Grouping
You can easily group appointments by using GroupBy property of the C1Scheduler class, which determines the type of grouping to display. The Scheduler control supports grouping by contacts, categories, resources, and by the Appointment.Owner property value.
| String | Grouping |
|---|---|
| Empty string | No grouping. |
| Category | Grouping is determined by the Appointment.Categories property value. |
| Contact | Grouping is determined by the Appointment.Links property value. |
| Owner | Grouping is determined by the Appointment.Owner property value. |
| Resource | Grouping is determined by the Appointment.Resources property value. |
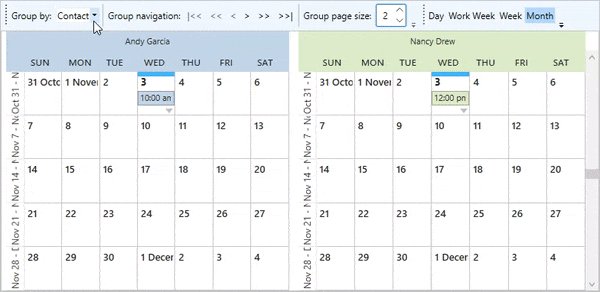
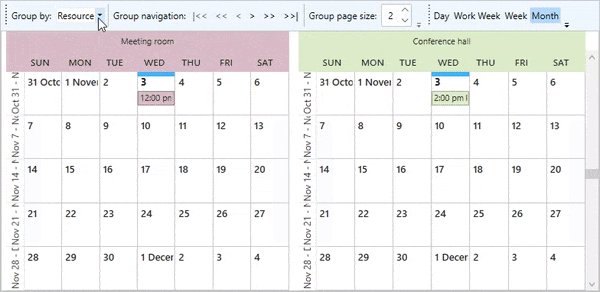
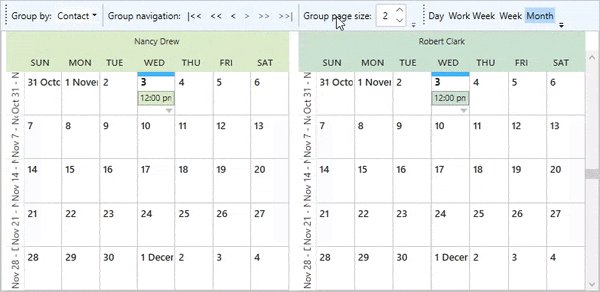
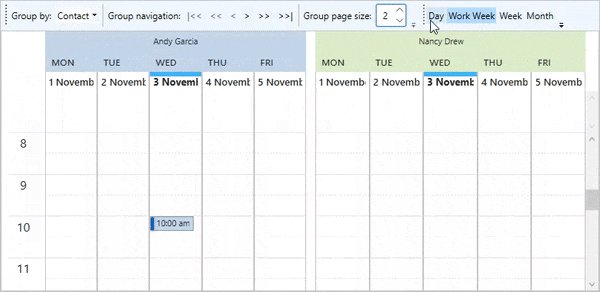
The following GIF showcases different types of grouping that can be done in Scheduler:

The following code snippets showcase how you can group appointments by the contacts, categories and resources. In this example, we have added a toolbar with a combo box to group appointments, navigation buttons to navigate between the groups, numeric box to allow you to display the desired number of group pages, and radio buttons to allow you to change the type of views according to your requirements.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<ToolBarTray Grid.Row="0" Grid.ColumnSpan="2">
<ToolBar Band="1" BandIndex="1">
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" TextWrapping="NoWrap" Margin="4,2" Text="Group by:" />
<ComboBox x:Name="cmbGroup" Margin="2" SelectionChanged="ComboBox_SelectionChanged" />
<Separator />
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" TextWrapping="NoWrap" Margin="4,2" Text="Group navigation:" />
<Button Content="|<<" Margin="2" Command="c1:C1Scheduler.NavigateToPreviousGroupCommand" CommandParameter="Home" CommandTarget="{Binding ElementName=sched1}" />
<Button Content="<<" Margin="2" Command="c1:C1Scheduler.NavigateToPreviousGroupCommand" CommandParameter="Page" CommandTarget="{Binding ElementName=sched1}" />
<Button Content="<" Margin="2" Command="c1:C1Scheduler.NavigateToPreviousGroupCommand" CommandTarget="{Binding ElementName=sched1}" />
<Button Content=">" Margin="2" Command="c1:C1Scheduler.NavigateToNextGroupCommand" CommandTarget="{Binding ElementName=sched1}" />
<Button Content=">>" Margin="2" Command="c1:C1Scheduler.NavigateToNextGroupCommand" CommandParameter="Page" CommandTarget="{Binding ElementName=sched1}" />
<Button Content=">>|" Margin="2" Command="c1:C1Scheduler.NavigateToNextGroupCommand" CommandParameter="End" CommandTarget="{Binding ElementName=sched1}" />
<Separator />
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" TextWrapping="NoWrap" Margin="4,2" Text="Group page size:" />
<c1:C1NumericBox Margin="2" Value="{Binding GroupPageSize, ElementName=sched1, Mode=TwoWay}" Minimum="1" Maximum="5" MinWidth="35" />
</ToolBar>
<ToolBar Band="1" BandIndex="2">
<RadioButton x:Name="btnDay" Content="Day" CommandTarget="{Binding ElementName=sched1}" Command="c1:C1Scheduler.ChangeStyleCommand" CommandParameter="{Binding Path=OneDayStyle, ElementName=sched1}" />
<RadioButton x:Name="btnWorkWeek" Content="Work Week" CommandTarget="{Binding ElementName=sched1}" Command="c1:C1Scheduler.ChangeStyleCommand" CommandParameter="{Binding Path=WorkingWeekStyle, ElementName=sched1}" />
<RadioButton x:Name="btnWeek" Content="Week" CommandTarget="{Binding ElementName=sched1}" Command="c1:C1Scheduler.ChangeStyleCommand" CommandParameter="{Binding Path=WeekStyle, ElementName=sched1}" />
