Link Scheduler to a Calendar
The following topic explains how to bind a schedule to a C1Calendar control in Visual Studio, using XAML.

To link the Scheduler control to a Calendar control, follow these steps:
Add a C1Scheduler and C1Calendar control to the XAML designer.
Select the C1Scheduler control.
In the Properties window, enter name for the Scheduler control in the Name text box, say C1Scheduler1.
In the XAML view, set its Margin, Vertical and Horizontal alignments according to the window size.
Select the C1Calendar control you added to the designer.
In the XAML view, edit the <c1:C1Calendar><c1:C1Calendar /> tag by adding the following code. In this code, SelectedDate property of the C1Calendar class is used to bind the Calendar and Scheduler controls.
<c1:C1Calendar x:Name="c1Calendar1" SelectedDate="{Binding Path=SelectedDateTime, ElementName=C1Scheduler1, Mode=TwoWay}" Margin="10,20,605,234" HorizontalAlignment="Left" VerticalAlignment="Top"></c1:C1Calendar>Similarly, you can use SelectedDates property of the C1Calendar class to bind Calendar and Scheduler in order.
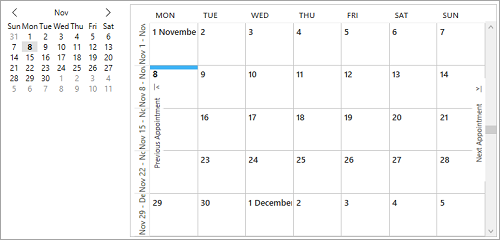
Press F5 to run the project and select a date in the C1Calendar. The schedule’s selected date will change accordingly.


