End User Interaction
FilterEditor supports interactive features to provide an efficient filtering interface to the users. It makes the process to add, remove, drag & drop, collapse and expand filters much more easier and convenient. Listed below are some of the interactive features provided by FilterEditor.
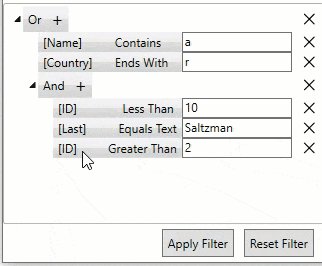
Tree View Structure
FilterEditor enables you to create an interactive user interface by organizing the filter conditions (or filters) in a tree-like structure. This feature makes it easier to toggle the display and navigate through filter conditions. The filter combinations and operations are added as nodes which can be expanded and collapsed as shown in the GIF below.
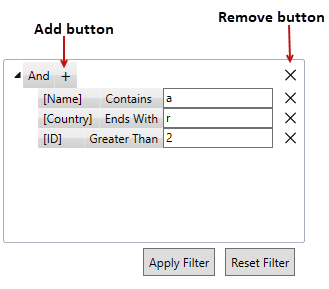
Add and Remove Filters
FilterEditor provides features like adding multiple combinations and operations, and removing filter conditions using the Add and Remove buttons.

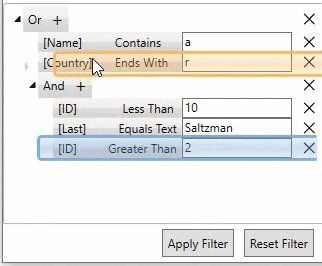
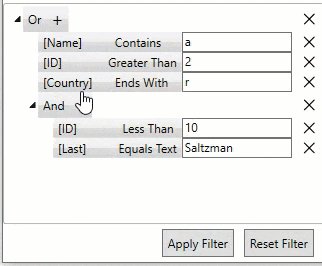
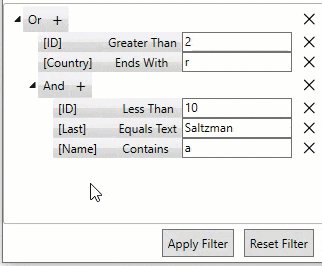
Drag and Drop Filters
You can also move the filter operation from one combination to another using drag and drop feature. You can simply drag the filter condition and drop it under any combination as shown in the GIF below .