Create and Delete Rules
RulesManager allows you to perform different actions to manage the rules. These actions include creating, applying and deleting rules as discussed below.
Create Rules
Using the Rule class, you can create a variety of conditional formatting rules to the RulesManager, such as highlight cell, data bar, color scale, and icon set rules. These are some of the most commonly used rules when it comes to conditional formatting. Let us learn how to create these rules programmatically in the sections below.
Highlight cell rule
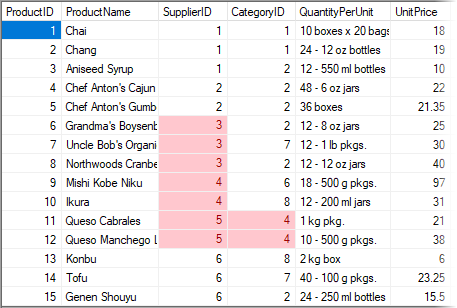
To create the highlight cell rule programmatically, use the following code. This example uses the same data source which is configured in Quick Start.
In the following example, the highlight cell rule is defined in RulesManager using the Name, Expression and Style properties of the Rule class. This rule applies to the "SupplierID" and "CategoryID" columns where the cells with values between 3 and 5 are highlighted with a solid colored background and font color using BackColor and ForeColor properties of the ItemStyle class respectively.

//Create HighlightCells Rule
public void CreateApplyHighlightCellsRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new CustomItemRange(1, 15, new string[] { "SupplierID", "CategoryID" });
//Define conditional formatting rule expression
var expressionString = "= 3 <= [CurrentValue] And [CurrentValue] <= 5";
//Define conditional formatting style: Solid
var style = new ItemStyle()
{
BackColor = Color.FromArgb(255, 199, 206),
ForeColor = Color.FromArgb(156, 0, 6)
};
//Create HighlightCells Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "Value between 3 and 5 on 'SupplierID', 'CategoryID'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}Data bar rule
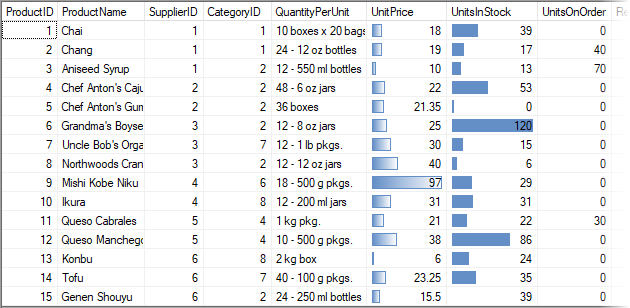
To create the data bar rule programmatically, use the following code. This example uses the same data source which is configured in Quick Start.
In the following example, two data bar rules are defined in RulesManager using the Name, Expression and Style properties of the Rule class. The first rule applies to the "UnitPrice" column where the data bars or histograms are added to the cells with gradient formatting style and the second rule applies to the "UnitsInStock" column where the data bars are added to the cells with solid colors formatting style. For both these rules, the conditional formatting style is defined by the gradient settings, such as HistogramColor and HistogramPoints properties of the GradientSettings class along with the gradient points which are set using the GradientPointType enumeration. The only difference in the first rule is that the IsGradientHistogram property is set to true to provide gradient effect to the histograms.

