Create Rich ToolTips for InputPanel Items
InputPanel provides a ToolTip Editor which lets you create rich tooltips for input components. This topic describes how you can use this editor to create a rich tooltip for the InputButton component at design time and through code.

At Design Time
- Click InputPanel smart tag (
 ) to open the InputPanel Tasks menu.
) to open the InputPanel Tasks menu. - Click the Add New Item combo box to select a component to be added, say InputButton.
Observe: The InputButton component is added to the input panel. - Select the InputButton and go to Properties window.
- Locate the ToolTipText property and click the ellipsis button.
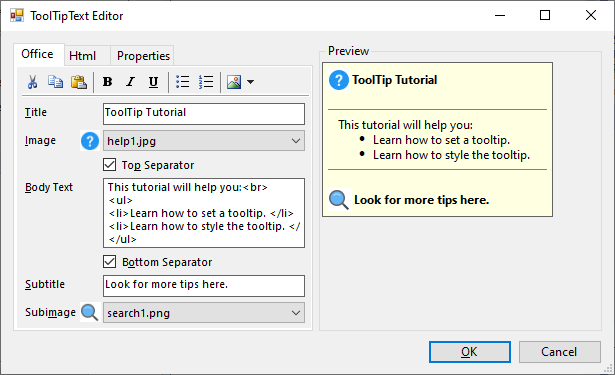
- The ToolTipText Editor opens with the Office tab page in focus.
- Complete the following tasks in the Office tab page:
- Set the Title, say "ToolTip Tutorial".
- Click the Image drop-down and select (Add Image...) to display the Open dialog box. Browse to select a small icon size image (preferably, 16x16 pixels) and click Open.
- To display a separator between tooltip title and the body text, check the Top Separator checkbox.
- Type the tooltip main text into the Body Text text box.
- To display a separator between the body text and subtitle, check the Bottom Separator box.
- Type in the subtitle in SubTitle textbox. You can also add a subtitle image using the Subimage dropdown.
Observe: The Preview pane displays a preview of the tooltip.
type=note
Note: You can also style title, body text and subtitle texts using the quick toolbar given on the top of Office tab.

- Switch to the Html tab to get an HTML view of customization done so far. You can further customize the tooltip by editing the HTML part. In this example, we have enclosed a part of body text in
<font color="blue"></font>tag to change the text color to blue. Also, we have enclosed a part of subtitle in<a href = "[developer.mescius.com](http://developer.mescius.com)"></a>tags to create a hyperlink. - Switch to the Properties tab and set some properties for further customization of tooltip. In this example, we have performed the following steps:
- Set the Border property to True.
- Set the BorderColor property to RedOrange.
- Set the Opacity property to 80%.
- Click OK to close the ToolTip Editor.
- Press F5 key to build the project.
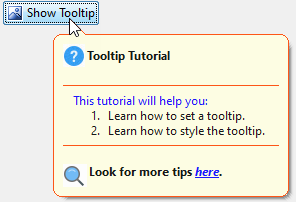
Observe: Hover the mouse over input button to display the rich tooltip.
At Runtime
Create an InputButton and add it to the InputPanel.
Set the Text property of InputButton, say "ToolTip Tutorial". csharp
// Create an instance of InputButton to show tooltip on it. InputButton btn = new InputButton(); btn.Text = "ToolTip Tutorial"; // Add it to InputPanel. c1InputPanel1.Items.Add(btn);vbnet
' Create an instance of InputButton to show tooltip on it. Dim btn As InputButton = New InputButton() btn.Text = "ToolTip Tutorial" ' Add it to InputPanel c1InputPanel1.Items.Add(btn)Set the ToolTipText property of the button. You can also use the HTML string to create a tooltip with title, subtitles etc. as shown in the code below. csharp
btn.ToolTipText = @"<table> <tr> <td><parm><img src='res://help1.jpg'></parm></td> <td><b><parm>Tooltip Tutorial</parm></b></td> </tr></table> <parm><hr noshade size=1 style='margin:2' color=#ff4500></parm> <div style='margin:1 12'><parm> <font color = 'blue'>This tutorial will help you: </font><br> <ol><li> Learn how to set a tooltip.</li><li>Learn how to style the tooltip.</li></ol> </parm></div> <parm><hr noshade size=1 style='margin:2' color =#ff4500></parm> <table><tr> <td><parm><img src ='res://search1.png'></parm></td> + <td><b><parm>Look for more tips <i><a href='http://developer.mescius.com>here</a></i>.</parm></b></td> </tr></table>";vbnet
btn.ToolTipText = @"<table> <tr> <td><parm><img src='res://help1.jpg'></parm></td> <td><b><parm>Tooltip Tutorial</parm></b></td> </tr></table> <parm><hr noshade size=1 style='margin:2' color=#ff4500></parm> <div style='margin:1 12'><parm> <font color = 'blue'>This tutorial will help you: </font><br> <ol><li> Learn how to set a tooltip.</li><li>Learn how to style the tooltip.</li></ol> </parm></div> <parm><hr noshade size=1 style='margin:2' color =#ff4500></parm> <table><tr> <td><parm><img src ='res://search1.png'></parm></td> + <td><b><parm>Look for more tips <i><a href='http://developer.mescius.com>here</a></i>.</parm></b></td> </tr></table>"Customize appearance of the tooltip by using various properties of the ToolTipSettings class. csharp
// Customize the tooltip c1InputPanel1.ToolTipSettings.RoundedCorners = true; c1InputPanel1.ToolTipSettings.IsBalloon = true; c1InputPanel1.ToolTipSettings.Border = true; c1InputPanel1.ToolTipSettings.BorderColor = Color.OrangeRed; c1InputPanel1.ToolTipSettings.Opacity = 80;vbnet
' Customize the tooltip c1InputPanel1.ToolTipSettings.RoundedCorners = True c1InputPanel1.ToolTipSettings.IsBalloon = True c1InputPanel1.ToolTipSettings.Border = True c1InputPanel1.ToolTipSettings.BorderColor = Color.OrangeRed c1InputPanel1.ToolTipSettings.Opacity = 80


