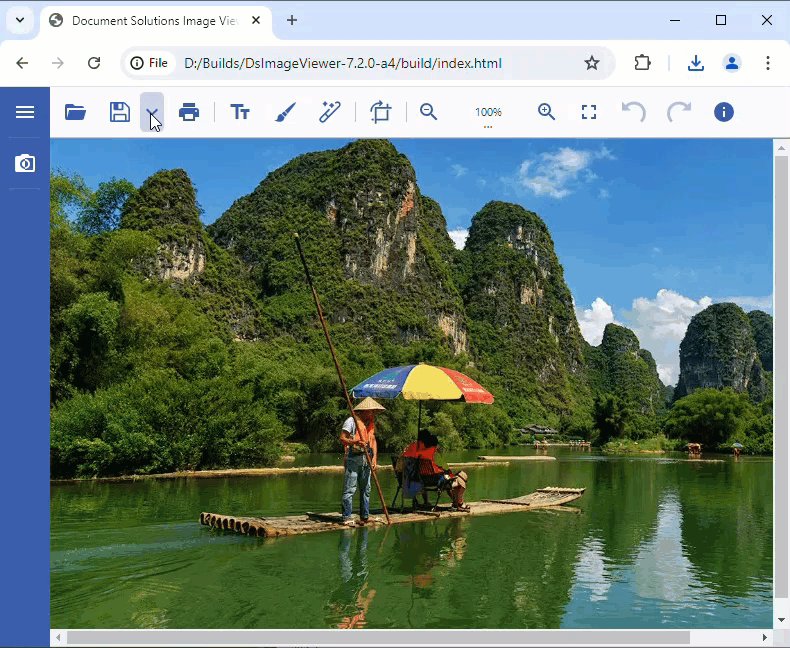
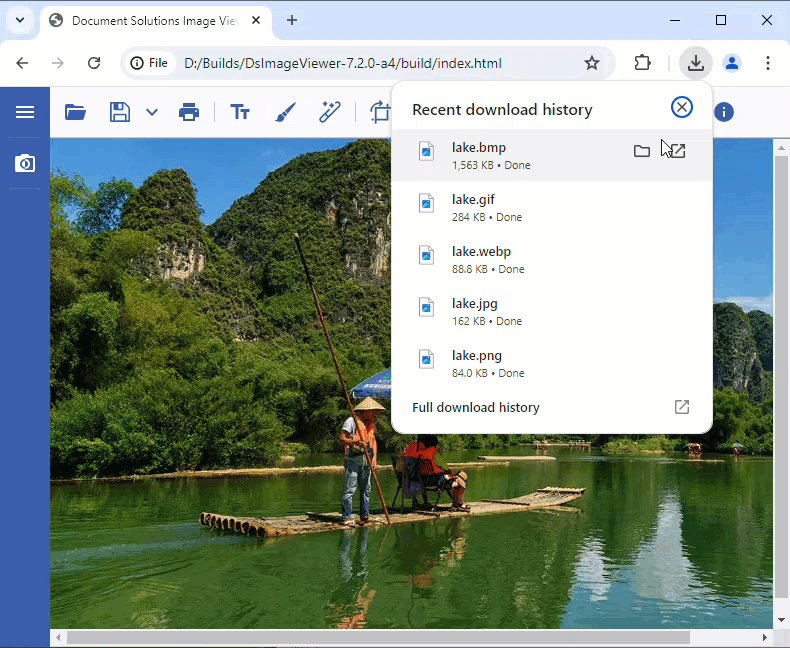
DsImageViewer allows you to save or download an image in different formats using Save As drop-down menu options ( ) on the toolbar.
) on the toolbar.

Save As drop-down menu provides the following options to convert the image to the required format:
Save As Options | Description |
|---|---|
| Saves the image in PNG format. |
| Saves the image in JPG format. |
| Saves the image in WEBP format. |
| Saves the image in GIF format. |
| Saves the image in BMP format. |
Note: DsImageViewer dynamically adjusts the menu items depending on the formats supported by the browser.
You can also save the image in different formats by using convertToFormat parameter of save method programmatically. This method also allows you to provide a custom name using fileName parameter.
function loadImageViewer() {
// Initialize DsImageViewer.
const viewer = DsImageViewer.findControl("#root");
// Save the modified image with a custom file name and in JPEG format.
viewer.save({ fileName: "enhanced-lake.jpeg", convertToFormat: "image/jpeg" });
}Customize Save Button and Save As Options
DsImageViewer also allows you to customize the behavior and to enable or disable the Save button drop-down menu using saveButton option. Refer to the following example codes for different customizations:
Example 1: Hide "Save As" Drop-down Menu
function loadImageViewer() {
// Hide Save As drop-down menu.
var viewer = new DsImageViewer("#root", { saveButton: { saveAsMenu: false } });
}Example 2: Restrict "Save As" Image Formats to PNG and BMP
function loadImageViewer() {
// Restrict Save As image formats to PNG and BMP.
var viewer = new DsImageViewer("#root", { saveButton: { saveAsMenu: { availableFormats: ["image/png", "image/bmp"] } } });
}Limitations
WEBP format is not supported on macOS and iOS Safari browsers with version 13 or lower.
DsImageViewer supports the conversion of static images only.