Customize Time Span for Different Views
Scheduler enables users to customize the time span for views with visual intervals shorter than a day that includes Day, WorkWeek, Week, and TimeLine views. The C1Scheduler class provides the SmallVisualIntervalScale property (a dependency property as its depends upon VisualIntervalScale property) to set the time span in XAML.
You can set the SmallVisualIntervalScale property to a particular value or bind it with a scheduler element, such as scale, to update the time span whenever the view is changed by the end-user. By default, the SmallVisualIntervalScale property is set to TimeSpan.Zero. Due to this, only VisualScaleInterval property has effect unless SmallVisualIntervalScale property is not set to a value or bound to some element in XAML. You can use this property to apply and preserve custom scaling while switching from one View to another.

To add different views to the Scheduler and customize the time span for all the view with visual intervals, follow these steps:
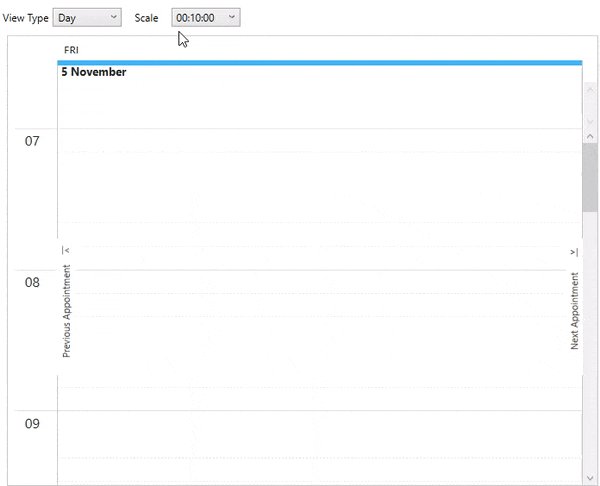
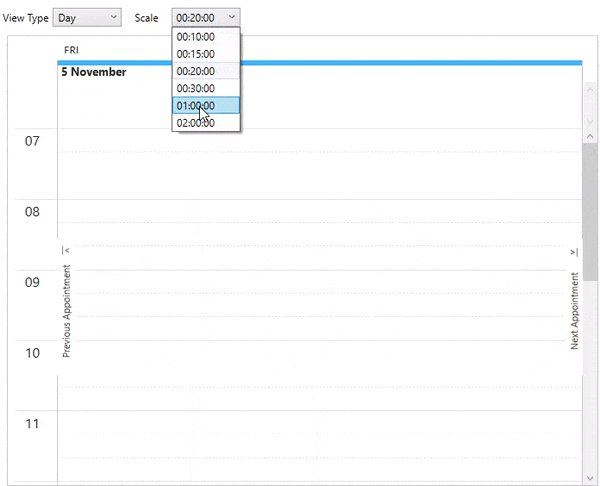
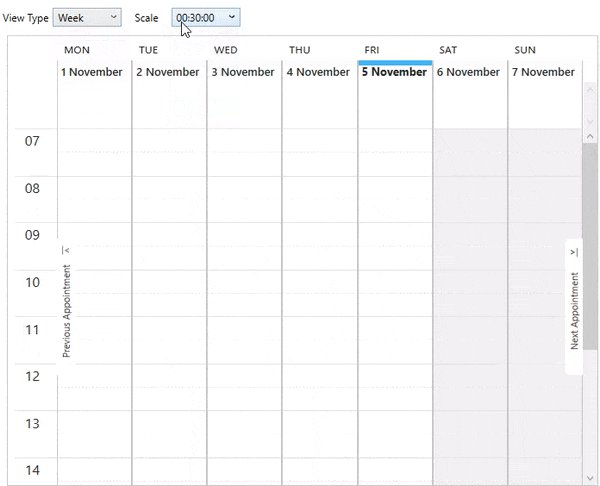
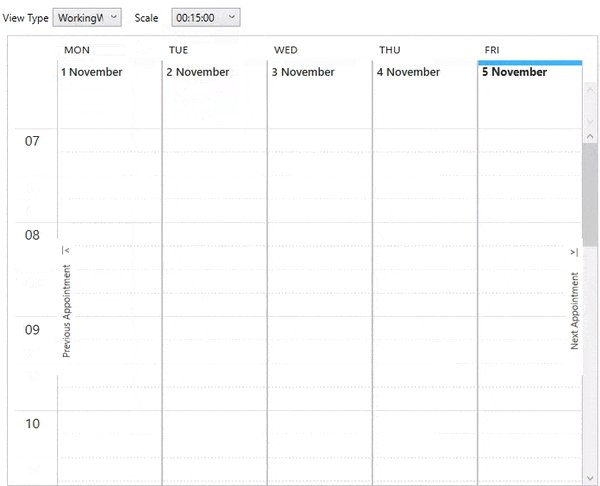
In the XAML designer, add a StackPanel inside the grid and then add two TextBlocks and ComboBoxes to the StackPanel to display view type and scale dropdowns.
Add the Scheduler control and bind its SmallVisualIntervalScale property to scale element. After the changes the XAML code looks similar to the following code.
<StackPanel Orientation="Horizontal" Grid.Row="0" Margin="5"> <TextBlock VerticalAlignment="Center">View Type</TextBlock> <ComboBox x:Name="viewType" Width="80" Margin="5"> <c1sched:ViewType>Day</c1sched:ViewType> <c1sched:ViewType>Week</c1sched:ViewType> <c1sched:ViewType>WorkingWeek</c1sched:ViewType> </ComboBox> <TextBlock VerticalAlignment="Center" Margin="10, 0">Scale</TextBlock> <ComboBox x:Name="scale" Width="80" Margin="5"></ComboBox> </StackPanel> <!-- We need to use SmallVisualIntervalScale property for specifying the required time span.--> <c1sched:C1Scheduler x:Name="scheduler1" Grid.Row="1" Margin="10 0 0 0" BorderThickness="1" ShowWorkTimeOnly="True" ViewType="{Binding SelectedItem, ElementName=viewType, Mode=TwoWay}" SmallVisualIntervalScale="{Binding SelectedItem, ElementName=scale, Mode=TwoWay}"/>Switch to the Code view and use the following C# code to initialize the scale element added in the interaction logic for XAML. The SmallVisualIntervalScale property used in the above code example binds to the scale element initialized in the code given below.
// initialize time scale combo scale.Items.Add(TimeSpan.FromMinutes(10)); scale.Items.Add(TimeSpan.FromMinutes(15)); scale.Items.Add(TimeSpan.FromMinutes(20)); scale.Items.Add(TimeSpan.FromMinutes(30)); scale.Items.Add(TimeSpan.FromMinutes(60)); scale.Items.Add(TimeSpan.FromHours(2)); viewType.SelectedIndex = 0; scale.SelectedIndex = 0;


