- List for WinForms Overview
- Key Features
- Design-Time Support
- Quick Start
- Data Binding
- List Items
- Data Views
- Data Presentation
- Format
- Split Presentation
- Search
- Sort
- Navigation
- Scroll Bar
- Selection
- Virtualization
- Display Images
- ToolTips
- Bookmarks
- Export, Import, and Print
- Customization
- Styling and Appearance
- Integration with C1Combo
Split Style and Appearance
List provides you the flexibility to apply styling to specific splits. Besides this, you can also apply styling to a specific column within a split as discussed in the following sections.
Styling
List enables you to set background color, font styles, and much more. Let us explore how to apply styling to specific splits within a list.
Apply styling to a specific split
List not only allows you to create splits, but also allows you to apply styling to the data elements specific to a split. To apply styling on data cells in a split, you can use Style property of the Split class. Moreover, you can apply styling to various elements of a split, such as footer, caption, and heading by using FooterStyle, CaptionStyle, and HeadingStyle properties of the Split class, respectively.
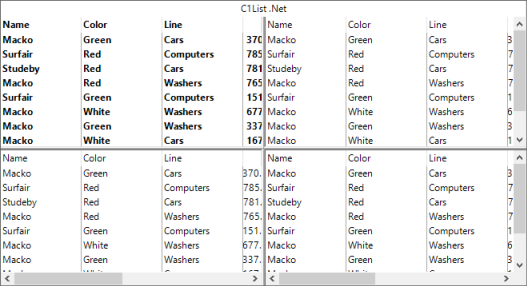
The following image showcases styling applied to the elements of first split in the List control.

The following code demonstrates how to apply styling to elements of the first split in the List control.
Font myfont;
Font myfont1;
Font myfont2;
Font myfont3;
myfont = new Font(this.c1List1.Splits[0].Style.Font, FontStyle.Bold);
this.c1List1.Splits[0].Style.Font = myfont;
//set caption style
myfont1 = new Font(this.c1List1.Splits[0].CaptionStyle.Font, FontStyle.Bold);
this.c1List1.Splits[0].CaptionStyle.Font = myfont1;
//set heading style
myfont2 = new Font(this.c1List1.Splits[0].HeadingStyle.Font, FontStyle.Bold);
this.c1List1.Splits[0].HeadingStyle.Font = myfont2;
//set footer style
myfont3 = new Font(this.c1List1.Splits[0].FooterStyle.Font, FontStyle.Bold);
this.c1List1.Splits[0].FooterStyle.Font = myfont3;
Apply styling to a specific column in a split
List enables you to apply styling to specific columns within a split by using DisplayColumns property of the Split class. The DisplayColumns property gets a collection of display columns within a split.
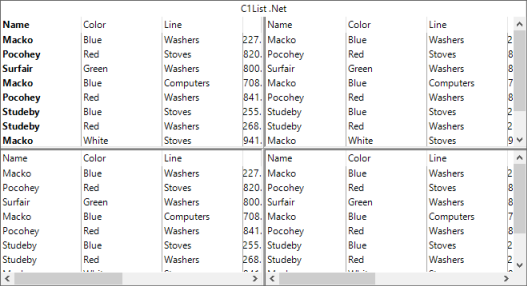
The following image showcases styling applied to the elements of first column in the first split.

The following code demonstrates how to apply styling to a specific column in a split by using Style, HeadingStyle, and FooterStyle properties of the C1DisplayColumns class.
Font myfont;
Font myfont1;
Font myfont2;
//set font style of data cells in the split
myfont = new Font(this.c1List1.Splits[0].DisplayColumns[0].Style.Font, FontStyle.Bold);
this.c1List1.Splits[0].DisplayColumns[0].Style.Font = myfont;
//set font style of heading
myfont1 = new Font(this.c1List1.Splits[0].DisplayColumns[0].HeadingStyle.Font, FontStyle.Bold);
this.c1List1.Splits[0].DisplayColumns[0].HeadingStyle.Font = myfont1;
//rset font style of footer
myfont2 = new Font(this.c1List1.Splits[0].DisplayColumns[0].FooterStyle.Font, FontStyle.Bold);
this.c1List1.Splits[0].DisplayColumns[0].FooterStyle.Font = myfont2;
Set Background Color
You can set the background color of a specific split as well as a specific column within a split. To do so, you can use the BackColor property of the Style class.
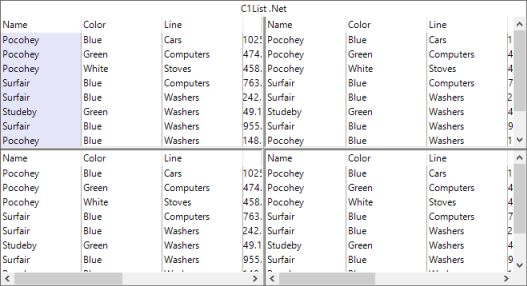
The following image shows the List control after setting the background color of first column in the first split.

Use the following code to set the background color of the first column in the first split.
this.c1List1.Splits[0].DisplayColumns[0].Style.BackColor = System.Drawing.Color.Lavender;
Appearance
You can also customize the split elements by setting their alignments. Let us discuss how you can customize the appearance of the split elements.
Set alignment of elements in a specific split
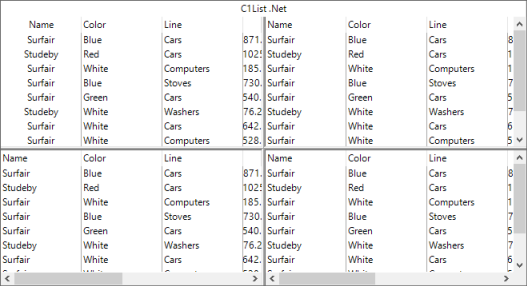
The Style class provides HorizontalAlignment and VerticalAlignment properties to set the vertical and horizontal alignments, respectively. Using these properties, you can set the alignment of various elements in the split as shown in the following image.

To set horizontal alignment of elements in the split, use the following code.
//set horizontal alignment of split elements
this.c1List1.Splits[0].DisplayColumns[0].Style.HorizontalAlignment = C1.Win.C1List.AlignHorzEnum.Center;
this.c1List1.Splits[0].DisplayColumns[0].HeadingStyle.HorizontalAlignment = C1.Win.List.AlignHorzEnum.Center;
this.c1List1.Splits[0].DisplayColumns[0].FooterStyle.HorizontalAlignment = C1.Win.List.AlignHorzEnum.Center;
this.c1List1.Splits[0].DisplayColumns[0].Style.HorizontalAlignment = C1.Win.List.AlignHorzEnum.Center;