<RadioButton x:Name="btnMonth" Content="Month" CommandTarget="{Binding ElementName=sched1}" Command="c1:C1Scheduler.ChangeStyleCommand" CommandParameter="{Binding Path=MonthStyle, ElementName=sched1}" />
<RadioButton x:Name="btnTimeLine" Content="Time Line" CommandTarget="{Binding ElementName=sched1}" Command="c1:C1Scheduler.ChangeStyleCommand" CommandParameter="{Binding Path=TimeLineStyle, ElementName=sched1}" />
</ToolBar>
</ToolBarTray>
<c1:C1Scheduler Grid.Row="1" x:Name="sched1">
<c1:C1Scheduler.Settings>
<c1:C1SchedulerSettings AllowCategoriesEditing="False" AllowCategoriesMultiSelection="False" AllowResourcesEditing="False" AllowResourcesMultiSelection="False" AllowContactsMultiSelection="True" AllowContactsEditing="True" FirstVisibleTime="08:00:00" />
</c1:C1Scheduler.Settings>
</c1:C1Scheduler>
</Grid>
public Grouping()
{
InitializeComponent();
Language = System.Windows.Markup.XmlLanguage.GetLanguage(System.Globalization.CultureInfo.CurrentCulture.Name);
InitializeComponent();
cmbGroup.Items.Add("None");
cmbGroup.Items.Add("Category");
cmbGroup.Items.Add("Resource");
cmbGroup.Items.Add("Contact");
cmbGroup.SelectedIndex = 3;
// add some resources
Resource res = new Resource();
res.Text = "Meeting room";
res.Color = Color.FromArgb(255, 218, 186, 198);
sched1.DataStorage.ResourceStorage.Resources.Add(res);
Resource res1 = new Resource();
res1.Text = "Conference hall";
res1.Color = Color.FromArgb(255, 220, 236, 201);
sched1.DataStorage.ResourceStorage.Resources.Add(res1);
// add some contacts
Contact cnt = new Contact();
cnt.Text = "Andy Garcia";
sched1.DataStorage.ContactStorage.Contacts.Add(cnt);
Contact cnt1 = new Contact();
cnt1.Text = "Nancy Drew";
sched1.DataStorage.ContactStorage.Contacts.Add(cnt1);
Contact cnt2 = new Contact();
cnt2.Text = "Robert Clark";
sched1.DataStorage.ContactStorage.Contacts.Add(cnt2);
// add sample appointments
Appointment app = new Appointment(DateTime.Today.AddHours(12), TimeSpan.FromHours(1));
app.Subject = "Sales meeting";
sched1.DataStorage.AppointmentStorage.Appointments.Add(app);
app.Resources.Add(res);
app.Links.Add(cnt1);
app.Links.Add(cnt2);
app = new Appointment(DateTime.Today.AddHours(14), TimeSpan.FromHours(3));
app.Subject = "Retirement Planning Session";
app.Body = "A retirement planning education session. Please attend if possible.";
sched1.DataStorage.AppointmentStorage.Appointments.Add(app);
app.Resources.Add(res1);
app.Links.Add(cnt1);
app.Links.Add(cnt2);
app.Links.Add(cnt);
app = new Appointment(DateTime.Today.AddHours(10), TimeSpan.FromMinutes(15));
app.Subject = "Conference call";
sched1.DataStorage.AppointmentStorage.Appointments.Add(app);
app.Links.Add(cnt);
sched1.StyleChanged += new EventHandler<RoutedEventArgs>(sched1_StyleChanged);
sched1_StyleChanged(null, null);
}
void sched1_StyleChanged(object sender, RoutedEventArgs e)
{
// update toolbar buttons state according to the current C1Scheduler view
switch (sched1.ViewType)
{
case C1.WPF.Schedule.ViewType.Day:
btnDay.IsChecked = true;
break;
case C1.WPF.Schedule.ViewType.Month:
btnMonth.IsChecked = true;
break;
case C1.WPF.Schedule.ViewType.TimeLine:
btnTimeLine.IsChecked = true;
break;
case C1.WPF.Schedule.ViewType.Week:
btnWeek.IsChecked = true;
break;
case C1.WPF.Schedule.ViewType.WorkingWeek:
btnWorkWeek.IsChecked = true;
break;
}
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//change Group By basis of combo-box selection
string str = (string)cmbGroup.SelectedItem;
if (str == "None")
{
sched1.GroupBy = string.Empty;
}
else
{
sched1.GroupBy = str;
}
}