//Create DataBars Rule
public void CreateApplyDataBarsRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange1 = new CustomItemRange(1, 15, new string[] { "UnitPrice" });
//Define conditional formatting rule expression
var expressionString1 = "= true";
//Define conditional formatting style: Gradient
var gradientDataBarStyle = new ItemStyle()
{
Gradient = new GradientSettings()
{
HistogramColor = Color.FromArgb(99, 142, 198),
HistogramPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue),
new GradientPoint(GradientPointType.MaxValue)
},
//Set this property to true, to get gradient data bar
IsGradientHistogram = true
}
};
//Create Gradient DataBars Rule
var rule1 = new C1.Win.RulesManager.Rule()
{
Name = "Gradient DataBars on 'UnitPrice'",
Expression = expressionString1,
Style = gradientDataBarStyle
};
//Apply rule to cell range
rule1.AppliesTo.Add(itemRange1);
//Add rule to RulesManager
rulesManager.Rules.Add(rule1);
//Define cell range to apply conditional formatting rule
var itemRange2 = new CustomItemRange(0, 14, new string[] { "UnitsInStock" });
//Define conditional formatting rule expression
var expressionString2 = "= true";
//Define conditional formatting style: Gradient
var solidDataBarStyle = new ItemStyle()
{
Gradient = new GradientSettings()
{
HistogramColor = Color.FromArgb(99, 142, 198),
HistogramPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue),
new GradientPoint(GradientPointType.MaxValue)
}
}
};
//Create Solid DataBars Rule
var rule2 = new C1.Win.RulesManager.Rule()
{
Name = "Solid DataBars on 'UnitsInStock'",
Expression = expressionString2,
Style = solidDataBarStyle
};
//Apply rule to cell range
rule2.AppliesTo.Add(itemRange2);
//Add rule to RulesManager
rulesManager.Rules.Add(rule2);
}Color scale rule
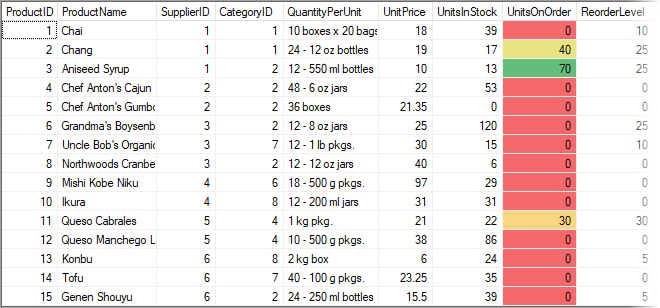
To create the color scale rule programmatically, use the following code. This example uses the same data source which is configured in Quick Start.
In the following example, the color scale rule is defined in RulesManager using the Name, Expression and Style properties of the Rule class. This rule applies to the "UnitsOnOrder" column where the cells are shaded with gradation of colors and the conditional formatting style is defined by the gradient settings, such as BackgroundPoints property of the GradientSettings class along with the gradient points which are set using the GradientPointType enumeration.

//Create ColorScales Rule
public void CreateApplyColorScalesRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new CustomItemRange(1, 15, new string[] { "UnitsOnOrder" });
//Define conditional formatting rule expression
var expressionString = "= true";
//Define conditional formatting style: Gradient
var style = new ItemStyle()
{
Gradient = new GradientSettings()
{
BackgroundPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue)
{
Color = Color.FromArgb(248, 105, 107)
},
new GradientPoint(GradientPointType.Percent)
{
Color = Color.FromArgb(255, 235, 132),
Value = 50.0f
},
new GradientPoint(GradientPointType.MaxValue)
{
Color = Color.FromArgb(99, 190, 123)
}
}
}
};
//Create ColorScales Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "Color scale on 'UnitsOnOrder'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}Icon set rule
To create the icon set rule programmatically, use the following code. This example uses the same data source which is configured in Quick Start.
In the following example, the icon set rule is defined in RulesManager using the Name, Expression and Style properties of the Rule class. This rule applies to the "ReOrederLevel" column where the icons are added to the cells and their conditional formatting style is defined by the gradient settings, such as IconList property which sets icons on the cell using the IconListKey enumeration, IconPoints property of the GradientSettings class and the gradient points which are set using the GradientPointType enumeration.
![]()
//Create IconSets Rule
public void CreateApplyIconSetsRule(C1RulesManager rulesManager)
{
//Define cell range to apply conditional formatting rule
var itemRange = new CustomItemRange(1, 15, new string[] { "ReorderLevel" }); ;
//Define conditional formatting rule expression
var expressionString = "= true";
//Define conditional formatting style: Gradient
var style = new ItemStyle()
{
Gradient = new GradientSettings()
{
IconList = IconListKey.Arrow3,
IconPoints = new GradientPoint[]
{
new GradientPoint(GradientPointType.MinValue),
new GradientPoint(GradientPointType.MaxValue)
},
}
};
//Create IconSets Rule
var rule = new C1.Win.RulesManager.Rule()
{
Name = "IconSet on 'ReorderLevel'",
Expression = expressionString,
Style = style
};
//Apply rule to cell range
rule.AppliesTo.Add(itemRange);
//Add rule to RulesManager
rulesManager.Rules.Add(rule);
}Delete Rule
RulesManager also allows you to delete a rule programmatically and at runtime using the Remove method. To delete a rule programmatically, use the following code.
rulesManager.Rules.Remove(rule1);Additionally, you can also choose to delete a rule from a specified index or even delete all the rules using the RemoveAt method.


